Angular MDBootstrap表单广播组件
MDBootstrap是一个基于Material Design和bootstrap的Angular UI库,通过其无缝和易于使用的组件来制作有吸引力的网页。在这篇文章中,我们将知道如何在Angular MDBootstrap中使用Forms Radio组件。
单选按钮组件是一种允许用户从给定的选项列表中选择一个选项的组件,而复选框则用于选择多个选项。
属性:
- checked。它需要一个布尔值。它用于改变无线电的检查状态
- disabled。它需要一个布尔值。它用于改变无线电的禁用状态
- Inline。它用于将各种复选框或单选按钮以水平方式组合在一起。
- Without Labels。它用于不需要指定标签文本的情况。
- Toggle buttons。它可以用来将各种切换按钮分组到一个按钮组中。
语法 :
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 1
</label>
</div>
步骤 :
- 从官方网站下载Angular MDBootstrap。
- 提取文件并把它们改到工作目录。
- 使用以下命令在当前项目中安装npm。
npm install
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 使用以下命令启动服务器。
ng serve
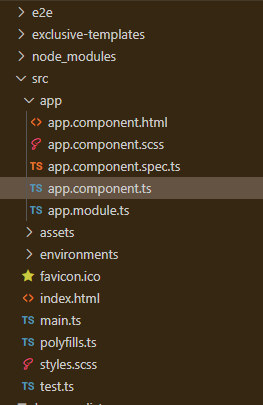
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
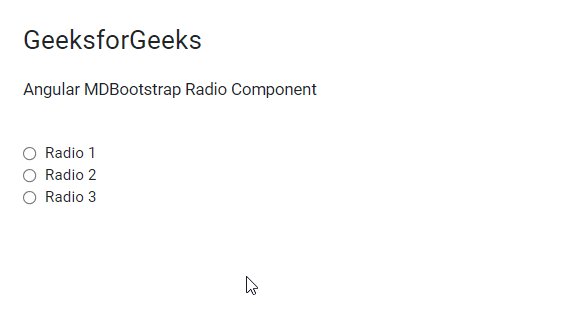
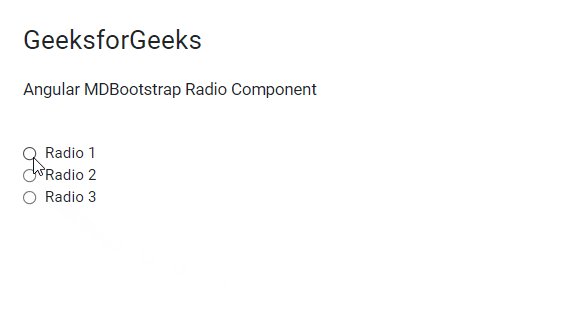
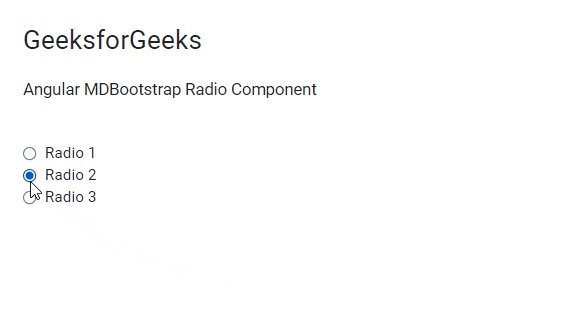
例子1:这是一个基本的例子,说明了如何在Angular MDBootstrap中使用Forms Radio Component。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Radio Component</h4>
<br />
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 1
</label>
</div>
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 2
</label>
</div>
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 3
</label>
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

实例2:在这个例子中,我们将知道如何在Angular MDBootstrap中制作一个内联的无线电组件。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Radio Component</h4>
<br />
<div class="form-check form-check-inline">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio" id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 1
</label>
</div>
<div class="form-check form-check-inline">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 2
</label>
</div>
<div class="form-check form-check-inline">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
<label class="form-check-label"
for="gfg1">
Radio 3
</label>
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

例子3:在这个例子中,我们将知道如何在Angular MDBootstrap中制作一个没有标签的无线电组件。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Radio Component</h4>
<br />
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
</div>
<br/>
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
</div>
<br/>
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
</div>
<br/>
<div class="form-check">
<input mdbRadio class="form-check-input"
type="radio"
name="Radio"
id="gfg1" />
</div>
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
输出:

 极客教程
极客教程