CSS 宽度
width 属性设置元素内容区域的宽度。如果 box-sizing 设置为 border-box ,那么 width 属性设置的是边框区域的宽度。
width 属性指定的值必须在 min-width 和 max-width 属性定义的值范围内。
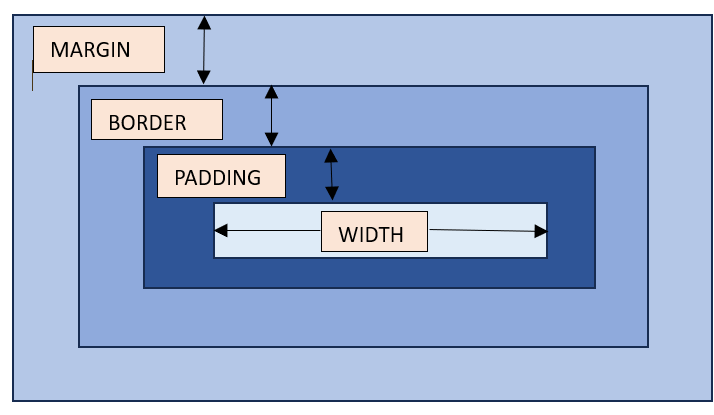
请参考图像以了解元素的宽度。

语法
CSS允许以多种方式设置元素的宽度。让我们来检查设置元素宽度的所有可能的语法。
长度值
width: 120px;
width: 10em;
width: 100vh;
百分比值
width: 75%;
width: 50%;
关键词 值
width: auto;
width: max-content;
width: min-content;
width: fit-content(20em);
全局值
width: inherit;
width: initial;
width: revert;
width: revert-layer;
width: unset;
负值(例如width: -200px)不被接受。
适用于
除了非替代行内元素、表格行和行组之外,适用于所有HTML元素。
DOM语法
object.style.width = "100px";
CSS宽度 – 长度值
CSS允许将元素的宽度设置为特定的长度单位,例如像素(px)、厘米(cm)、英寸(in)等。以下是使用长度单位为 div 元素添加宽度的示例:
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
padding:10px;
}
div.a {
width: 100px;
background-color: rgb(230, 230, 203);
}
div.b {
width: 5em;
background-color: rgb(230, 230, 203);
}
</style>
</head>
<body>
<div class="a">This div element has a width of 100px.</div>
<div class="b">This div element has a width of 5em.</div>
</body>
</html>
CSS宽度 – 百分比值
CSS允许将元素的高度设置为包含元素宽度的百分比。以下是将宽度添加到
元素中的示例,使用百分比值:
<html>
<head>
<style>
.parent{
border: 1px solid black;
width: 400px;
background-color: rgb(230, 230, 203);
}
.child{
border: 1px solid black;
width: 50%;
background-color: rgb(76 175 80);
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
<p>This div element has a 50% width of the parent.</p>
</div>
</div>
</body>
</html>
CSS宽度 – 自动值
在这里,浏览器将根据内容自动计算宽度。这是一个元素的默认宽度。以下是将宽度添加到
元素并将其设置为auto的示例:
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.auto {
width: auto;
background-color: yellow;
}
</style>
</head>
<body>
<div class="auto">This div element has a width set as auto.</div>
</body>
</html>
CSS宽度 – max-content/min-content
这是一个宽度等于 max-content 和 min-content 的例子。max-content定义了固有的优选宽度,而min-content定义了固有的最小宽度。
<html>
<head>
<style>
div {
border: 1px solid black;
margin-bottom: 5px;
}
div.c {
width: max-content;
background-color: bisque;
}
div.d {
width: min-content;
background-color: darkseagreen;
}
</style>
</head>
<body>
<div class="c">This div element has a width as max-content.</div>
<div class="d">This div element has a width of min-content.</div>
</body>
</html>
CSS宽度 – fit-content
这是一个示例,使用 fit-content 值设置列表的宽度:
<html>
<head>
<style>
ul {
background-color: beige;
width: fit-content;
padding: 1.5em;
border: 2px solid black;
}
li {
display: inline-flex;
background-color: orange;
border: 2px solid black;
padding: 0.5em;
}
</style>
<body>
<ul>
<li>Item1</li>
<li>Item2</li>
<li>Item3</li>
<li>Item4</li>
</ul>
</body>
</html>
CSS宽度 – 相关属性
以下是与宽度相关的CSS属性列表:
| 属性 | 值 |
|---|---|
| max-width | 设置元素宽度的上限。 |
| min-width | 设置元素宽度的下限。 |
 极客教程
极客教程