CSS溢出隐藏
在网页开发中,经常会遇到内容溢出的情况,为了美观和用户体验,我们需要对溢出的内容进行隐藏处理。CSS提供了多种方式来实现内容溢出隐藏,本文将详细介绍这些方法,并提供示例代码。
1. overflow: hidden
overflow: hidden 是最常用的溢出隐藏方法,它会将溢出的内容隐藏起来,不显示在页面上。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Hidden Example</title>
<style>
.container {
width: 200px;
height: 100px;
overflow: hidden;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be hidden when overflow.
</div>
</body>
</html>
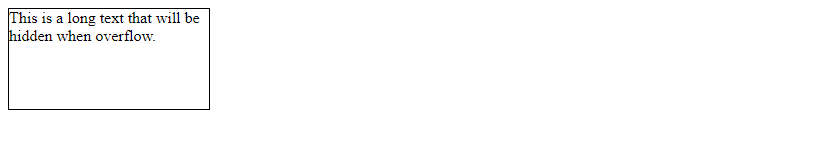
Output:

运行结果:文字被隐藏,只显示部分内容。
2. text-overflow: ellipsis
text-overflow: ellipsis 是用来在文本溢出时显示省略号的方法,通常与 white-space: nowrap 和 overflow: hidden 一起使用。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Ellipsis Example</title>
<style>
.container {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be hidden with ellipsis when overflow.
</div>
</body>
</html>
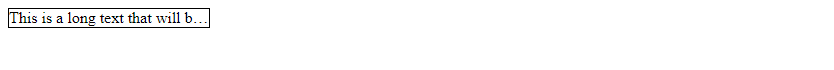
Output:

运行结果:文字被隐藏,末尾显示省略号。
3. overflow: scroll
overflow: scroll 是将溢出内容显示为滚动条的方法,用户可以通过滚动条查看全部内容。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Scroll Example</title>
<style>
.container {
width: 200px;
height: 100px;
overflow: scroll;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be shown with scroll when overflow.
</div>
</body>
</html>
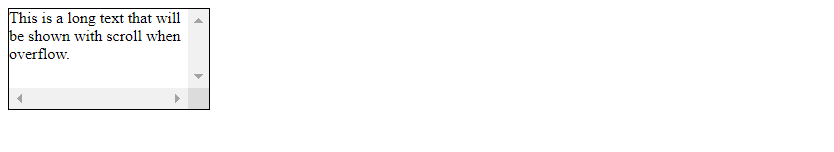
Output:

运行结果:文字被隐藏,显示滚动条以查看全部内容。
4. overflow: auto
overflow: auto 是根据内容是否溢出来决定是否显示滚动条的方法,如果内容溢出,则显示滚动条,否则不显示。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Auto Example</title>
<style>
.container {
width: 200px;
height: 100px;
overflow: auto;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be shown with scroll when overflow.
</div>
</body>
</html>
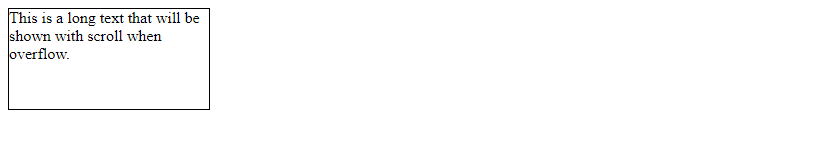
Output:

运行结果:文字被隐藏,显示滚动条以查看全部内容。
5. overflow-x 和 overflow-y
overflow-x 和 overflow-y 分别用来控制水平和垂直方向的溢出隐藏。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow X and Y Example</title>
<style>
.container {
width: 200px;
height: 100px;
overflow-x: hidden;
overflow-y: scroll;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
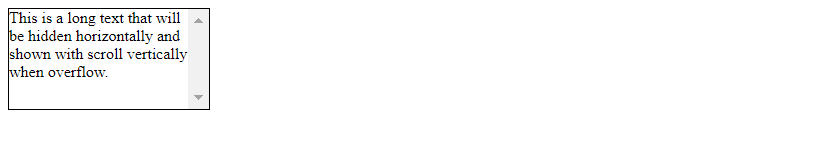
This is a long text that will be hidden horizontally and shown with scroll vertically when overflow.
</div>
</body>
</html>
Output:

运行结果:文字水平方向被隐藏,垂直方向显示滚动条以查看全部内容。
6. clip-path
clip-path 是一种通过裁剪来隐藏溢出内容的方法,可以实现更加灵活的溢出隐藏效果。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Clip Path Example</title>
<style>
.container {
width: 200px;
height: 100px;
clip-path: inset(0 0 0 0);
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
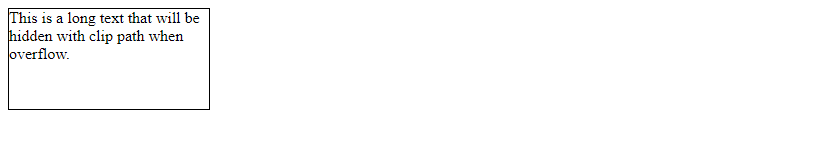
This is a long text that will be hidden with clip path when overflow.
</div>
</body>
</html>
Output:

运行结果:文字被隐藏,根据 clip-path 的设置裁剪内容。
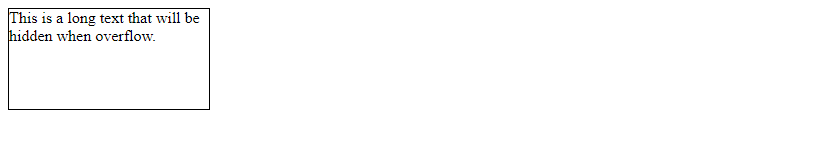
7. max-height 和 max-width
max-height 和 max-width 可以限制元素的最大高度和宽度,当内容溢出时,会根据设置的最大高度和宽度进行隐藏。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Max Height and Width Example</title>
<style>
.container {
max-width: 200px;
max-height: 100px;
overflow: hidden;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be hidden when overflow.
</div>
</body>
</html>
Output:

运行结果:文字被隐藏,根据 max-height 和 max-width 的设置限制最大高度和宽度。
8. white-space: nowrap
white-space: nowrap 可以防止文本换行,当内容溢出时,会根据设置的宽度进行隐藏。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>White Space Nowrap Example</title>
<style>
.container {
width: 200px;
white-space: nowrap;
overflow: hidden;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
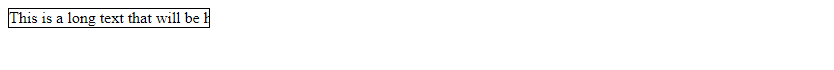
This is a long text that will be hidden when overflow.
</div>
</body>
</html>
Output:

运行结果:文字被隐藏,不换行显示。
9. word-wrap: break-word
word-wrap: break-word 可以在单词内部进行换行,防止单词溢出,当内容溢出时,会根据设置的宽度进行隐藏。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Word Wrap Break Word Example</title>
<style>
.container {
width: 200px;
word-wrap: break-word;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
Thisisalongtextthatwillbebrokenintomultiplelineswhenoverflow.
</div>
</body>
</html>
Output:

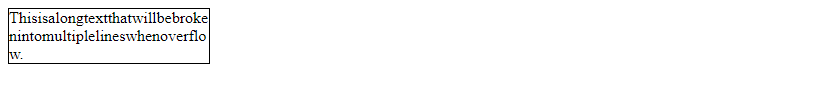
运行结果:文字被隐藏,单词内部换行显示。
10. overflow-wrap: break-word
overflow-wrap: break-word 与 word-wrap: break-word 类似,可以在单词内部进行换行,防止单词溢出。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Wrap Break Word Example</title>
<style>
.container {
width: 200px;
overflow-wrap: break-word;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
Thisisalongtextthatwillbebrokenintomultiplelineswhenoverflow.
</div>
</body>
</html>
Output:

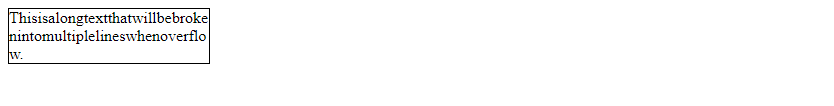
运行结果:文字被隐藏,单词内部换行显示。
11. text-overflow: clip
text-overflow: clip 是在文本溢出时直接裁剪文本,不显示省略号。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Overflow Clip Example</title>
<style>
.container {
width: 200px;
white-space: nowrap;
overflow: hidden;
text-overflow: clip;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be clipped when overflow.
</div>
</body>
</html>
Output:

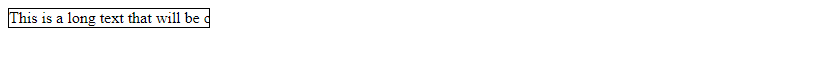
运行结果:文字被隐藏,被裁剪显示。
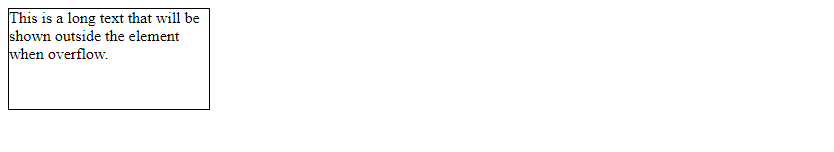
12. overflow: visible
overflow: visible 是默认值,当内容溢出时,会显示在元素外部,不进行隐藏处理。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Visible Example</title>
<style>
.container {
width: 200px;
height: 100px;
overflow: visible;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be shown outside the element when overflow.
</div>
</body>
</html>
Output:

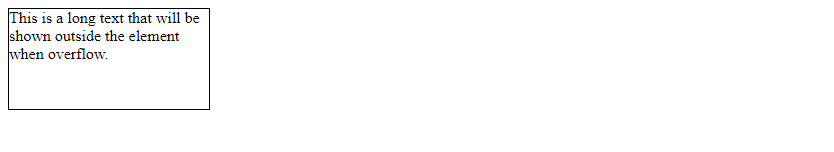
运行结果:文字被显示在元素外部,不进行隐藏处理。
13. overflow: initial
overflow: initial 会将溢出处理重置为默认值。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Initial Example</title>
<style>
.container {
width: 200px;
height: 100px;
overflow: initial;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be shown outside the element when overflow.
</div>
</body>
</html>
Output:

运行结果:文字被显示在元素外部,不进行隐藏处理。
14. overflow: inherit
overflow: inherit 会继承父元素的溢出处理方式。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Inherit Example</title>
<style>
.parent {
width: 200px;
height: 100px;
overflow: hidden;
border: 1px solid #000;
}
.child {
overflow: inherit;
}
</style>
</head>
<body>
<div class="parent">
<div class="child">
This is a long text that will be hidden when overflow.
</div>
</div>
</body>
</html>
Output:

运行结果:文字被隐藏,继承父元素的溢出处理方式。
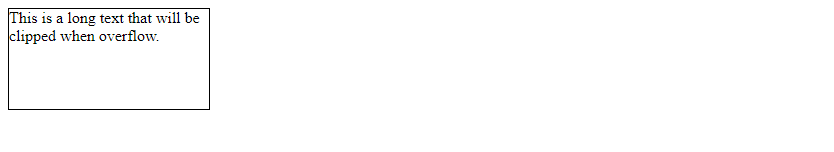
15. overflow: clip
overflow: clip 是将溢出内容裁剪掉,不显示在页面上。
示例代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Overflow Clip Example</title>
<style>
.container {
width: 200px;
height: 100px;
overflow: clip;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="container">
This is a long text that will be clipped when overflow.
</div>
</body>
</html>
Output:

运行结果:文字被裁剪掉,不显示在页面上。
 极客教程
极客教程