CSS中Flex布局如何让元素填满高度
在CSS中,Flex布局是一种强大的布局方式,可以轻松实现各种布局需求。其中,如何让Flex容器中的元素填满高度是一个常见的问题。在本文中,我们将详细介绍如何使用Flex布局来实现这一需求。
1. 使用flex属性
Flex布局中的flex属性可以帮助我们实现元素填满高度的效果。当我们将flex属性设置为1时,元素将会根据剩余空间来分配高度,从而填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
height: 300px;
}
.item {
flex: 1;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
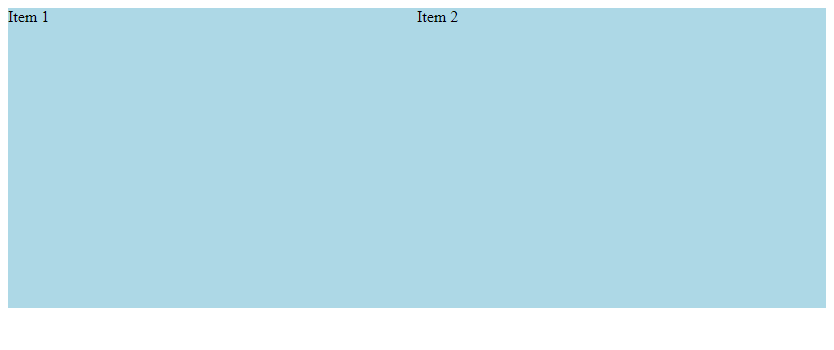
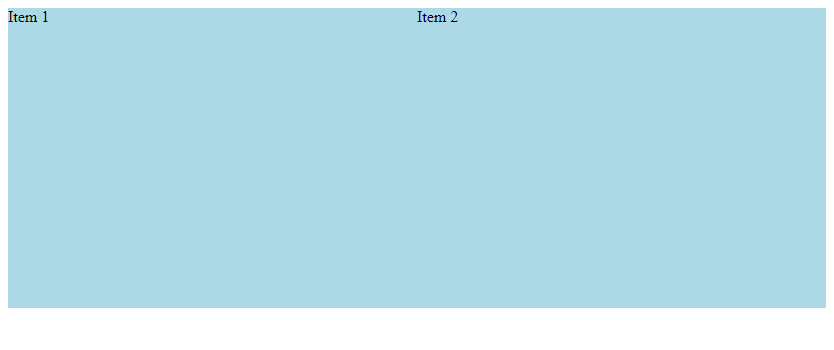
Output:

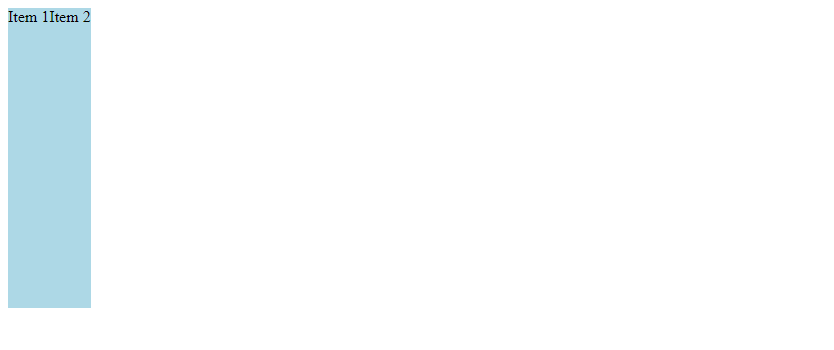
在上面的示例中,我们创建了一个Flex容器,并设置了两个子元素。通过将子元素的flex属性设置为1,我们实现了让子元素填满容器高度的效果。
2. 使用align-items属性
align-items属性可以帮助我们控制Flex容器中的元素在交叉轴上的对齐方式。当我们将align-items属性设置为stretch时,元素将会沿着交叉轴方向拉伸,从而填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
align-items: stretch;
height: 300px;
}
.item {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过设置align-items属性为stretch,实现了让子元素填满容器高度的效果。
3. 使用flex-grow属性
flex-grow属性可以帮助我们控制Flex容器中的元素在剩余空间上的分配比例。当我们将flex-grow属性设置为1时,元素将会根据剩余空间来分配高度,从而填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
height: 300px;
}
.item {
flex-grow: 1;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
Output:

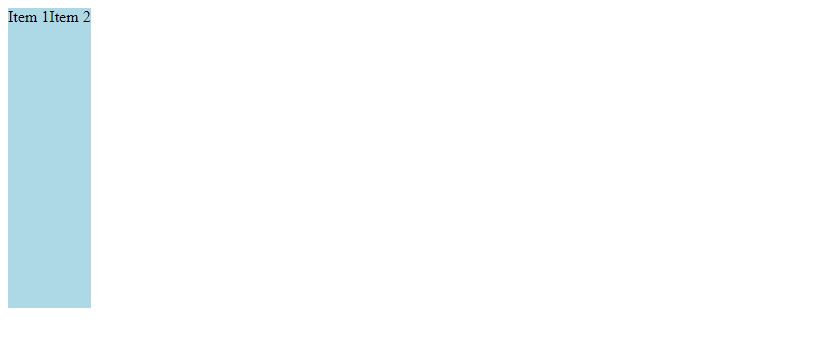
在上面的示例中,我们通过设置flex-grow属性为1,实现了让子元素填满容器高度的效果。
4. 使用flex-wrap属性
flex-wrap属性可以帮助我们控制Flex容器中的元素是否换行显示。当我们将flex-wrap属性设置为wrap时,元素将会自动换行,并填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
flex-wrap: wrap;
height: 300px;
}
.item {
flex: 1;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
</body>
</html>
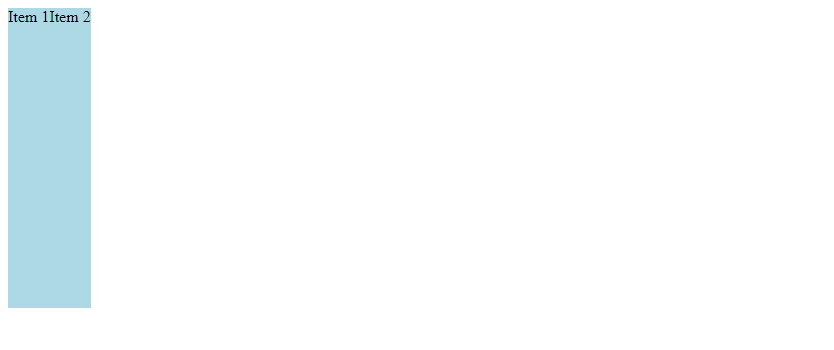
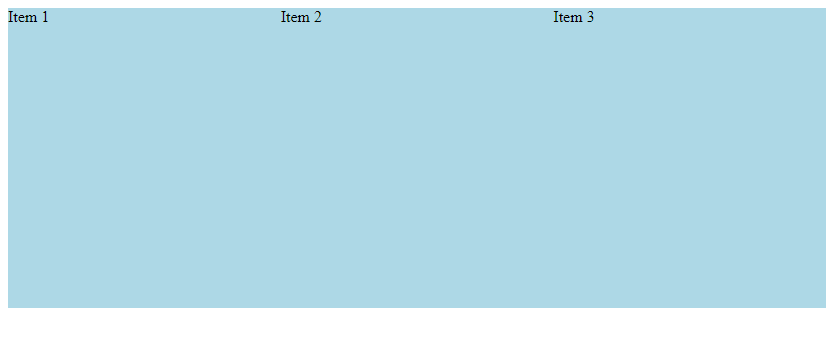
Output:

在上面的示例中,我们通过设置flex-wrap属性为wrap,实现了让子元素自动换行并填满容器高度的效果。
5. 使用align-self属性
align-self属性可以帮助我们控制Flex容器中单个元素在交叉轴上的对齐方式。当我们将align-self属性设置为stretch时,单个元素将会沿着交叉轴方向拉伸,从而填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
height: 300px;
}
.item {
align-self: stretch;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过设置align-self属性为stretch,实现了让单个元素填满容器高度的效果。
6. 使用justify-content属性
justify-content属性可以帮助我们控制Flex容器中的元素在主轴上的对齐方式。当我们将justify-content属性设置为space-between时,元素将会均匀分布在容器中,并填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
justify-content: space-between;
height: 300px;
}
.item {
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
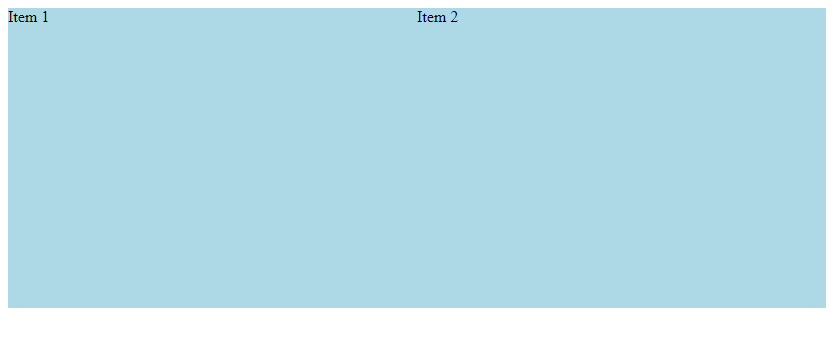
Output:

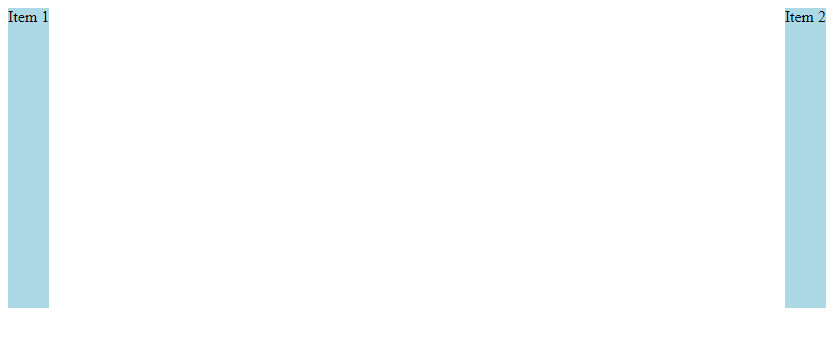
在上面的示例中,我们通过设置justify-content属性为space-between,实现了让子元素均匀分布并填满容器高度的效果。
7. 使用order属性
order属性可以帮助我们控制Flex容器中的元素的排列顺序。当我们将order属性设置为-1时,元素将会在容器中优先显示,并填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
height: 300px;
}
.item {
order: -1;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
Output:

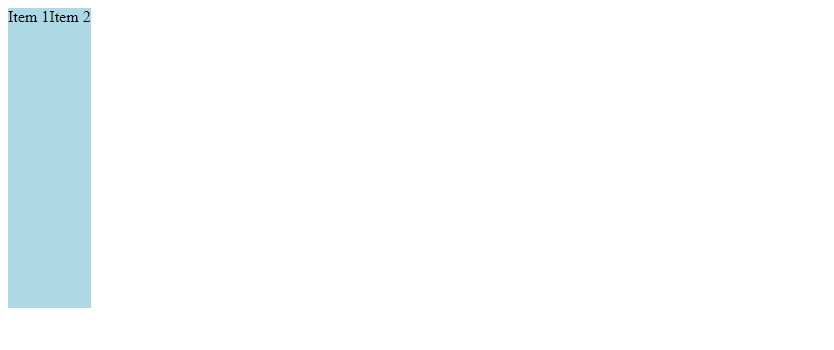
在上面的示例中,我们通过设置order属性为-1,实现了让元素优先显示并填满容器高度的效果。
8. 使用flex-shrink属性
flex-shrink属性可以帮助我们控制Flex容器中的元素在空间不足时的缩小比例。当我们将flex-shrink属性设置为0时,元素将不会缩小,从而保持填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
height: 300px;
}
.item {
flex-shrink: 0;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过设置flex-shrink属性为0,实现了让元素不缩小并填满容器高度的效果。
9. 使用flex-basis属性
flex-basis属性可以帮助我们控制Flex容器中的元素在主轴上的初始尺寸。当我们将flex-basis属性设置为100%时,元素将会根据容器的尺寸来填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
height: 300px;
}
.item {
flex-basis: 100%;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
</div>
</body>
</html>
Output:

在上面的示例中,我们通过设置flex-basis属性为100%,实现了让元素根据容器尺寸填满容器高度的效果。
10. 使用margin属性
在Flex布局中,我们还可以通过设置元素的margin属性来实现让元素填满容器高度的效果。通过设置margin为auto,可以让元素在容器中居中并填满整个容器的高度。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Flex布局填满高度</title>
<style>
.container {
display: flex;
height: 300px;
}
.item {
margin: auto;
background-color: lightblue;
}
</style>
</head>
<body>
<div class="container">
<div class="item">Item 1</div>
</div>
</body>
</html>
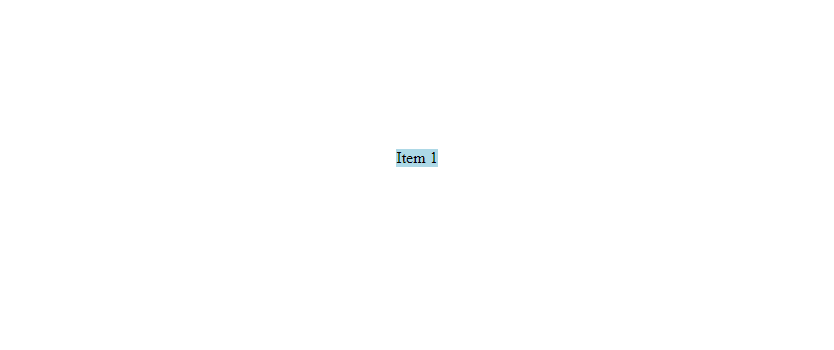
Output:

在上面的示例中,我们通过设置元素的margin为auto,实现了让元素在容器中居中并填满容器高度的效果。
通过以上示例,我们详细介绍了如何在CSS中使用Flex布局来让元素填满高度。通过灵活运用Flex布局的各种属性,我们可以轻松实现各种布局需求,让页面呈现出更加美观和统一的效果。
 极客教程
极客教程