Angular MDBootstrap表单输入组件
MDBootstrap是一个基于Material Design和bootstrap的Angular UI库,通过其无缝和易于使用的组件来制作有吸引力的网页。在这篇文章中,我们将知道如何在Angular MDBootstrap中使用表单输入组件。
表格输入组件允许用户建立一个字段,用户可以在其中输入一些文本、数字等。表格一般用于接收和传输用户的数据。
MDBootstrap中的表单输入类型列表:
- button : 它用于定义表单中的可点击按钮。
- checkbox : 它用于定义一个复选框字段。
- email : 它用于定义一个电子邮件地址的字段。
- file : 它用于指定文件选择字段,并添加一个按钮来选择一个文件上传到表单。
- hidden : 它用于定义表单元素的可见性。
- number : 它用于指定一个输入字段,用于输入一个数字。
- password : 它用于指定一个输入标签的密码字段。
- radio : 它用于定义一个单选按钮。
- range : 它用于定义对用户输入的数字的控制。
- reset : 它用于定义一个复位按钮。
- search : 它用于定义一个输入搜索字符串的文本字段。
- submit : 它用于定义一个提交按钮。
- tel : 它用于定义一个输入用户电话号码的字段。
- text : 它用于定义一个单行文本字段。
- textarea : 它用于指定该
<Textarea>元素所属的一个或多个形式。
语法:
<div class="md-form">
<input mdbInput/>
<label>Label:</label>
</div>
步骤:
- 从官方网站下载Angular MDBootstrap。
- 提取文件并把它们改到工作目录。
- 使用以下命令在当前项目中安装npm。
npm install
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 使用以下命令启动服务器。
ng serve
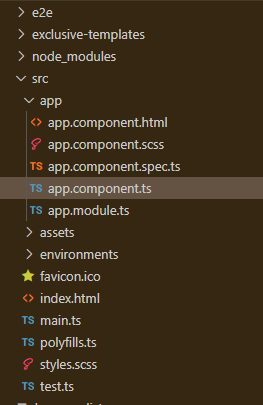
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
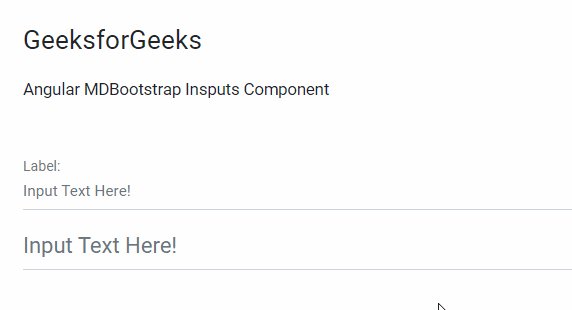
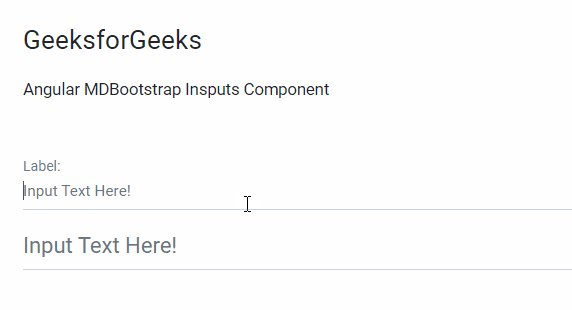
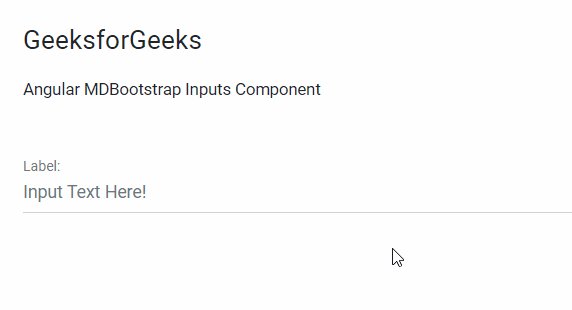
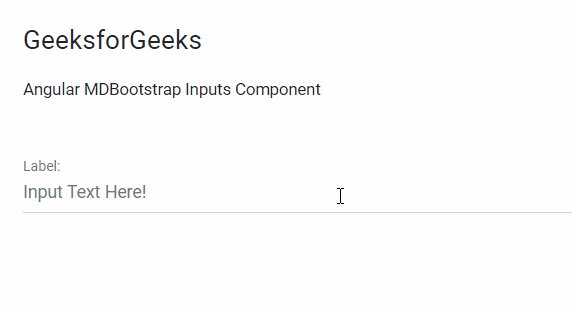
例子1:这是一个基本的例子,说明了如何在Angular MDBootstrap中使用表单输入组件。
app.component.html
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Inputs Component</h4>
<br />
<div class="md-form">
<input mdbInput placeholder="Input Text Here!" type="text" class="form-control"/>
<label >Label:</label>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

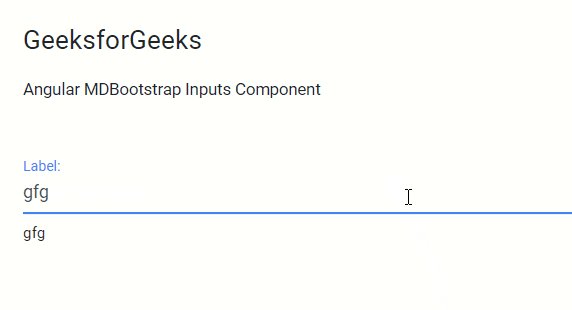
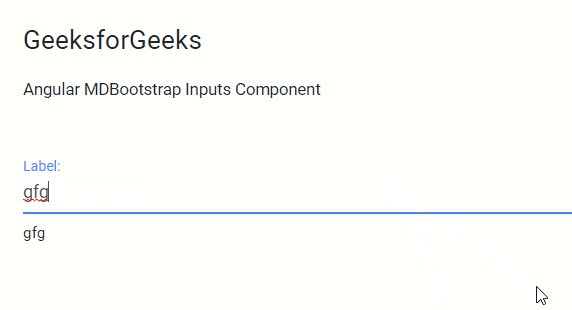
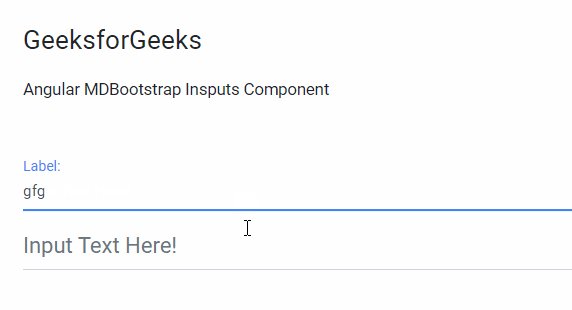
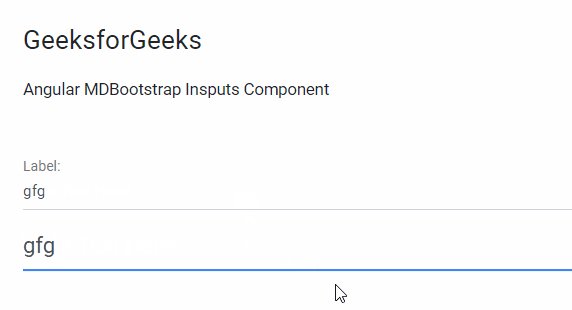
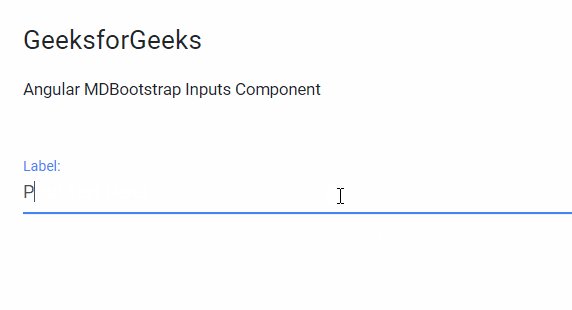
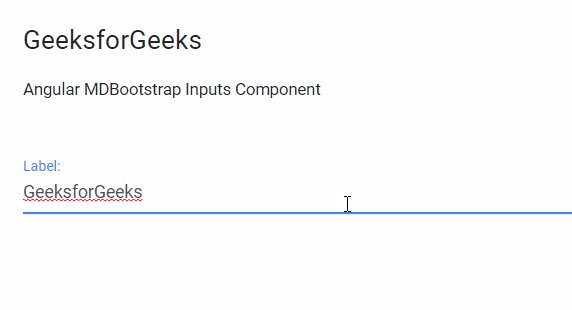
例子2:在这个例子中,我们将知道如何在表单输入组件中进行双向绑定。
app.component.html
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Inputs Component</h4>
<br />
<div class="md-form">
<input mdbInput placeholder="Input Text Here!"
[(ngModel)]="g"
type="text"
class="form-control"/>
<label >Label:</label>
<p> {{g}}</p>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
g = '';
}
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
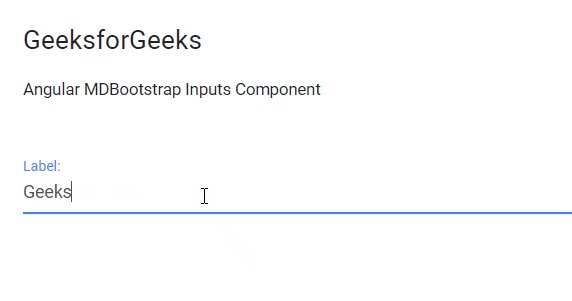
输出:

例子3:在这个例子中,我们将知道如何改变表单输入组件的大小。
app.component.html
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Inputs Component</h4>
<br />
<div class="md-form">
<input mdbInput placeholder="Input Text Here!"
type="text"
class="form-control form-control-sm"/>
<label >Label:</label>
<input mdbInput placeholder="Input Text Here!"
type="text"
class="form-control form-control-lg"/>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

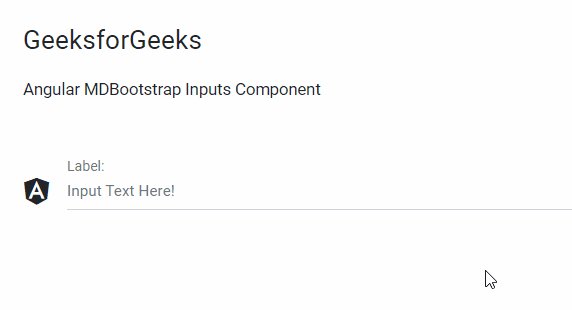
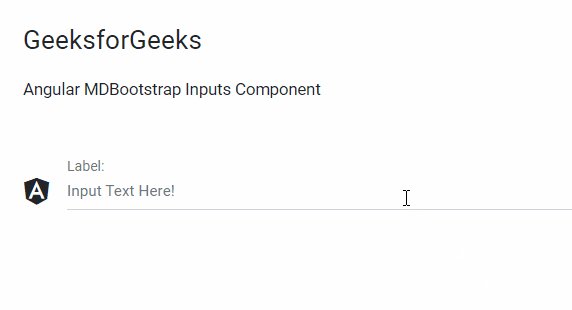
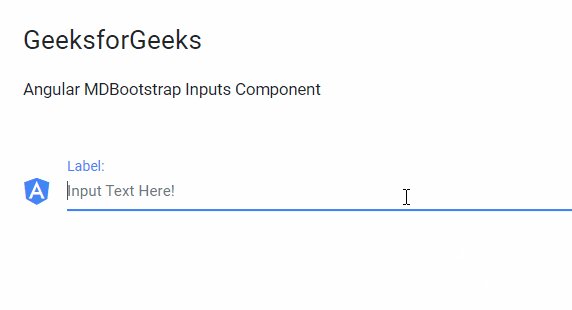
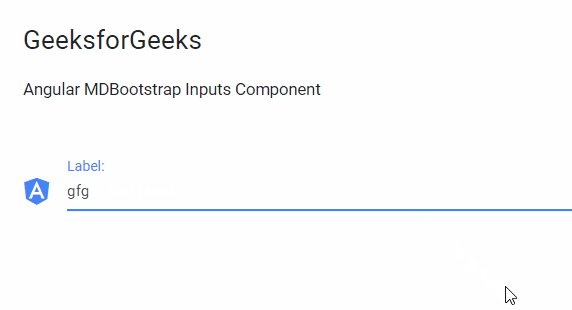
例子4:在这个例子中,我们将知道如何在表单输入组件中添加图标。
app.component.html
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Inputs Component</h4>
<br />
<div class="md-form">
<mdb-icon fab icon="angular"
class="prefix"></mdb-icon>
<input mdbInput placeholder="Input Text Here!"
type="text"
class="form-control" />
<label >Label:</label>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

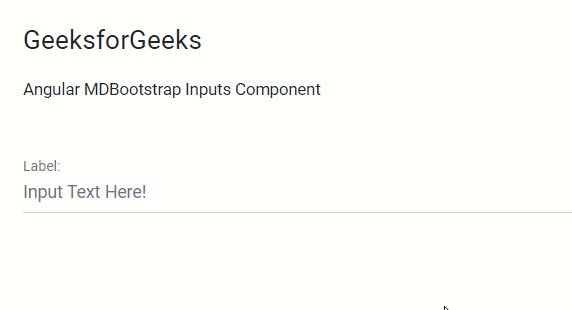
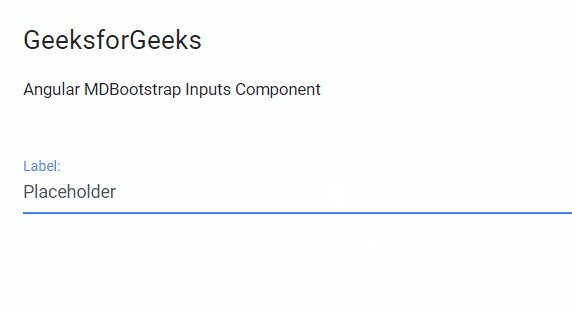
例子5:在这个例子中,我们将知道如何在表单输入组件中添加一个占位符。
app.component.html
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Inputs Component</h4>
<br />
<div class="md-form">
<input mdbInput placeholder="Input Text Here!"
type="text"
class="form-control"/>
<label >Label:</label>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

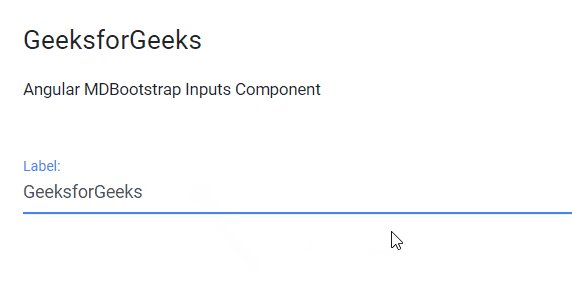
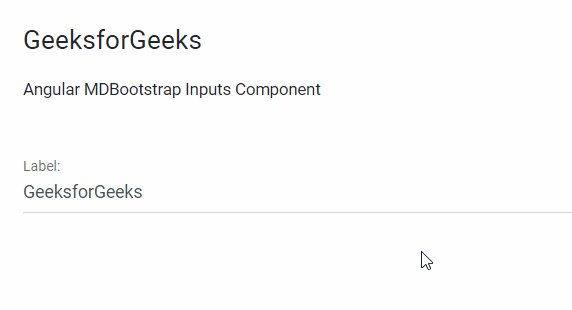
例子6:在这个例子中,我们将知道如何在表单输入组件中添加预填充文本输入。
app.component.html
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Inputs Component</h4>
<br />
<div class="md-form">
<input value="GeeksforGeeks"
mdbInput placeholder="Input Text Here!"
type="text"
class="form-control"/>
<label >Label:</label>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

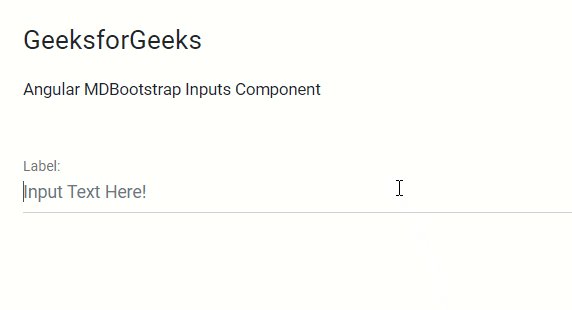
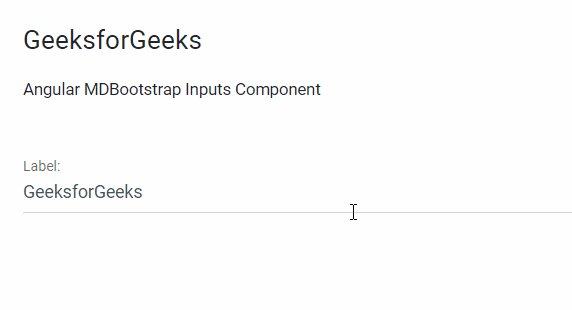
例子7:在这个例子中,我们将知道如何禁用表单输入组件。
app.component.html
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>Angular MDBootstrap Inputs Component</h4>
<br />
<div class="md-form">
<input disabled mdbInput placeholder="Input Text Here!"
type="text"
class="form-control"/>
<label >Label:</label>
</div>
</div>
app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {}
app.module.ts
import { BrowserModule } from "@angular/platform-browser";
import { NgModule } from "@angular/core";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { MDBBootstrapModule } from "angular-bootstrap-md";
import { FormsModule } from "@angular/forms";
@NgModule({
declarations: [AppComponent],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程