CSS 颜色
CSS颜色
CSS使用颜色值来指定颜色。通常,这些用于设置元素的前景色(即其文本)或元素的背景色。它们还可以用于影响边框和其他装饰效果的颜色。
语法
CSS可以以多种方式设置元素的颜色。让我们检查所有可能的语法来设置元素的高度。
命名颜色
CSS命名颜色是颜色的名称,例如红色、蓝色、黑色或浅海蓝色。
color: blue;
border: 1px solid red;
background: aliceblue;
RGB十六进制颜色
color: #f09;
border: 1px solid #ff0099;
background: #eee;
RGB(红、绿、蓝)颜色
color: rgb(255 0 153);
border: 1px solid rgb(255 0 153);
background: rgb(255 0 153 / 80%);
HSL(色调、饱和度、亮度)颜色
color: hsl(150 30% 60%);
border: 1px solid hsl(150 30% 60%);
background: hsl(150 30% 60% / 0.8);
HWB(色相,白度,黑度)颜色
color: hwb(12 50% 0%);
border: 1px solid hwb(12 50% 0%);
background: hwb(194 0% 0% / 0.5);
LAB(明度、A轴、B轴)颜色
color: lab(50% 40 59.5);
border: 1px solid lab(50% 40 59.5);
background: lab(50% 40 59.5 / 0.5);
轻度、饱和度和色相 (LCH) 色彩
color: lch(52.2% 72.2 50);
border: 1px solid lch(52.2% 72.2 50);
background: lch(52.2% 72.2 50 / 0.5);
OkLab(亮度,A轴,B轴)颜色
color: oklab(59% 0.1 0.1);
border: 1px solid oklab(59% 0.1 0.1);
background: oklab(59% 0.1 0.1 / 0.5);
Oklch(明度,色彩度,色相)颜色
color: oklch(60% 0.15 50);
border: 1px solid oklch(60% 0.15 50);
background: oklch(60% 0.15 50 / 0.5);
这些格式在下面的章节中有更详细的解释:
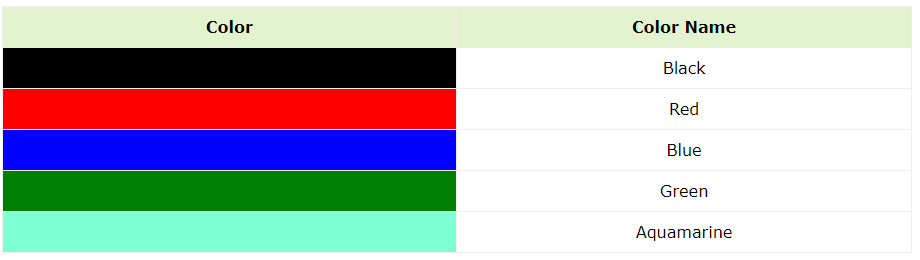
CSS颜色-关键字
CSS支持直接将颜色名称传递给属性背景颜色(background-color)和文字颜色(color)。CSS支持140种标准颜色名称。
下表列举了其中的几个示例:

示例
下面是一个示例:
<html>
<head>
<style>
div {
background-color: aqua;
padding: 10px;
}
</style>
</head>
<body>
<h3>Color Keyword - example</h3>
<p>As the keyword passed is aqua, the background will appear as aqua colored..</p>
<div>
This div element has a colored background based on the color keyword passed, i.e aqua.
</div>
</body>
</html>
CSS颜色 – 十六进制代码
十六进制是一个颜色的6位表示。前两位数字(RR)表示红色值,接下来的两位数字表示绿色值(GG),最后一位表示蓝色值(BB)。
十六进制值可以在任何图形软件中获取,如Adobe Photoshop、Jasc Paintshop Pro甚至Advanced Paint Brush。
每个十六进制代码前面都会有一个井号“#”。以下是十六进制表示法的示例。
要指定十六进制代码,您可以使用大写字母或小写字母。

示例
这是一个示例:
<html>
<head>
<style>
div{
background-color: #00ff00;
padding: 10px;
}
</style>
</head>
<body>
<h3>Hexadecimal code - example</h3>
<p>As the hexadecimal code is #00ff00 the background will appear green.</p>
<div>
This div element has a green background.
</div>
</body>
</html>
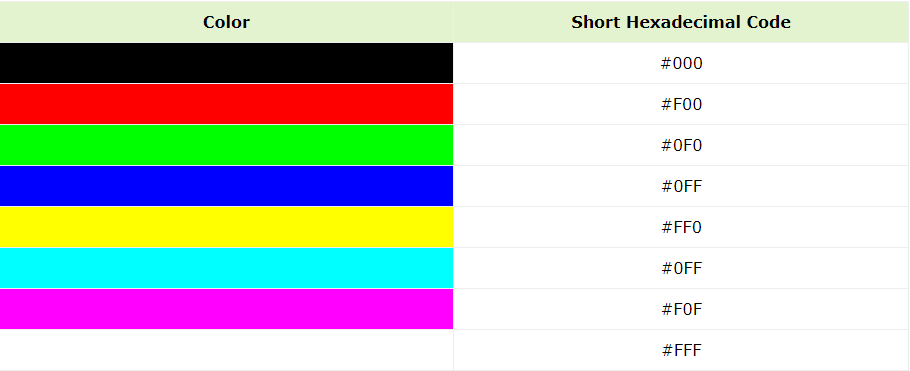
CSS颜色-短十六进制代码
这是六位数标记的缩写形式。在这种格式中,每个数字都被复制以求得一个等效的六位数值。例如:#6A7变成#66AA77。
十六进制值可以从任何图形软件中获取,如Adobe Photoshop、Jasc Paintshop Pro,甚至使用高级画笔。
每个短十六进制代码前面都会有一个井号或者#符号。以下是短十六进制表示法的示例。

示例
这是一个例子:
<html>
<head>
<style>
div{
background-color: #00f;
padding: 10px;
color:#fff;
}
</style>
</head>
<body>
<h3>Short Hexadecimal code - example</h3>
<p>As the short hexadecimal code is #00f the background will appear blue.</p>
<div>
This div element has a blue background.
</div>
</body>
</html>
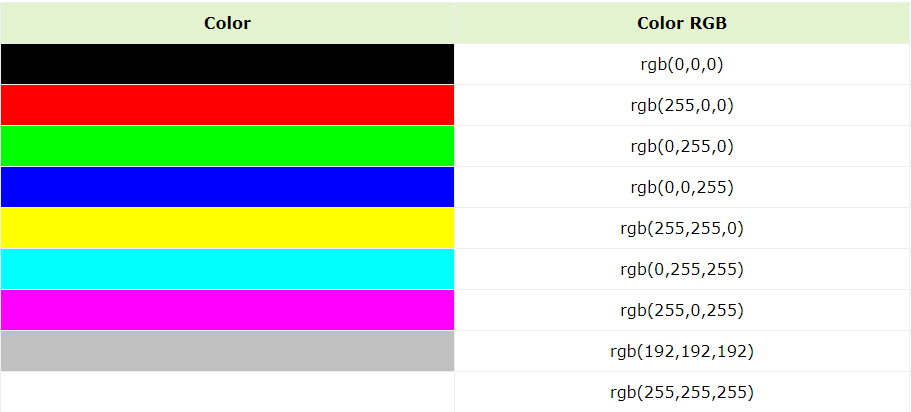
CSS颜色 – RGB值
- 此颜色值使用 rgb() 属性进行指定。
-
它需要三个值,分别为红色、绿色和蓝色。
-
值可以是介于0和255之间的整数或百分比。
不是所有的浏览器都支持颜色的rgb()属性,因此建议不要使用它。
以下是使用RGB值显示几种颜色的例子。

示例
这是一个例子:
<html>
<head>
<style>
div{
background-color: rgb(255,0,255);
padding: 10px;
}
</style>
</head>
<body>
<h3>RGB - example</h3>
<p>As the rgb(255,0,255) is set the background will appear accordingly.</p>
<div>
This div element has a colored background based on the rgb values.
</div>
</body>
</html>
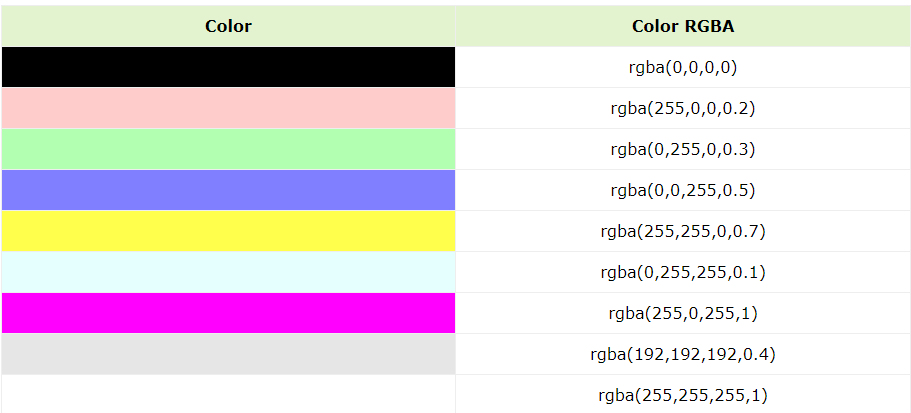
CSS颜色 – RGBA值
- 这个颜色值是使用 rgba() 属性来指定的。
-
它使用四个值,分别为红色、绿色和蓝色,最后一个值为alpha(透明度)值。
-
alpha值可以是0到1之间的任何值。
并非所有浏览器都支持rgba()颜色属性,因此建议不要使用它。
以下是使用RGBA值显示几种颜色的示例。

示例
这是一个例子:
<html>
<head>
<style>
div {
background-color: rgba(255,0,255,0.2);
padding: 10px;
}
</style>
</head>
<body>
<h3>RGBA - example</h3>
<p>As the rgba(255,0,255,0.2) is set the background will appear with transparency value of 0.2.</p>
<div>
This div element has a colored background based on the rgba values.
</div>
</body>
</html>
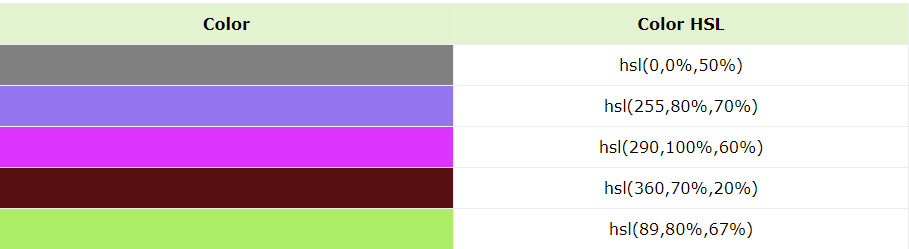
CSS颜色 – HSL值
- 此颜色值使用hsl()函数来指定。
-
HSL代表色调、饱和度和亮度。
-
色调以度数表示(0-360),饱和度和亮度以百分比表示(0% – 100%)。
以下是使用HSL属性显示几种颜色的示例。

示例
这是一个例子:
<html>
<head>
<style>
div{
background-color: hsl(355,70%,50%);
padding: 10px;
}
</style>
</head>
<body>
<h3>HSL - example</h3>
<p>As the hsl(355,70%,50%) is set the background will appear based on the hsl values passed.</p>
<div>
This div element has a colored background based on the hsl values hsl(355,70%,50%).
</div>
</body>
</html>
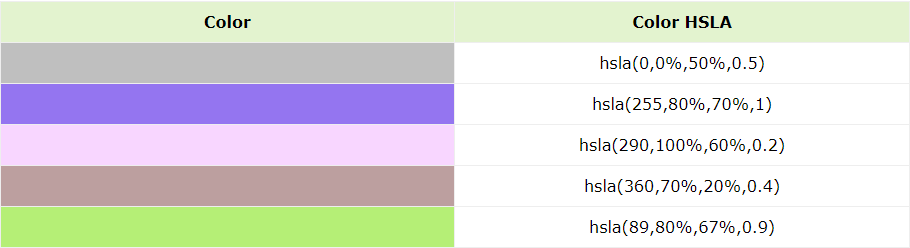
CSS颜色 – HSLA值
- 此颜色值使用hsl()函数指定。
-
HSLA表示色调,饱和度,亮度和透明度。
-
它有四个值,第一个是色调,第二个是饱和度,第三个是亮度,第四个是透明度(即透明度)的值。
-
色调表示为度(0-360),饱和度和亮度表示为百分比(0%-100%),透明度值可以介于0和1之间。
以下是使用HSLA属性显示几种颜色的示例。

示例
这里是一个例子:
<html>
<head>
<style>
div{
background-color: hsla(355,70%,50%,0.4);
padding: 10px;
}
</style>
</head>
<body>
<h3>HSLA - example</h3>
<p>As the hsla(355,70%,50%,0.4) is set the background will appear based on the hsla values passed, with high transparency.</p>
<div>
This div element has a colored background based on the hsl values hsla(355,70%,50%,0.4).
</div>
</body>
</html>
CSS颜色 – currentcolor关键字
currentcolor关键字获取元素的color属性的值。它可以通过关键字currentcolor传递给任何其他样式属性。
示例
这是一个例子:
<html>
<head>
<style>
div{
color: red;
border: 5px solid currentcolor;
}
</style>
</head>
<body>
<h2>The currentcolor Keyword</h2>
<p>As the currentcolor keyword is used for border after color property is set as red, the border will also appear red.</p>
<div>
This div element has a red text color and a red border.
</div>
</body>
</html>
生成颜色代码
使用我们的颜色代码生成器,您可以构建数百万种颜色代码。请查看 HTML颜色代码生成器。
要使用这个工具,您需要启用Java的浏览器。
浏览器安全颜色
这是一个包含216种颜色的列表,这些颜色被认为是最安全和与计算机无关的。这些颜色的代码范围从000000到FFFFFF。这些颜色是安全使用的,因为它们确保在运行256种颜色调色板时,所有计算机都能正确显示这些颜色。
| 000000 | 000033 | 000066 | 000099 | 0000CC | 0000FF |
| 003300 | 003333 | 003366 | 003399 | 0033CC | 0033FF |
| 006600 | 006633 | 006666 | 006699 | 0066CC | 0066FF |
| 009900 | 009933 | 009966 | 009999 | 0099CC | 0099FF |
| 00CC00 | 00CC33 | 00CC66 | 00CC99 | 00CCCC | 00CCFF |
| 00FF00 | 00FF33 | 00FF66 | 00FF99 | 00FFCC | 00FFFF |
| 330000 | 330033 | 330066 | 330099 | 3300CC | 3300FF |
| 333300 | 333333 | 333366 | 333399 | 3333CC | 3333FF |
| 336600 | 336633 | 336666 | 336699 | 3366CC | 3366FF |
| 339900 | 339933 | 339966 | 339999 | 3399CC | 3399FF |
| 33CC00 | 33CC33 | 33CC66 | 33CC99 | 33CCCC | 33CCFF |
| 33FF00 | 33FF33 | 33FF66 | 33FF99 | 33FFCC | 33FFFF |
| 660000 | 660033 | 660066 | 660099 | 6600CC | 6600FF |
| 663300 | 663333 | 663366 | 663399 | 6633CC | 6633FF |
| 666600 | 666633 | 666666 | 666699 | 6666CC | 6666FF |
| 669900 | 669933 | 669966 | 669999 | 6699CC | 6699FF |
| 66CC00 | 66CC33 | 66CC66 | 66CC99 | 66CCCC | 66CCFF |
| 66FF00 | 66FF33 | 66FF66 | 66FF99 | 66FFCC | 66FFFF |
| 990000 | 990033 | 990066 | 990099 | 9900CC | 9900FF |
| 993300 | 993333 | 993366 | 993399 | 9933CC | 9933FF |
| 996600 | 996633 | 996666 | 996699 | 9966CC | 9966FF |
| 999900 | 999933 | 999966 | 999999 | 9999CC | 9999FF |
| 99CC00 | 99CC33 | 99CC66 | 99CC99 | 99CCCC | 99CCFF |
| 99FF00 | 99FF33 | 99FF66 | 99FF99 | 99FFCC | 99FFFF |
| CC0000 | CC0033 | CC0066 | CC0099 | CC00CC | CC00FF |
| CC3300 | CC3333 | CC3366 | CC3399 | CC33CC | CC33FF |
| CC6600 | CC6633 | CC6666 | CC6699 | CC66CC | CC66FF |
| CC9900 | CC9933 | CC9966 | CC9999 | CC99CC | CC99FF |
| CCCC00 | CCCC33 | CCCC66 | CCCC99 | CCCCCC | CCCCFF |
| CCFF00 | CCFF33 | CCFF66 | CCFF99 | CCFFCC | CCFFFF |
| FF0000 | FF0033 | FF0066 | FF0099 | FF00CC | FF00FF |
| FF3300 | FF3333 | FF3366 | FF3399 | FF33CC | FF33FF |
| FF6600 | FF6633 | FF6666 | FF6699 | FF66CC | FF66FF |
| FF9900 | FF9933 | FF9966 | FF9999 | FF99CC | FF99FF |
| FFCC00 | FFCC33 | FFCC66 | FFCC99 | FFCCCC | FFCCFF |
| FFFF00 | FFFF33 | FFFF66 | FFFF99 | FFFFCC | FFFFFF |
 极客教程
极客教程