Angular MDBootstrap折叠组件
MDBootstrap是一个基于Material Design和bootstrap的Angular UI库,通过其无缝和易于使用的组件来制作有吸引力的网页。 在这篇文章中,我们将知道如何在Angular MDBootstrap中使用折叠组件。
折叠组件表示一个可折叠的元素,即点击一个按钮就能显示或隐藏的内容。
语法:
<button mdbBtn (click)="gfg.toggle()" mdbWavesEffect>
Click here
</button>
<div mdbCollapse #gfg="bs-collapse">
<p>Content</p>
</div>
步骤:
- 从官方网站下载Angular MDBootstrap。
- 提取文件并把它们改到工作目录。
- 使用以下命令在当前项目中安装npm。
npm install
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 使用以下命令启动服务器。
ng serve
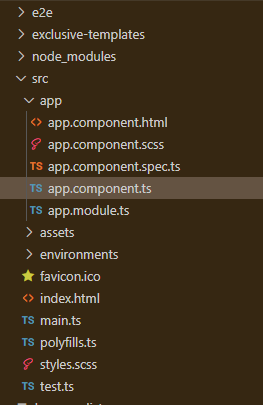
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
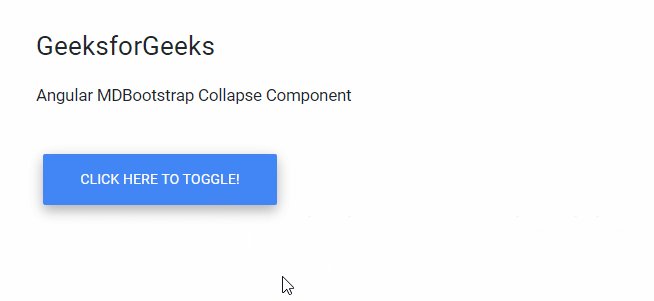
例子1:这是一个基本的例子,说明了如何在Angular MDBootstrap中使用折叠组件。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Collapse Component</h4>
<br />
<div>
<button mdbBtn color="primary"
class="waves-light"
type="button"
(click)="gfg.toggle()" mdbWavesEffect>
Click Here To Toggle!
</button>
<div mdbCollapse #gfg="bs-collapse">
<p>
MDBootstrap is a bootstrap-based angular UI
library that is used to make good looking<br/>
webpages with its seamless and
easy-to-use component.
</p>
</div>
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

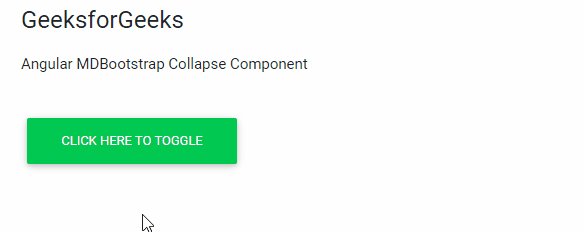
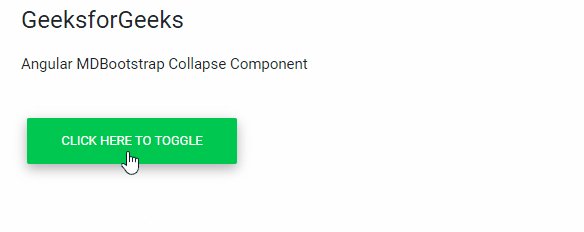
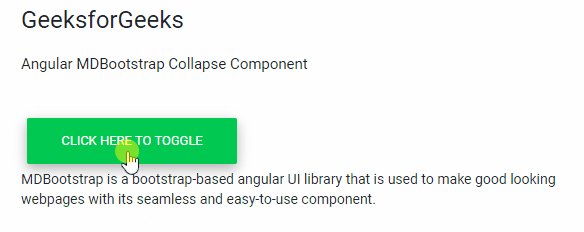
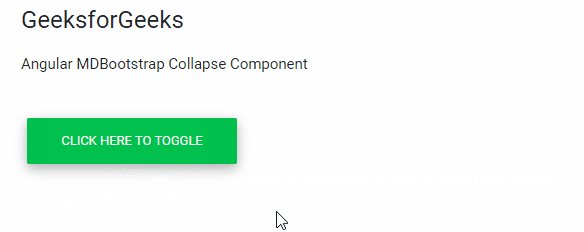
示例2:在这个例子中,我们在Angular MDBootstrap的ngAfterViewInit生命周期中折叠了文本。
<div id="gfg">
<h1>GeeksforGeeks</h1>
<h4>
Angular MDBootstrap Collapse Component
</h4>
<br />
<button mdbBtn color="success"
type="button"
(click)="test.toggle(); togglebg()" mdbWavesEffect>
Click Here To Toggle
</button>
<div mdbCollapse [isCollapsed]="true"
#test="bs-collapse">
<p *ngIf="togglevisible">
MDBootstrap is a bootstrap-based angular
UI library that is used to make good looking<br />
webpages with its seamless and easy-to-use component.
</p>
</div>
</div>
import { AfterViewInit, Component, ViewChildren } from "@angular/core";
@Component({
selector: "my-app",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.css"],
})
export class AppComponent implements AfterViewInit {
@ViewChildren(AppComponent) collapses!: AppComponent[];
ngAfterViewInit(): void {}
togglevisible = false;
togglebg() {
this.togglevisible = !this.togglevisible;
}
}
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { CollapseModule, MDBBootstrapModule }
from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
CollapseModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
#gfg{
margin: 40px
}
.a{
border-radius: 5px;
border: 2px solid black;
padding: 10px;
}
输出:

 极客教程
极客教程