CSS渐变背景
CSS渐变背景是一种在网页设计中常用的技术,通过渐变效果可以让背景色从一种颜色平滑过渡到另一种颜色,使页面看起来更加美观和吸引人。在CSS中,我们可以使用线性渐变和径向渐变两种方式来实现不同的效果。接下来我们将详细介绍如何使用CSS来创建渐变背景。
线性渐变
线性渐变是指背景色在一个方向上从一种颜色过渡到另一种颜色。我们可以通过linear-gradient()函数来实现线性渐变效果。下面是一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Linear Gradient</title>
<style>
body {
background: linear-gradient(to right, #ffcccc, #cc99ff);
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>Linear Gradient Background</h1>
</body>
</html>
Output:

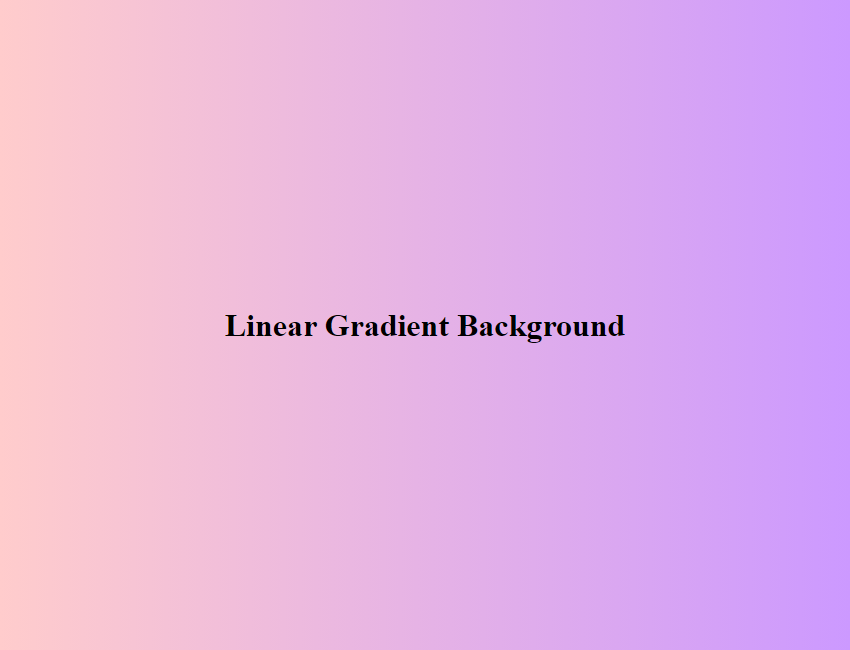
在上面的例子中,我们使用linear-gradient(to right, #ffcccc, #cc99ff)来创建一个从左到右的线性渐变背景,颜色从#ffcccc过渡到#cc99ff。你可以根据需要调整to right来改变渐变的方向。
径向渐变
径向渐变是指背景色从一个中心点向四周辐射渐变。我们可以通过radial-gradient()函数来实现径向渐变效果。下面是一个简单的例子:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Radial Gradient</title>
<style>
body {
background: radial-gradient(circle, #ffcccc, #cc99ff);
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>Radial Gradient Background</h1>
</body>
</html>
Output:

在上面的例子中,我们使用radial-gradient(circle, #ffcccc, #cc99ff)来创建一个圆形的径向渐变背景,颜色从#ffcccc过渡到#cc99ff。你可以根据需要调整circle来改变渐变的形状。
渐变方向
在线性渐变中,我们可以通过调整to关键字来改变渐变的方向。下面是一些常用的渐变方向示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Directions</title>
<style>
.gradient {
height: 100px;
margin: 10px;
}
.top-to-bottom {
background: linear-gradient(to bottom, #ffcccc, #cc99ff);
}
.bottom-to-top {
background: linear-gradient(to top, #ffcccc, #cc99ff);
}
.left-to-right {
background: linear-gradient(to right, #ffcccc, #cc99ff);
}
.right-to-left {
background: linear-gradient(to left, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="gradient top-to-bottom"></div>
<div class="gradient bottom-to-top"></div>
<div class="gradient left-to-right"></div>
<div class="gradient right-to-left"></div>
</body>
</html>
Output:

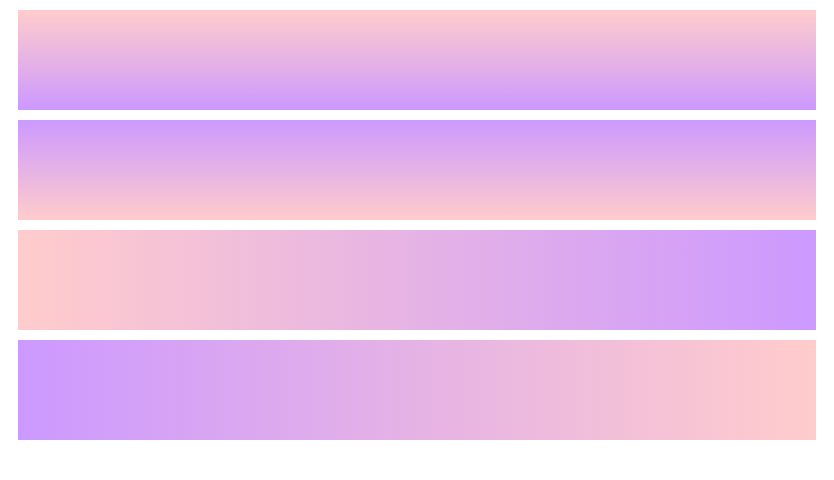
在上面的例子中,我们分别创建了从上到下、从下到上、从左到右、从右到左的线性渐变背景。
渐变色停
在渐变中,我们可以通过添加多个颜色值来实现多色渐变效果。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Color Stops</title>
<style>
body {
background: linear-gradient(to right, #ffcccc, #cc99ff, #99ccff);
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>Gradient Color Stops Background</h1>
</body>
</html>
Output:

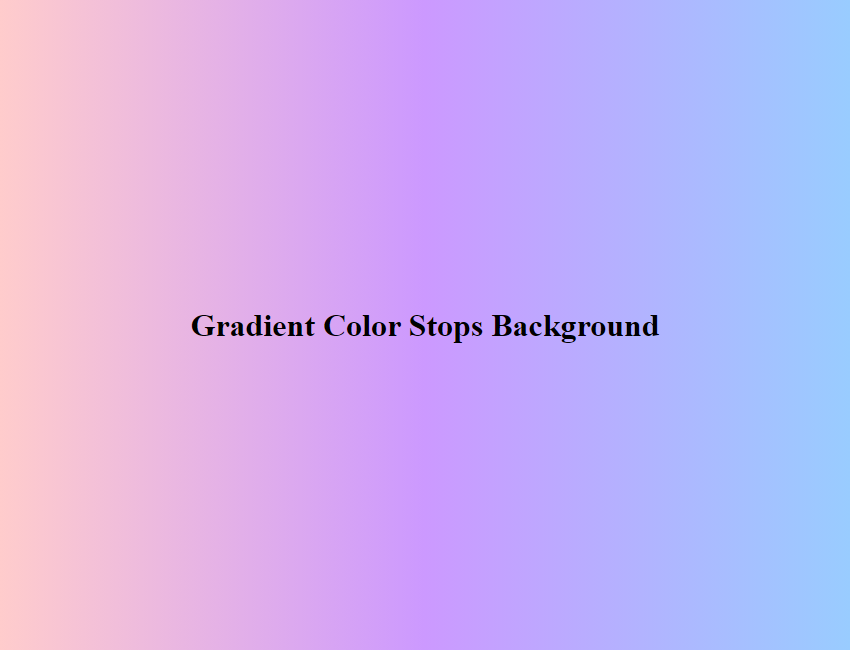
在上面的例子中,我们使用linear-gradient(to right, #ffcccc, #cc99ff, #99ccff)来创建一个从左到右的线性渐变背景,颜色从#ffcccc过渡到#cc99ff再到#99ccff。
渐变角度
在线性渐变中,我们可以通过指定角度来控制渐变的方向。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Angle</title>
<style>
body {
background: linear-gradient(45deg, #ffcccc, #cc99ff);
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>Gradient Angle Background</h1>
</body>
</html>
Output:

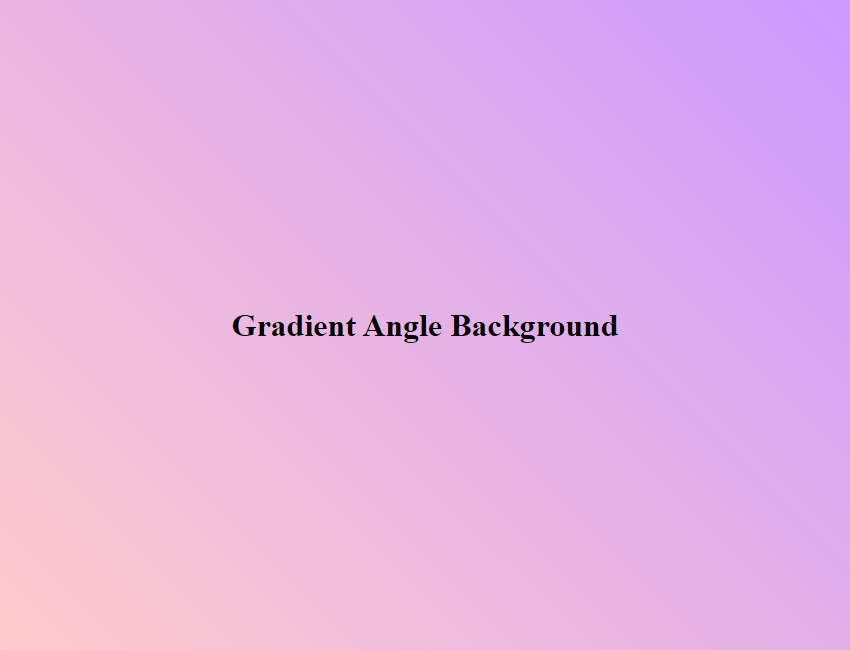
在上面的例子中,我们使用linear-gradient(45deg, #ffcccc, #cc99ff)来创建一个45度角的线性渐变背景。
渐变大小
在径向渐变中,我们可以通过指定大小来控制渐变的半径。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Size</title>
<style>
body {
background: radial-gradient(circle at center, #ffcccc, #cc99ff);
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>Gradient Size Background</h1>
</body>
</html>
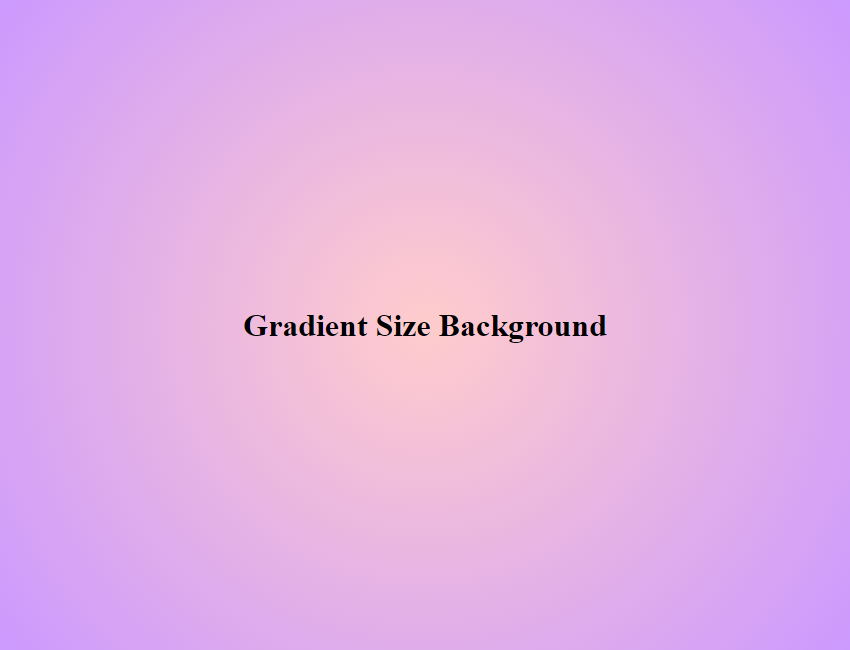
Output:

在上面的例子中,我们使用radial-gradient(circle at center, #ffcccc, #cc99ff)来创建一个以中心点为圆心的径向渐变背景。
渐变形状
在径向渐变中,我们可以通过指定形状来控制渐变的形状。下面是一些常用的渐变形状示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Shapes</title>
<style>
.gradient {
height: 100px;
margin: 10px;
}
.circle {
background: radial-gradient(circle, #ffcccc, #cc99ff);
}
.ellipse {
background: radial-gradient(ellipse, #ffcccc, #cc99ff);
}
.closest-side {
background: radial-gradient(closest-side, #ffcccc, #cc99ff);
}
.farthest-side {
background: radial-gradient(farthest-side, #ffcccc, #cc99ff);
}
</style>
</head>
<body>
<div class="gradient circle"></div>
<div class="gradient ellipse"></div>
<div class="gradient closest-side"></div>
<div class="gradient farthest-side"></div>
</body>
</html>
Output:

在上面的例子中,我们分别创建了圆形、椭圆形、最近边缘、最远边缘的径向渐变背景。
渐变重复
在渐变中,我们可以通过repeating-linear-gradient()和repeating-radial-gradient()函数来实现重复渐变效果。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Repeating Gradient</title>
<style>
body {
background: repeating-linear-gradient(to right, #ffcccc, #cc99ff 20px);
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>Repeating Linear Gradient Background</h1>
</body>
</html>
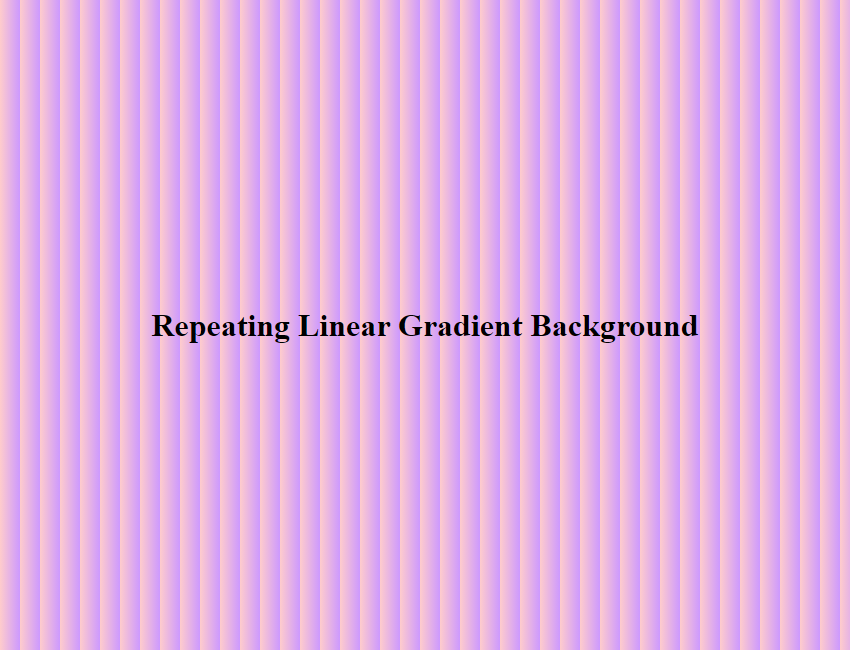
Output:

在上面的例子中,我们使用repeating-linear-gradient(to right, #ffcccc, #cc99ff 20px)来创建一个重复的线性渐变背景,每隔20px重复一次。
渐变透明度
在渐变中,我们可以通过RGBA颜色值来控制渐变的透明度。下面是一个示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Gradient Opacity</title>
<style>
body {
background: linear-gradient(to right, rgba(255, 204, 204, 0.5), rgba(204, 153, 255, 0.5));
height: 100vh;
margin: 0;
display: flex;
justify-content: center;
align-items: center;
}
</style>
</head>
<body>
<h1>Gradient Opacity Background</h1>
</body>
</html>
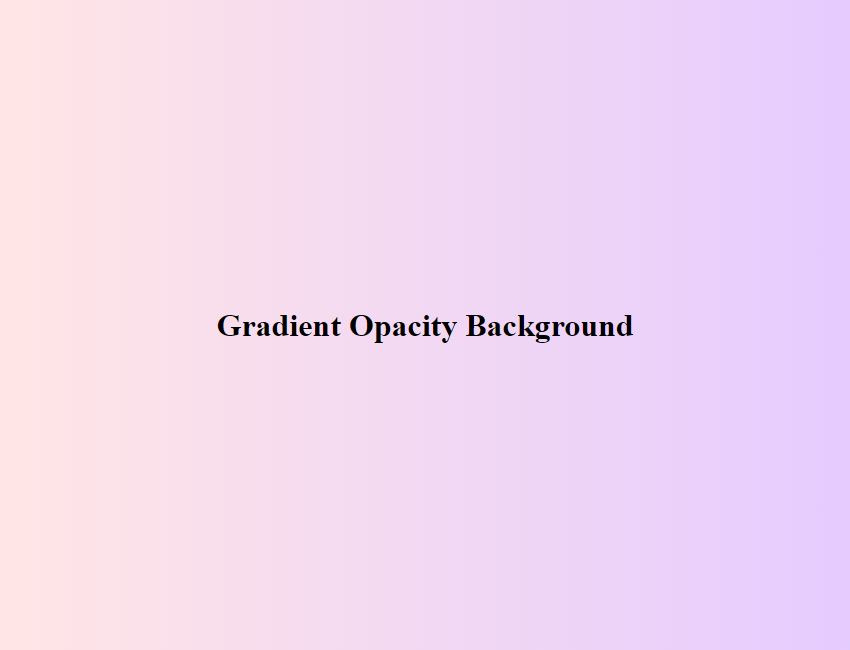
Output:

在上面的例子中,我们使用RGBA颜色值来设置渐变的透明度,其中最后一个参数0.5表示透明度为50%。
通过以上示例,我们详细介绍了如何使用CSS来创建线性渐变和径向渐变背景,以及如何控制渐变的方向、颜色、大小、形状、重复和透明度等属性。
 极客教程
极客教程