CSS 内联块
CSS 内联块属性
CSS的 inline-block 属性值用于将元素显示为内联级块容器。内联块元素不会在新行上开始,但可以设置特定的宽度和高度。
这是内联块属性的一些特性:
- 元素将显示在与其他内联元素相同的行上。
-
元素将有宽度和高度,但默认情况下不会具有边距或填充。
-
元素可以浮动或定位。
-
元素可以清除浮动。
display: inline-block 属性是 display: inline 和 display: block 属性的组合。它不仅使元素像内联元素一样行为,还具有像块级元素一样占据一行的能力。
CSS Order – 示例
尝试选择不同的CSS display 属性值,并在右侧框中查看结果。
内联 vs 块级 vs 内联块
display: inline , display: block 和 display: inline-block 之间的区别:
| 行内 | 块级 | 行内块 |
|---|---|---|
| 元素在同一行显示。 | 元素显示在新行上。 | 元素在同一行显示。 |
| 它不占据容器的整个宽度。 | 它占据容器的整个宽度。 | 它不占据容器的整个宽度。 |
| 默认情况下,它没有边距或填充。 | 默认情况下,它有边距和填充。 | 默认情况下,它有边距和填充。 |
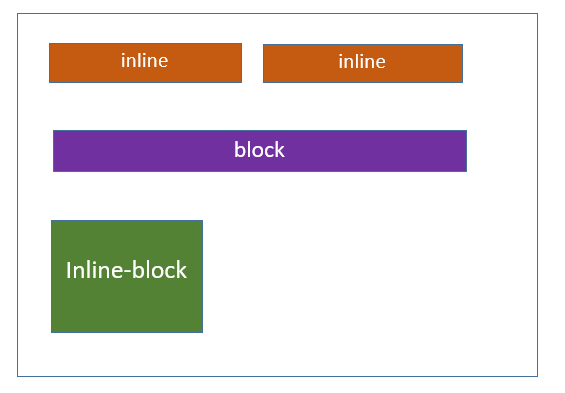
以下图表显示了 inline 、 block 和 inline-block 元素的不同布局行为:

示例
下面是一个示例,展示了 display: inline、display: block 和 display: inline-block 属性的不同行为:
<html>
<head>
<style>
span{
background-color: #40a944;
border: 2px solid #000000;
padding: 5px;
}
.display-inline {
display: inline;
}
.display-block {
display: block;
}
.display-inline-block {
display: inline-block;
}
</style>
</head>
<body>
<h2>Display Inline</h2>
<div>One <span class="display-inline">Two</span> Three
<h2>Display Block</h2>
<div>One <span class="display-block">Two</span> Three
<h2>Display Inline Block</h2>
<div>One <span class="display-inline-block">Two</span> Three
</body>
</html>
使用内联块创建导航链接
inline-block属性用于创建水平导航菜单或列表,其中每个导航项都显示为块级元素,但仍与其他项保持内联。
示例
下面是一个示例 –
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 15px;
background-color: #1f9c3f;
}
li {
display: inline-block;
}
a {
padding: 10px;
color: rgb(247, 247, 247);
text-decoration:none;
}
a:hover{
background: rgb(53, 200, 91);
}
</style>
</head>
<body>
<ul>
<li><a href="#">Tutorialspoint</a></li>
<li><a href="#">Home</a></li>
<li><a href="#">Articles</a></li>
<li><a href="#">Courses</a></li>
<li><a href="#">About us</a></li>
</ul>
</body>
</html>
使用行内块创建按钮组
您可以使用行内块属性创建水平显示的按钮组。这些按钮将在同一行上显示,并且具有特定的宽度和高度。
示例
以下是一个示例 –
<html>
<head>
<style>
.button-group {
display: inline-block;
background-color: #d1d1d1;
}
button {
padding: 5px;
margin: 5px;
background-color: #1f9c3f;
border: none;
color: #ffffff;
width: 80px;
height: 40px;
}
</style>
</head>
<body>
<div class="button-group">
<button>Submit</button>
<button>Cancel</button>
<button>Reset</button>
</div>
</body>
</html>
使用内联块显示图像和文本
内联块属性使图像和span在同一行显示,允许它们在块内水平对齐。
示例
这是一个示例:
<html>
<head>
<style>
div {
display: inline-block;
}
img {
width: 100px;
height: 100px;
}
span {
padding: 10px;
}
</style>
</head>
<body>
<div>
<img src="images/tutimg.png" alt="Image">
<span>Tutorialspoint</span>
</div>
</body>
</html>
使用内联块创建进度条
我们可以使用内联块属性来创建进度条。这个属性会在同一行上与其他内联元素显示。
示例
这是一个示例:
<html>
<head>
<style>
.progress-bar {
display: inline-block;
width: 100%;
height: 25px;
background-color: blue;
border-radius: 15px;
overflow: hidden;
}
.progress-bar-fill {
width: 70%;
background-color: #1f9c3f;
height: 100%;
}
</style>
</head>
<body>
<div class="progress-bar">
<div class="progress-bar-fill"></div>
</div>
</body>
</html>
 极客教程
极客教程