Angular MDBootstrap表单检查框组件
MDBootstrap是一个基于Material Design和bootstrap的Angular UI库,通过其无缝和易于使用的组件来制作有吸引力的网页。在这篇文章中,我们将知道如何在Angular MDBootstrap中使用Checkbox组件。
一个复选框组件可以让用户以一种微妙的方式从有限的选择中选择一个值。
语法:
<mdb-checkbox >CheckBox 1</mdb-checkbox>
步骤:
- 从官方网站下载Angular MDBootstrap。
- 提取文件并把它们改到工作目录。
- 使用以下命令在当前项目中安装npm。
npm install
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 使用以下命令启动服务器。
ng serve
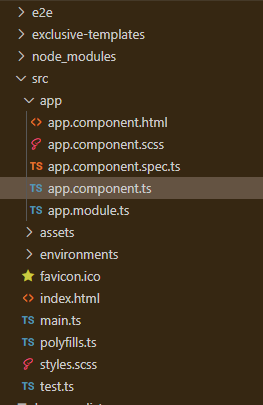
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
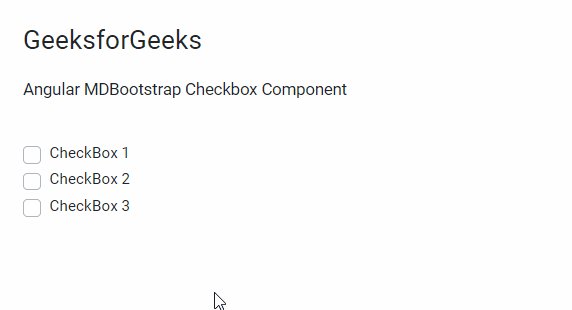
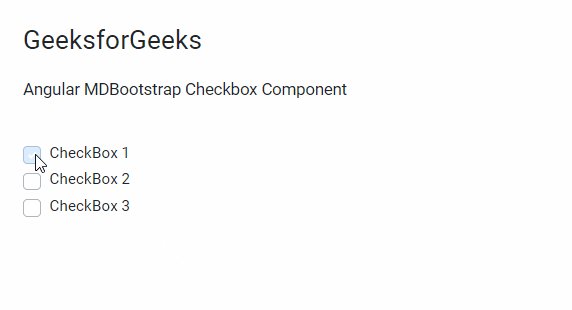
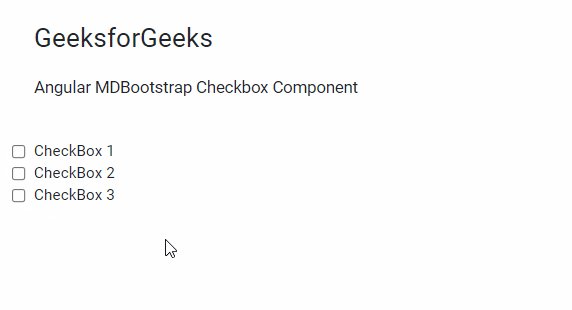
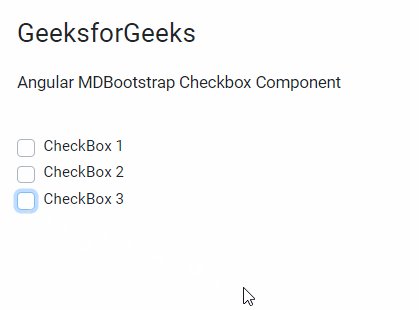
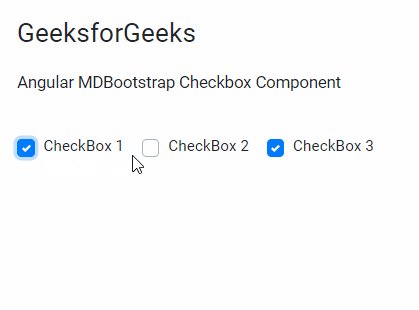
示例1:这是一个基本的例子,说明了如何在Angular MDBootstrap中使用Checkbox组件。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Checkbox Component</h4>
<br />
<mdb-checkbox [default]="true">
CheckBox 1
</mdb-checkbox>
<mdb-checkbox [default]="true">
CheckBox 2
</mdb-checkbox>
<mdb-checkbox [default]="true">
CheckBox 3
</mdb-checkbox>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
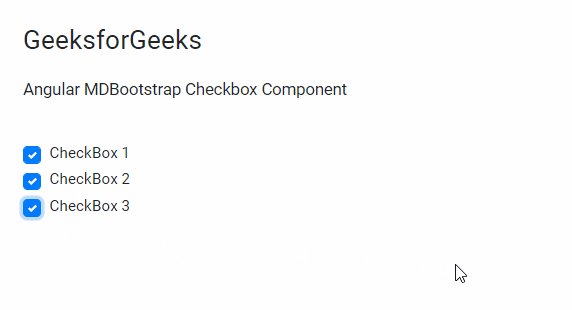
输出:

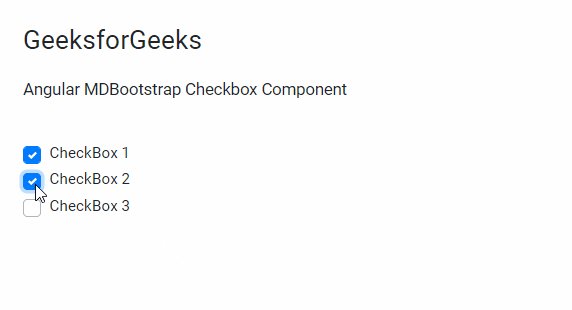
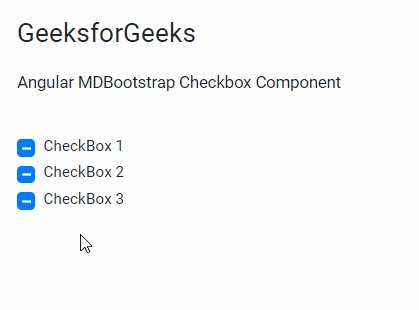
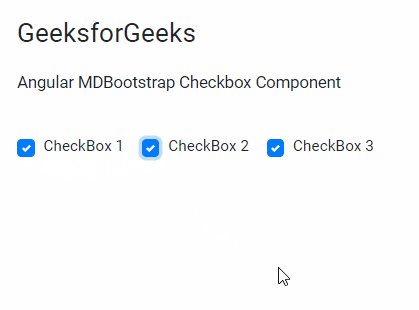
实例2:在这个例子中,我们将知道如何在Checkbox组件中使用checked state属性。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Checkbox Component</h4>
<br />
<mdb-checkbox [checked]="true">
CheckBox 1
</mdb-checkbox>
<mdb-checkbox [checked]="true">
CheckBox 2
</mdb-checkbox>
<mdb-checkbox [checked]="true">
CheckBox 3
</mdb-checkbox>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
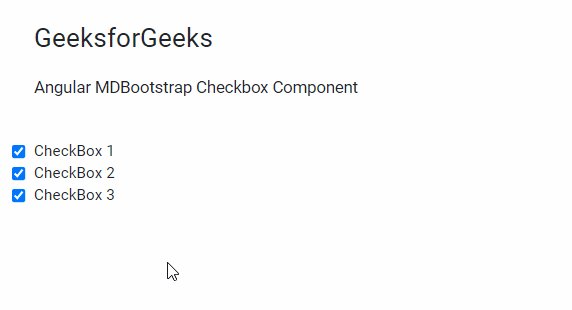
输出:

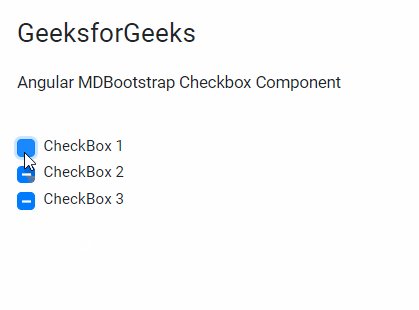
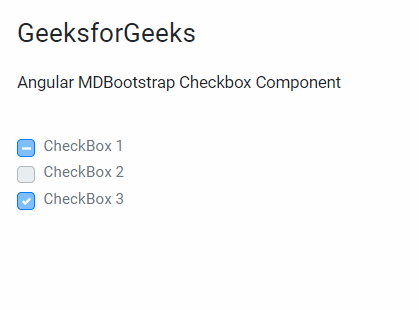
例子3:在这个例子中,我们将知道如何在复选框组件中使用不确定的状态属性。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Checkbox Component</h4>
<br />
<mdb-checkbox [indeterminate]="true"
[default]="true">
CheckBox 1
</mdb-checkbox>
<mdb-checkbox [indeterminate]="true"
[default]="true">
CheckBox 2
</mdb-checkbox>
<mdb-checkbox [indeterminate]="true"
[default]="true">
CheckBox 3
</mdb-checkbox>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
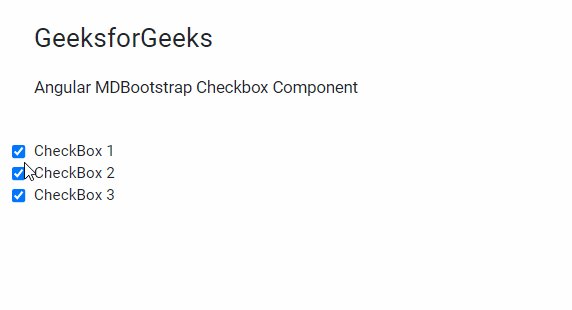
输出:

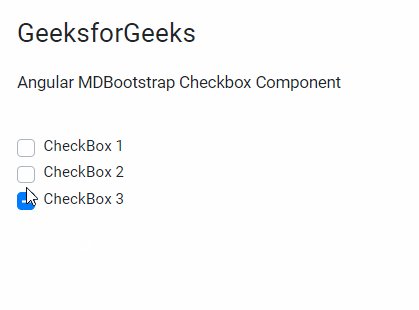
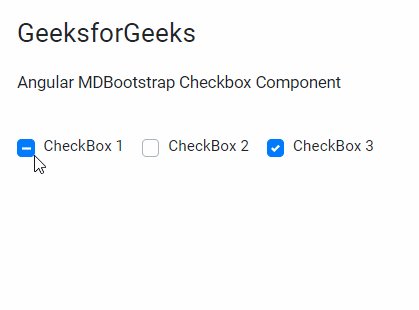
例子4:在这个例子中,我们将知道如何在复选框组件中使用禁用状态属性。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Checkbox Component</h4>
<br />
<mdb-checkbox [disabled]="true"
[indeterminate]="true"
[default]="true">
CheckBox 1
</mdb-checkbox>
<mdb-checkbox [disabled]="true"
[default]="true">
CheckBox 2
</mdb-checkbox>
<mdb-checkbox [disabled]="true"
[checked]="true"
[default]="true">
CheckBox 3
</mdb-checkbox>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
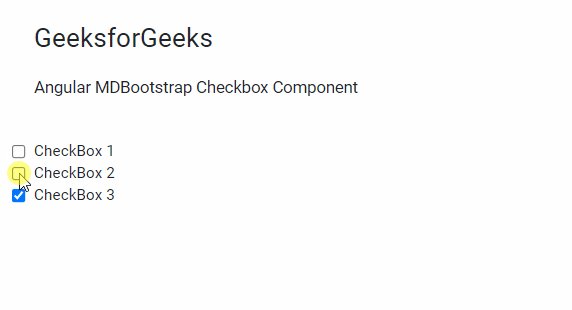
输出:

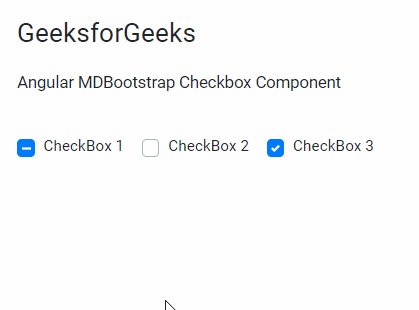
例子5:在这个例子中,我们将知道如何在Checkbox组件中使用inline属性。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Checkbox Component</h4>
<br />
<mdb-checkbox [inline]="true"
[indeterminate]="true"
[default]="true">
CheckBox 1
</mdb-checkbox>
<mdb-checkbox [inline]="true"
[default]="true">
CheckBox 2
</mdb-checkbox>
<mdb-checkbox [inline]="true"
[checked]="true"
[default]="true">
CheckBox 3
</mdb-checkbox>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程