CSS渐变色从左到右
在网页设计中,渐变色是一种常用的效果,可以让页面看起来更加美观和吸引人。其中,从左到右的渐变色效果是一种常见的设计,可以让页面呈现出一种流畅的过渡效果。在本文中,我们将介绍如何使用CSS实现渐变色从左到右的效果,并提供一些示例代码供大家参考。
线性渐变
线性渐变是一种从一个颜色过渡到另一个颜色的效果,可以沿着一条直线或者一条角度进行过渡。在实现从左到右的渐变色效果时,我们可以使用线性渐变,并设置渐变的方向为水平方向。
示例1:简单的从左到右渐变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左到右渐变色</title>
<style>
.gradient {
width: 200px;
height: 200px;
background: linear-gradient(to right, #ffcccc, #ff99cc);
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
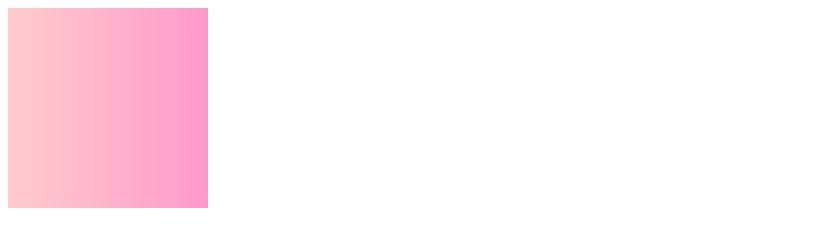
Output:

在上面的示例中,我们使用了linear-gradient函数来创建一个线性渐变的背景色,设置渐变的方向为to right,表示从左到右的方向。我们设置了起始颜色为#ffcccc,结束颜色为#ff99cc,这样就实现了一个简单的从左到右的渐变色效果。
示例2:从左到右渐变色带有多个颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左到右渐变色</title>
<style>
.gradient {
width: 200px;
height: 200px;
background: linear-gradient(to right, #ffcccc, #ff99cc, #ff66cc);
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
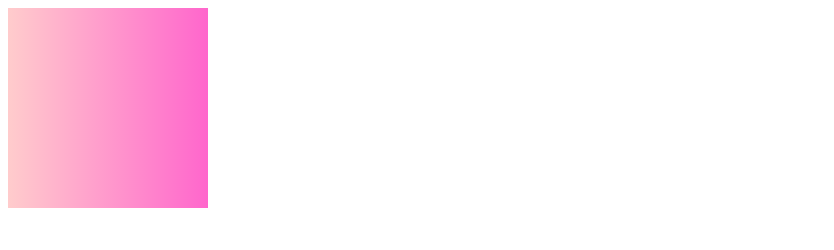
Output:

在这个示例中,我们在linear-gradient函数中设置了三种颜色,分别为#ffcccc、#ff99cc和#ff66cc,这样就实现了一个从左到右带有多个颜色的渐变色效果。
示例3:从左到右渐变色带有透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左到右渐变色</title>
<style>
.gradient {
width: 200px;
height: 200px;
background: linear-gradient(to right, rgba(255, 204, 204, 0.5), rgba(255, 153, 204, 0.5));
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
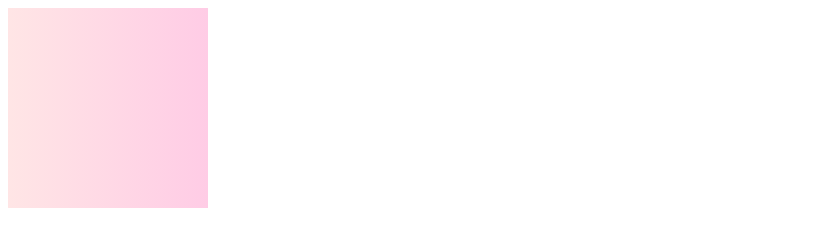
Output:

在这个示例中,我们使用了rgba函数来设置颜色的透明度,这样就实现了一个从左到右带有透明度的渐变色效果。
径向渐变
除了线性渐变,我们还可以使用径向渐变来实现从左到右的渐变色效果。径向渐变是一种从一个颜色过渡到另一个颜色的效果,可以沿着一个圆形或者椭圆形进行过渡。
示例4:简单的从左到右径向渐变色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左到右径向渐变色</title>
<style>
.gradient {
width: 200px;
height: 200px;
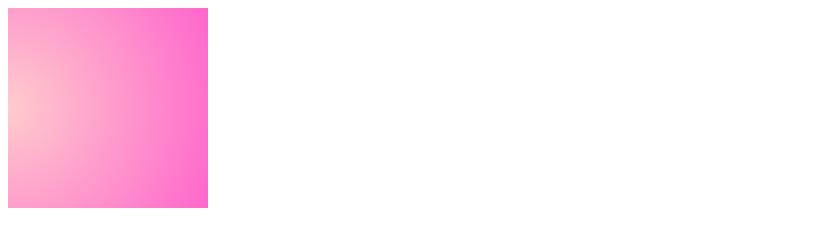
background: radial-gradient(circle at 0% 50%, #ffcccc, #ff99cc);
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
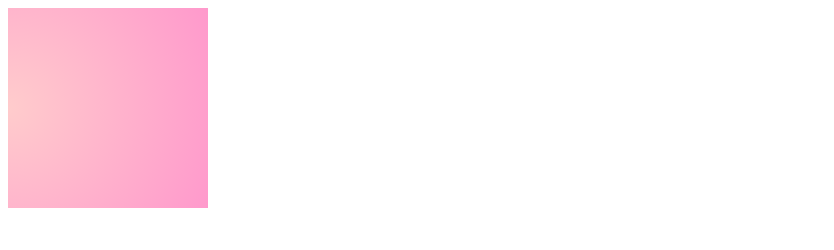
Output:

在这个示例中,我们使用了radial-gradient函数来创建一个径向渐变的背景色,设置渐变的形状为circle,位置为0% 50%,表示从左到右的方向。我们设置了起始颜色为#ffcccc,结束颜色为#ff99cc,这样就实现了一个简单的从左到右的径向渐变色效果。
示例5:从左到右径向渐变色带有多个颜色
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左到右径向渐变色</title>
<style>
.gradient {
width: 200px;
height: 200px;
background: radial-gradient(circle at 0% 50%, #ffcccc, #ff99cc, #ff66cc);
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
Output:

在这个示例中,我们在radial-gradient函数中设置了三种颜色,分别为#ffcccc、#ff99cc和#ff66cc,这样就实现了一个从左到右带有多个颜色的径向渐变色效果。
示例6:从左到右径向渐变色带有透明度
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左到右径向渐变色</title>
<style>
.gradient {
width: 200px;
height: 200px;
background: radial-gradient(circle at 0% 50%, rgba(255, 204, 204, 0.5), rgba(255, 153, 204, 0.5));
}
</style>
</head>
<body>
<div class="gradient"></div>
</body>
</html>
Output:

在这个示例中,我们使用了rgba函数来设置颜色的透明度,这样就实现了一个从左到右带有透明度的径向渐变色效果。
结语
通过本文的介绍,我们了解了如何使用CSS实现从左到右的渐变色效果,包括线性渐变和径向渐变。通过合理的设置渐变的方向、颜色和透明度,我们可以实现各种不同的渐变色效果,为网页设计增添更多的美感和吸引力。希望本文对大家有所帮助,谢谢阅读!
 极客教程
极客教程