CSS 滚动条
可能会有这样一种情况,一个元素的内容可能比分配给它的空间还要大。例如,给定的宽度和高度属性不足以容纳元素的内容。
CSS 提供了一个叫做 overflow 的属性,告诉浏览器如果框的内容比框本身还大时该如何处理。该属性可以取以下值之一 −
| 序号 | 值 & 描述 |
|---|---|
| 1 | visible 允许内容超出包含元素的边界。 |
| 2 | hidden 嵌套元素的内容被裁剪在包含元素的边界上,并且没有滚动条可见。 |
| 3 | scroll 包含元素的大小不会改变,但是添加滚动条以允许用户滚动查看内容。 |
| 4 | auto 与scroll相同,但只有在内容溢出时才显示滚动条。 |
这是一个例子−
<html>
<head>
<style type = "text/css">
.scroll {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:scroll;
}
.auto {
display:block;
border: 1px solid red;
padding:5px;
margin-top:5px;
width:300px;
height:50px;
overflow:auto;
}
</style>
</head>
<body>
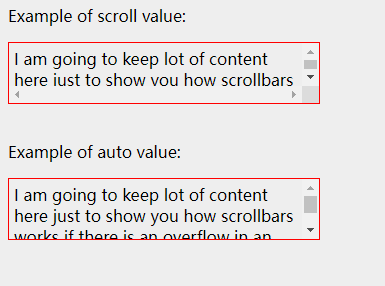
<p>Example of scroll value:</p>
<div class = "scroll">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
<br />
<p>Example of auto value:</p>
<div class = "auto">
I am going to keep lot of content here just to show you how
scrollbars works if there is an overflow in an element box.
This provides your horizontal as well as vertical scrollbars.
</div>
</body>
</html>
它将产生以下结果 −

 极客教程
极客教程