gap css
在CSS中,gap属性用于设置网格布局中的行和列之间的间距。它可以应用于grid和flex布局中,让我们来详细了解一下gap属性的用法和示例。
1. 在grid布局中使用gap属性
在grid布局中,gap属性可以用来设置行和列之间的间距。下面是一个简单的示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 20px;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
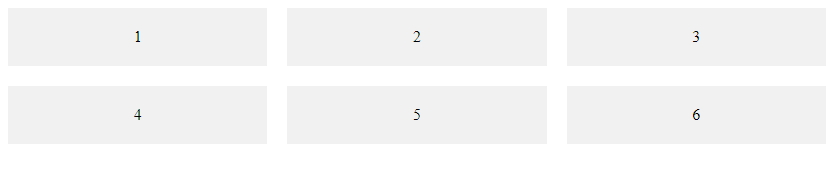
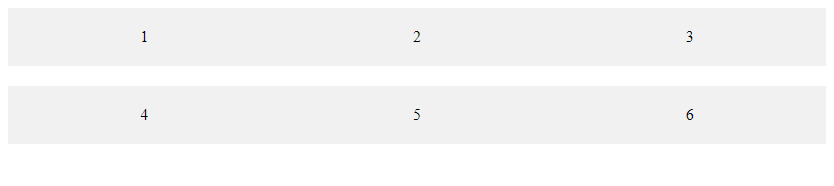
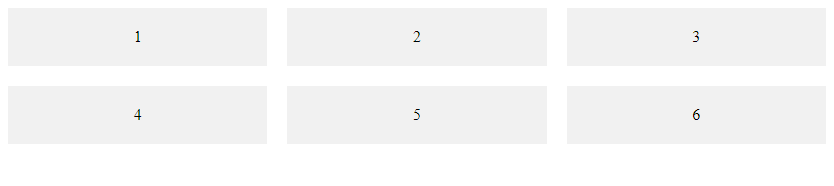
Output:

在上面的示例中,我们创建了一个包含6个项目的网格布局,每个项目之间的间距为20px。
2. 在flex布局中使用gap属性
在flex布局中,gap属性可以用来设置项目之间的间距。下面是一个简单的示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.flex-container {
display: flex;
gap: 20px;
}
.flex-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="flex-container">
<div class="flex-item">1</div>
<div class="flex-item">2</div>
<div class="flex-item">3</div>
</div>
</body>
</html>
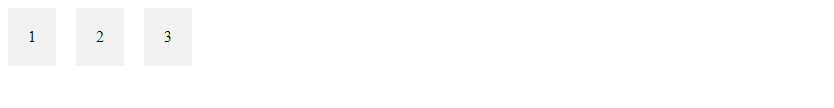
Output:

在上面的示例中,我们创建了一个包含3个项目的flex布局,每个项目之间的间距为20px。
3. 使用不同单位设置gap属性
gap属性可以接受不同单位的值,比如px、em、rem等。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 1em;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用了1em作为间距单位,实现了与前面示例相同的效果。
4. 使用gap属性实现响应式布局
gap属性可以根据不同的屏幕尺寸设置不同的值,实现响应式布局。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 20px;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
@media screen and (max-width: 600px) {
.grid-container {
grid-template-columns: auto auto;
gap: 10px;
}
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们在屏幕宽度小于600px时,改变了网格布局的列数和间距。
5. 使用gap属性实现垂直间距
在grid布局中,gap属性不仅可以设置水平间距,还可以设置垂直间距。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 20px 0;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用20px 0作为gap属性的值,实现了垂直间距为20px。
6. 使用gap属性实现斜向间距
在grid布局中,gap属性还可以实现斜向的间距。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 20px 10px;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用20px 10px作为gap属性的值,实现了斜向的间距。
7. 使用gap属性实现不规则布局
在grid布局中,gap属性还可以实现不规则的布局。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: 1fr 2fr 1fr;
gap: 20px;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
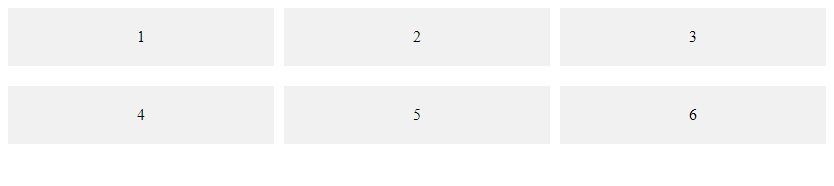
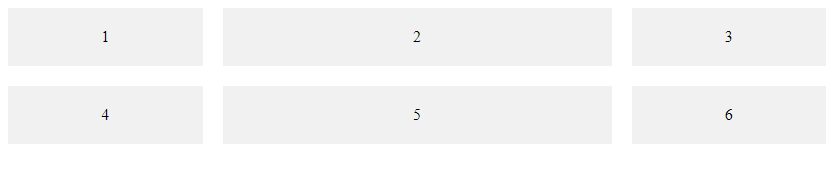
Output:

在上面的示例中,我们使用了1fr 2fr 1fr作为grid-template-columns的值,实现了不规则的布局。
8. 使用gap属性实现圆形布局
在grid布局中,gap属性还可以实现圆形的布局。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 20px;
justify-content: center;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
border-radius: 50%;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
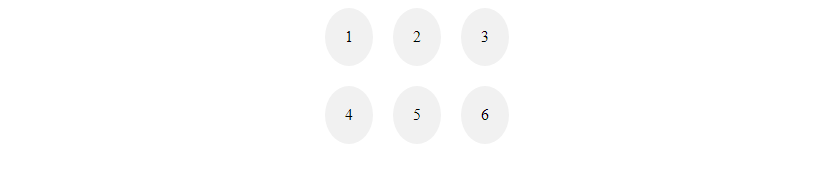
Output:

在上面的示例中,我们使用border-radius: 50%属性将项目变成圆形,并通过justify-content: center实现了居中布局。
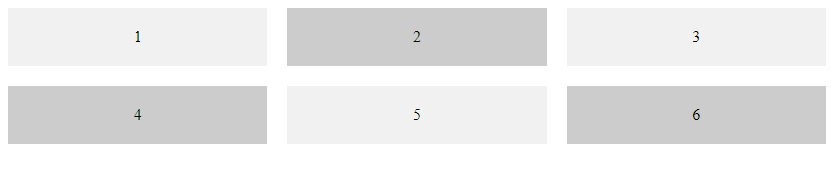
9. 使用gap属性实现交错布局
在grid布局中,gap属性还可以实现交错的布局。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 20px;
}
.grid-item:nth-child(odd) {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
}
.grid-item:nth-child(even) {
background-color: #ccc;
padding: 20px;
text-align: center;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过:nth-child(odd)和:nth-child(even)选择器实现了交错的背景色布局。
10. 使用gap属性实现层叠布局
在grid布局中,gap属性还可以实现层叠的布局。下面是一个示例代码:
<!DOCTYPE html>
<html>
<head>
<style>
.grid-container {
display: grid;
grid-template-columns: auto auto auto;
gap: 20px;
}
.grid-item {
background-color: #f1f1f1;
padding: 20px;
text-align: center;
position: relative;
}
.grid-item::before {
content: '';
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.1);
z-index: -1;
}
</style>
</head>
<body>
<div class="grid-container">
<div class="grid-item">1</div>
<div class="grid-item">2</div>
<div class="grid-item">3</div>
<div class="grid-item">4</div>
<div class="grid-item">5</div>
<div class="grid-item">6</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们使用position: relative和z-index属性实现了层叠的效果。
通过以上示例,我们详细介绍了在CSS中使用gap属性实现不同类型的布局效果。
 极客教程
极客教程