ReactJS的MDBootstrap手风琴组件
MDBootstrap是一个基于Material Design和bootstrap的react UI库,通过其无缝和易于使用的组件来制作好看的网页。在这篇文章中,我们将知道如何在ReactJS MDBootstrap中使用Accordion组件。Accordion组件是用来显示自定义内容的部分。
语法:
<MDBAccordion>
<MDBAccordionItem>
Content
</MDBAccordionItem>
</MDBAccordion>
创建React应用程序和安装模块:
第1步:使用以下命令创建一个React应用程序。
npx create-react-app foldername
第2步:在创建你的项目文件夹即foldername后,使用以下命令移动到它。
cd foldername
第3步:在你给定的目录中安装ReactJS MDBootstrap。
npm i mdb-ui-kit
npm i mdb-react-ui-kit
第4步:导入项目中要使用的元素。
import { MDBAccordion, MDBAccordionItem } from 'mdb-react-ui-kit'
项目结构:它将看起来像如下。

运行应用程序的步骤:从项目的根目录运行应用程序,使用以下命令。
npm start
例子1:这是一个基本例子,展示了如何使用手风琴模块。
import React from 'react';
import { MDBAccordion, MDBAccordionItem } from 'mdb-react-ui-kit';
export default function App() {
return (
<div id='gfg'>
<h2>GeeksforGeeks</h2>
<h4>ReactJS MDBootstrap Accordion Component</h4>
<hr />
<MDBAccordion initialActive='gfg1'>
<MDBAccordionItem collapseId='gfg1'
headerTitle='Accordion no-1'>
<strong>ReactJS MDBootstrap
Accordion Component</strong>
</MDBAccordionItem>
<MDBAccordionItem collapseId='gfg2'
headerTitle='Accordion no-2'>
<strong>ReactJS MDBootstrap
Accordion Component</strong>
</MDBAccordionItem>
<MDBAccordionItem collapseId='gfg3'
headerTitle='Accordion no-3'>
<strong>ReactJS MDBootstrap
Accordion Component</strong>
</MDBAccordionItem>
</MDBAccordion>
</div>
);
}
#gfg{
margin: 40px;
}
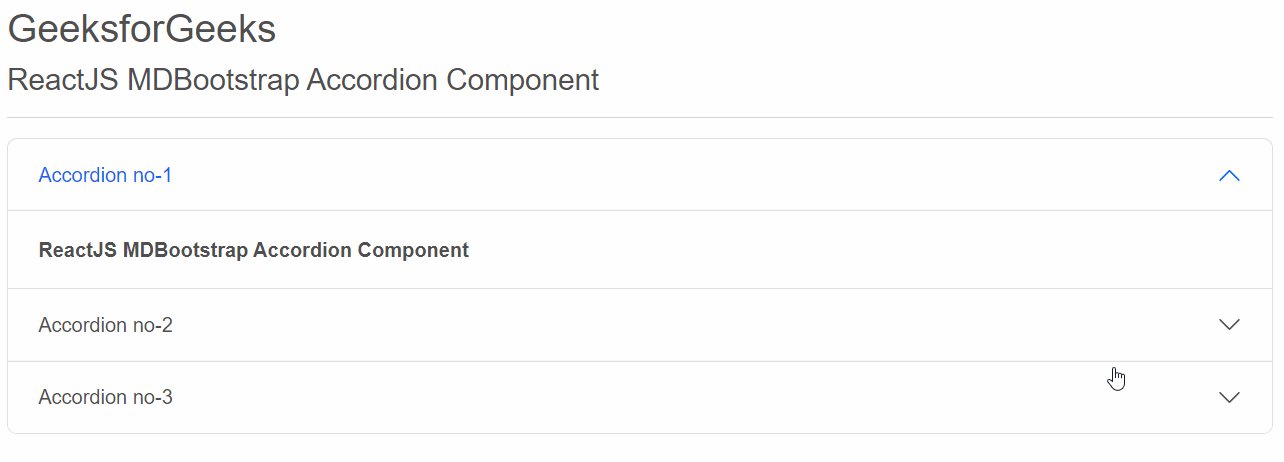
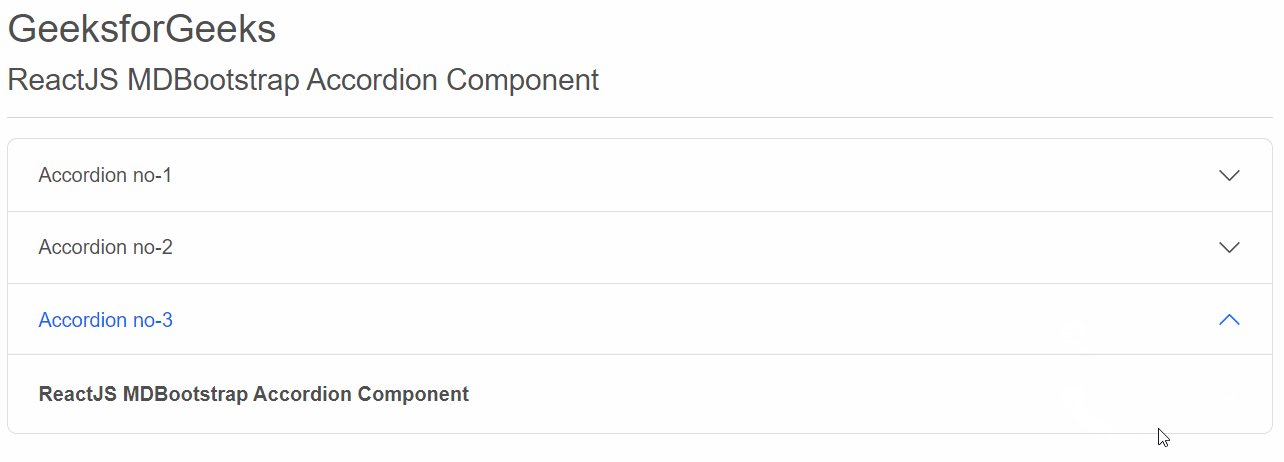
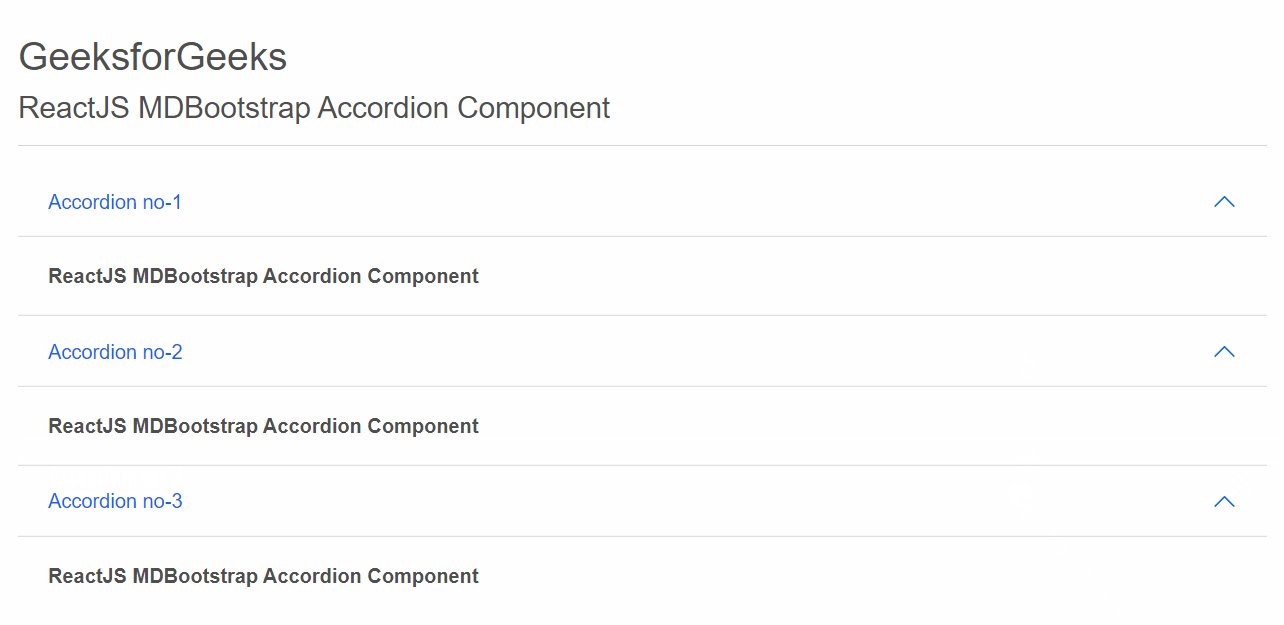
输出:

例子2:在这个例子中,我们在手风琴模块中设置了冲洗和总是开放类型。
import React from 'react';
import { MDBAccordion, MDBAccordionItem } from 'mdb-react-ui-kit';
export default function App() {
return (
<div id='gfg'>
<h2>GeeksforGeeks</h2>
<h4>ReactJS MDBootstrap Accordion Component</h4>
<hr />
<MDBAccordion flush alwaysOpen initialActive='gfg1'>
<MDBAccordionItem collapseId='gfg1'
headerTitle='Accordion no-1'>
<strong>ReactJS MDBootstrap Accordion
Component</strong>
</MDBAccordionItem>
<MDBAccordionItem collapseId='gfg2'
headerTitle='Accordion no-2'>
<strong>ReactJS MDBootstrap Accordion
Component</strong>
</MDBAccordionItem>
<MDBAccordionItem collapseId='gfg3'
headerTitle='Accordion no-3'>
<strong>ReactJS MDBootstrap Accordion
Component</strong>
</MDBAccordionItem>
</MDBAccordion>
</div>
);
}
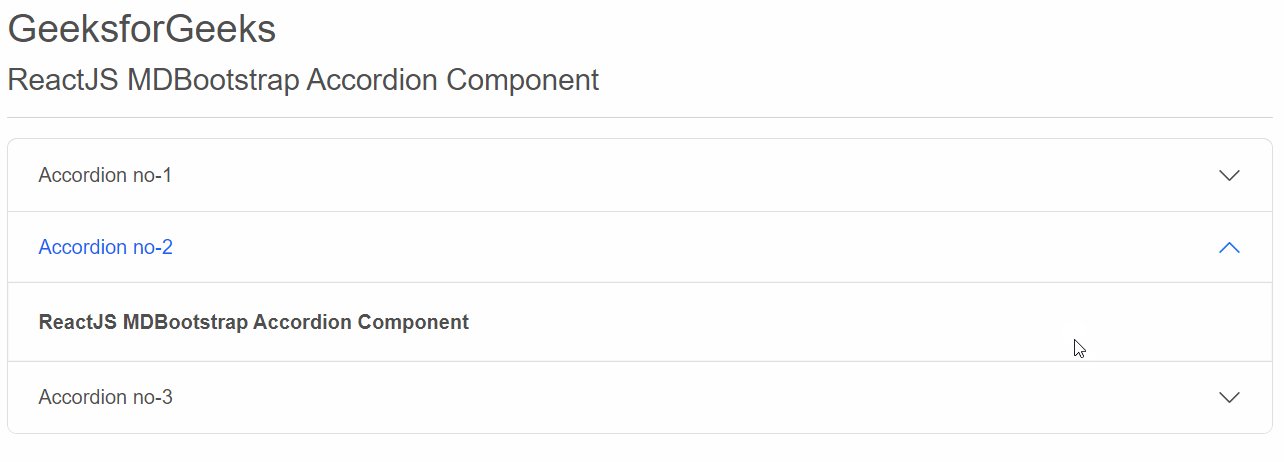
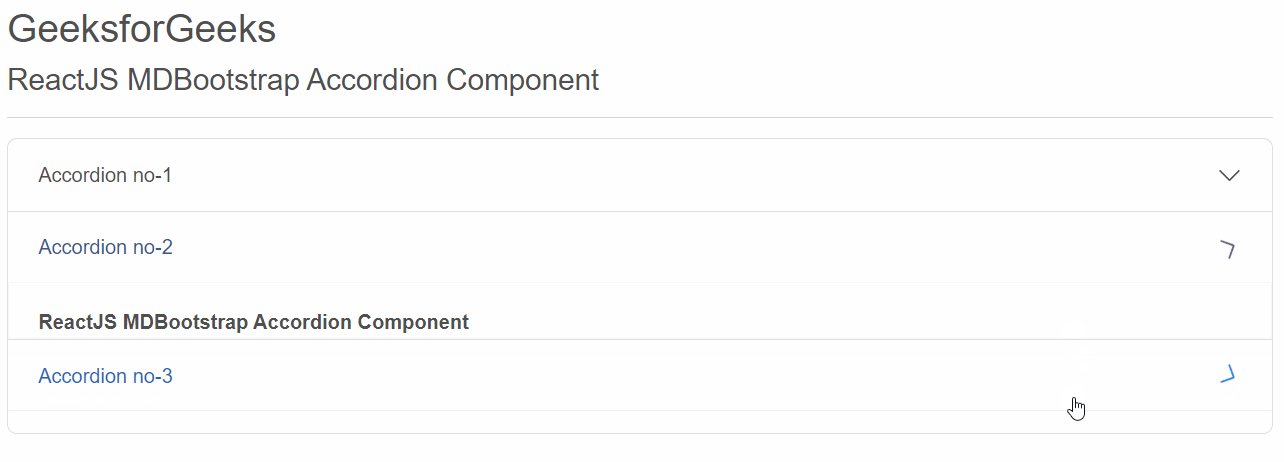
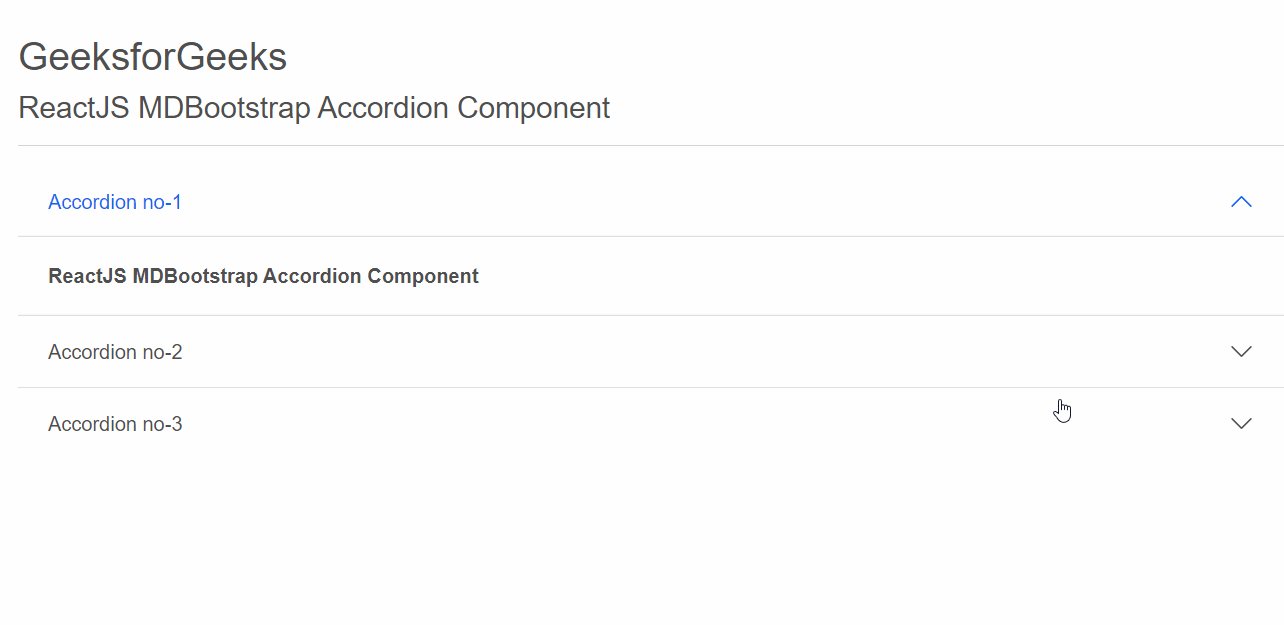
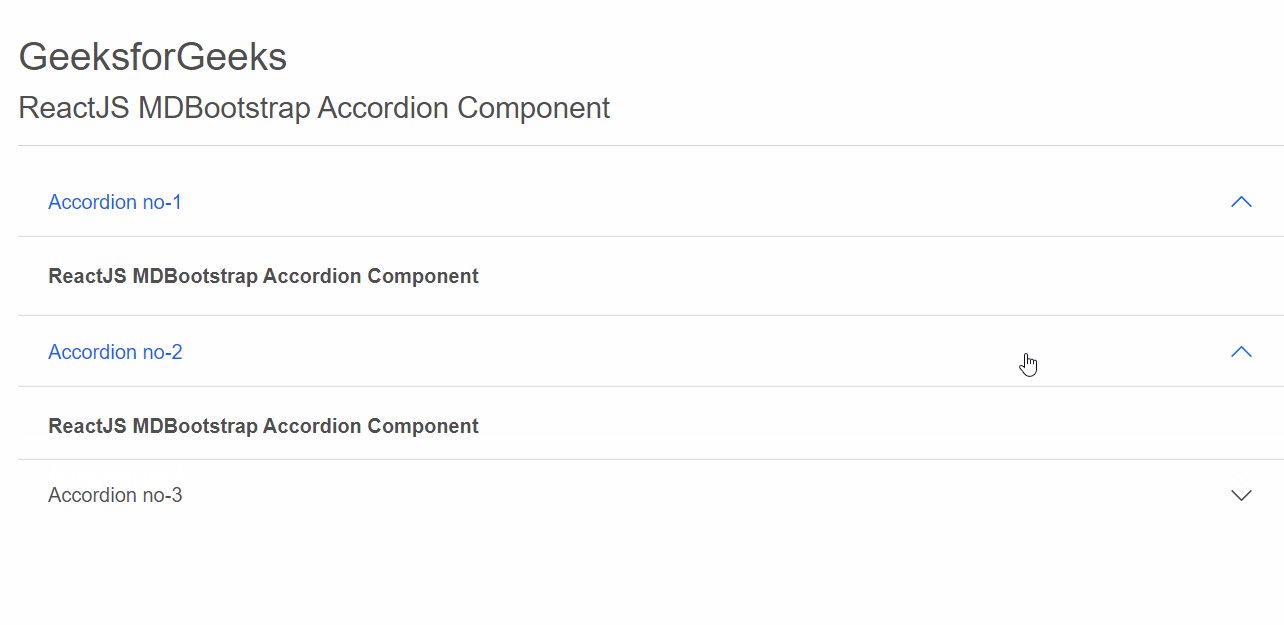
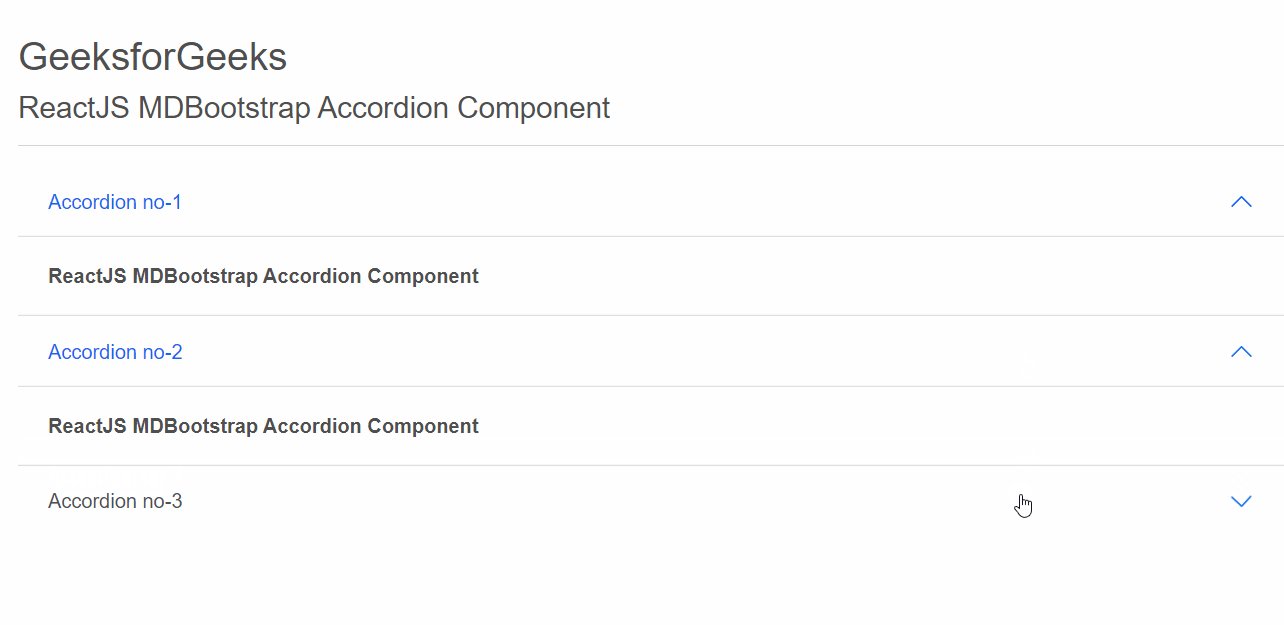
输出:

 极客教程
极客教程