CSS 语法
CSS 语法
一个 CSS 由浏览器解释并应用于文档中相应的元素的样式规则组成。样式规则由三个部分组成:
- 选择器 - 选择器是应用样式的 HTML 标签。可以是任何标签,如
<h1>或<table>等。 -
属性 - 属性是 HTML 标签的一种属性类型。简单来说,所有 HTML 属性都会转换为 CSS 属性。可以是颜色(color)、边框(border)等。
-
值 - 值被赋给属性。例如,颜色属性可以是红色(red)或
#F1F1F1等。
你可以按以下方式设置 CSS 样式规则的语法:
selector { property: value }

示例 − 你可以如下定义表格边框 −
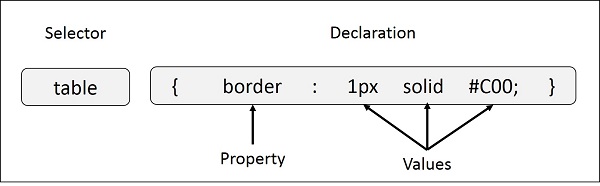
table{ border :1px solid #C00; }
这里table是选择器,border是属性,给定的值是1px solid #C00。
你可以根据自己的喜好以各种简单的方式定义选择器。让我一个一个地介绍这些选择器。
类型选择器
这是我们上面看到的相同的选择器。再给一个例子,为所有一级标题设置颜色。
h1 {
color: #36CFFF;
}
通用选择器
与选择特定类型的元素不同,通用选择器简单地匹配任何元素类型的名称 –
* {
color: #000000;
}
这个规则使得我们文档中的每个元素的内容都呈现为黑色。
后代选择器
假设您希望仅在某个特定元素位于另一个特定元素内部时应用样式规则。如下例所示,样式规则只会应用于<em>元素,且该元素位于<ul>标签内部。
ul em {
color: #000000;
}
选择器类
可以根据元素的 class 属性定义样式规则。所有具有该 class 的元素都将根据定义的规则进行格式化。
.black {
color: #000000;
}
这个规则会将文档中class属性设置为black的每个元素的内容呈现为黑色。你可以使其更具体。例如:
h1.black {
color: #000000;
}
这条规则仅将带有class属性设置为”black”的<h1>元素的内容渲染为黑色。
您可以将多个类选择器应用于给定的元素。考虑以下示例-
<p class = "center bold">
This para will be styled by the classes center and bold.
</p>
ID选择器
您可以根据元素的id属性定义样式规则。所有具有该id的元素将根据定义的规则进行格式化。
#black {
color: #000000;
}
这个规则会在文档中将所有带有id属性设置为black的元素的内容呈现为黑色。你可以使它更具体一些。例如−
h1#black {
color: #000000;
}
这个规则只对带有id属性设置为black的<h1>元素呈现黑色的内容。
id选择器的真正力量是在它们作为后代选择器的基础上使用时,例如:
#black h2 {
color: #000000;
}
在这个例子中,当二级标题位于具有 id 属性设置为 black 的标签内时,所有的二级标题都会以黑色显示。
子选择器
你已经看过了后代选择器。还有一种类似后代选择器但具有不同功能的选择器。考虑下面的例子 –
body > p {
color: #000000;
}
如果段落是元素的直接子元素,则该规则将使所有段落呈黑色。放置在其他元素中(如
或)的段落将不会受到该规则的影响。
属性选择器
您还可以将样式应用于具有特定属性的HTML元素。以下样式规则将匹配所有具有属性类型为”文本”的输入元素。
input[type = "text"] {
color: #000000;
}
这种方法的优点是,<input type="submit" />元素不受影响,颜色仅应用于所需的文本字段。
以下规则适用于属性选择器。
- p[lang] - 选择具有lang属性的所有段落元素。
-
p[lang=”fr”] - 选择所有lang属性值为”fr”的段落元素。
-
p[lang~=”fr”] - 选择所有lang属性包含单词”fr”的段落元素。
-
p[lang|=”en”] - 选择所有lang属性包含值为”en”或以”en-“开头的段落元素。
多个样式规则
您可能需要为单个元素定义多个样式规则。您可以定义这些规则,将多个属性和相应的值组合成一个单独的块,如以下示例所示 –
h1 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
在这里,所有的属性和值对都由 分号(;) 分隔。您可以将它们放在一行或多行中。为了更好地可读性,我们将它们放在不同的行中。 暂时不要担心上述代码块中提到的属性。这些属性将在接下来的章节中进行解释,并且您可以在CSS参考中找到有关属性的完整详细信息。
分组选择器
您可以同时对多个选择器应用样式。只需要使用逗号将选择器分开,如以下示例所示:
h1, h2, h3 {
color: #36C;
font-weight: normal;
letter-spacing: .4em;
margin-bottom: 1em;
text-transform: lowercase;
}
这个样式规则将适用于h1、h2和h3元素。列表的顺序无关紧要。选择器中的所有元素都将应用相应的声明。 您可以将各种id选择器结合在一起,如下所示:
#content, #footer, #supplement {
position: absolute;
left: 510px;
width: 200px;
}
 极客教程
极客教程