Fieldset CSS
在网页设计中,<fieldset> 元素用于将表单中的相关元素进行分组,并使用 <legend> 元素为这个组添加标题。通过使用 CSS 样式,我们可以对 <fieldset> 元素进行自定义,使其更加美观和符合设计需求。
1. 基本样式
首先,我们来看一个基本的 <fieldset> 样式设置:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fieldset CSS</title>
<style>
fieldset {
border: 2px solid #333;
border-radius: 5px;
padding: 10px;
}
legend {
font-weight: bold;
}
</style>
</head>
<body>
<fieldset>
<legend>Basic Fieldset</legend>
<label for="name">Name:</label>
<input type="text" id="name">
<br>
<label for="email">Email:</label>
<input type="email" id="email">
</fieldset>
</body>
</html>
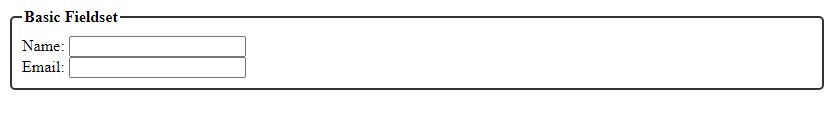
Output:

在这个示例中,我们为 <fieldset> 元素设置了边框样式、圆角边框和内边距,同时为 <legend> 元素设置了加粗的字体样式。运行这段代码,你会看到一个带有标题的基本 <fieldset> 样式。
2. 背景颜色和阴影
接下来,我们为 <fieldset> 元素添加背景颜色和阴影效果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fieldset CSS</title>
<style>
fieldset {
border: 2px solid #333;
border-radius: 5px;
padding: 10px;
background-color: #f0f0f0;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
}
legend {
font-weight: bold;
}
</style>
</head>
<body>
<fieldset>
<legend>Styled Fieldset</legend>
<label for="username">Username:</label>
<input type="text" id="username">
<br>
<label for="password">Password:</label>
<input type="password" id="password">
</fieldset>
</body>
</html>
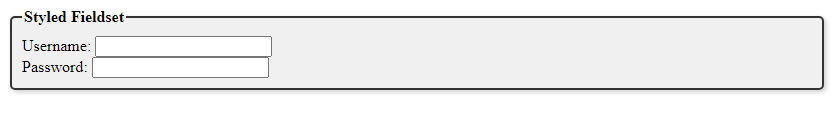
Output:

在这个示例中,我们为 <fieldset> 元素添加了背景颜色和阴影效果,使其看起来更加立体和吸引人。运行这段代码,你会看到一个带有背景颜色和阴影效果的 <fieldset> 样式。
3. 边框样式
我们还可以进一步定制 <fieldset> 元素的边框样式,例如设置不同的边框宽度、颜色和样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fieldset CSS</title>
<style>
fieldset {
border: 4px dashed #ff0000;
border-radius: 10px;
padding: 15px;
background-color: #f9f9f9;
box-shadow: 3px 3px 8px rgba(0, 0, 0, 0.3);
}
legend {
font-weight: bold;
}
</style>
</head>
<body>
<fieldset>
<legend>Custom Fieldset</legend>
<label for="phone">Phone:</label>
<input type="tel" id="phone">
<br>
<label for="address">Address:</label>
<input type="text" id="address">
</fieldset>
</body>
</html>
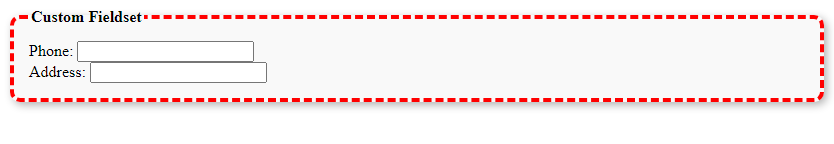
Output:

在这个示例中,我们为 <fieldset> 元素设置了虚线边框、圆角边框和阴影效果,使其看起来更加独特和个性化。运行这段代码,你会看到一个带有自定义边框样式的 <fieldset> 元素。
4. 文本对齐和间距
除了外观样式,我们还可以调整 <fieldset> 元素内部文本的对齐方式和间距:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fieldset CSS</title>
<style>
fieldset {
border: 2px solid #666;
border-radius: 5px;
padding: 10px;
background-color: #eaeaea;
box-shadow: 2px 2px 5px rgba(0, 0, 0, 0.2);
text-align: center;
}
legend {
font-weight: bold;
margin-bottom: 10px;
}
label {
display: block;
margin-bottom: 5px;
}
input {
padding: 5px;
margin-bottom: 10px;
}
</style>
</head>
<body>
<fieldset>
<legend>Aligned Fieldset</legend>
<label for="city">City:</label>
<input type="text" id="city">
<br>
<label for="country">Country:</label>
<input type="text" id="country">
</fieldset>
</body>
</html>
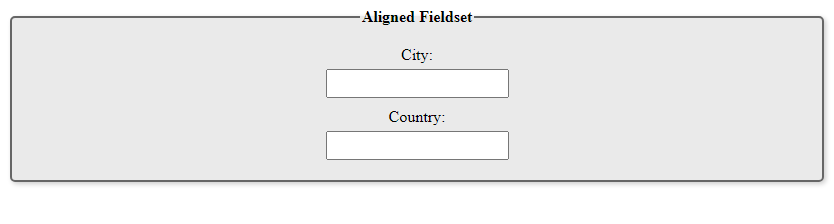
Output:

在这个示例中,我们为 <fieldset> 元素设置了居中对齐的文本和一定的间距,同时调整了 <legend> 元素和表单元素的间距和样式。运行这段代码,你会看到一个带有文本对齐和间距调整的 <fieldset> 元素。
5. 响应式设计
最后,我们可以为 <fieldset> 元素添加响应式设计,使其在不同设备上具有不同的样式:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Fieldset CSS</title>
<style>
@media screen and (max-width: 600px) {
fieldset {
padding: 5px;
}
legend {
font-size: 14px;
}
}
</style>
</head>
<body>
<fieldset>
<legend>Responsive Fieldset</legend>
<label for="website">Website:</label>
<input type="url" id="website">
<br>
<label for="message">Message:</label>
<textarea id="message"></textarea>
</fieldset>
</body>
</html>
Output:

在这个示例中,我们使用媒体查询来设置在屏幕宽度小于 600px 时的 <fieldset> 元素样式,包括调整内边距和字体大小。运行这段代码,并在浏览器窗口宽度小于 600px 时查看效果。
通过以上示例,我们可以看到如何使用 CSS 样式来定制 <fieldset> 元素的外观和样式,使其更加符合设计需求和个性化要求。
 极客教程
极客教程