Angular MDBootstrap表单文件组件
MDBootstrap是一个基于Material Design和bootstrap的Angular UI库,通过其无缝和易于使用的组件来制作有吸引力的网页。在这篇文章中,我们将知道如何在Angular MDBootstrap中使用表单文件组件。
文件组件允许用户从他们的本地计算机中选择一个文件,并允许在同一时间上传一个以上的文件。
语法:
<input type="file" class="form-control" />
步骤:
- 从官方网站下载Angular MDBootstrap。
- 提取文件并把它们改到工作目录。
- 使用以下命令在当前项目中安装npm。
npm install
- 在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 使用以下命令启动服务器。
ng serve
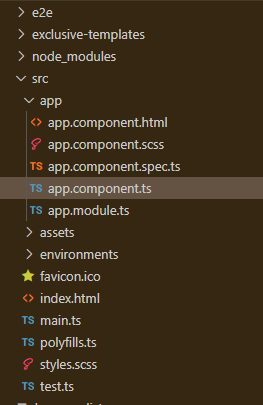
项目结构:完成安装后,它将看起来像下面这样。
Project Structure
示例1:这是一个基本的例子,说明了如何在Angular MDBootstrap中使用表单文件组件。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>
Angular MDBootstrap File Component
</h4>
<br />
<label class="form-label">
Upload File!
</label>
<input type="file"
class="form-control" />
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
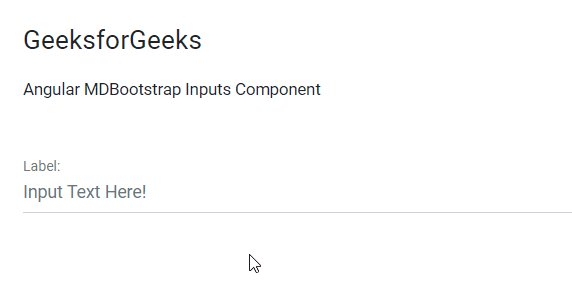
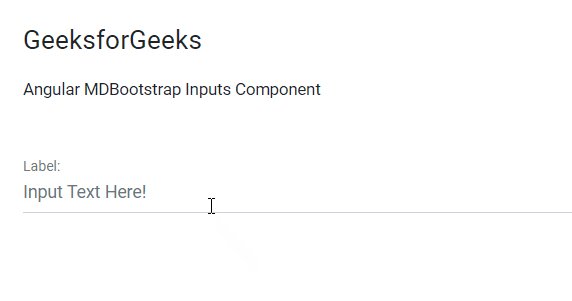
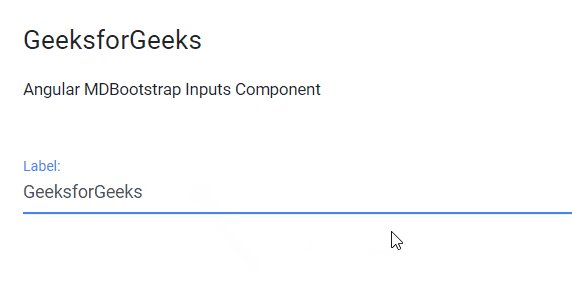
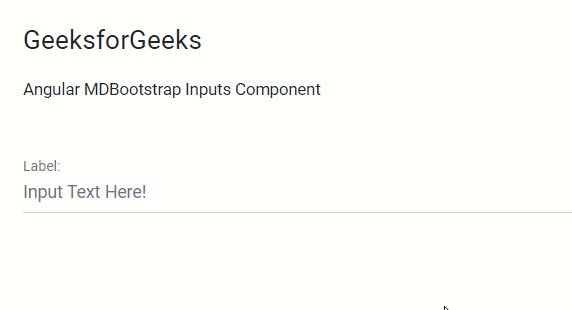
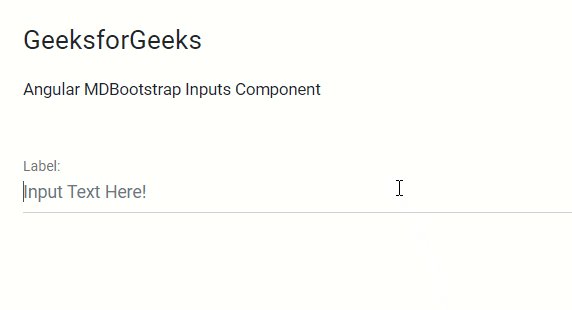
输出:

例子2:在这个例子中,我们将知道如何在Angular MDBootstrap中改变大小和禁用文件组件。
<div id='gfg'>
<h1>GeeksforGeeks</h1>
<h4>
Angular MDBootstrap File Component
</h4>
<br />
<label class="form-label">
Upload File!
</label>
<input disabled type="file"
class="form-control" />
<br/>
<input type="file"
class="form-control form-control-sm" />
<br/>
<input type="file"
class="form-control form-control-lg" />
</div>
import { Component } from '@angular/core';
@Component({
selector: 'my-app',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent{}
import { BrowserModule } from '@angular/platform-browser';
import { NgModule } from '@angular/core';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { MDBBootstrapModule }
from 'angular-bootstrap-md';
import { FormsModule } from '@angular/forms';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
BrowserAnimationsModule,
MDBBootstrapModule.forRoot(),
FormsModule,
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule{}
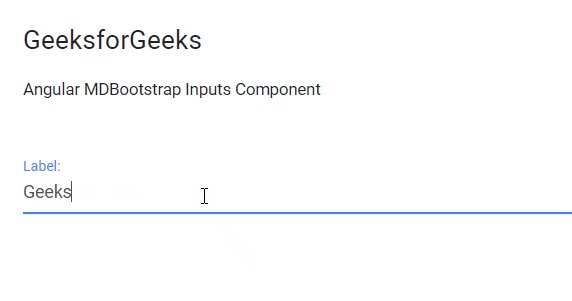
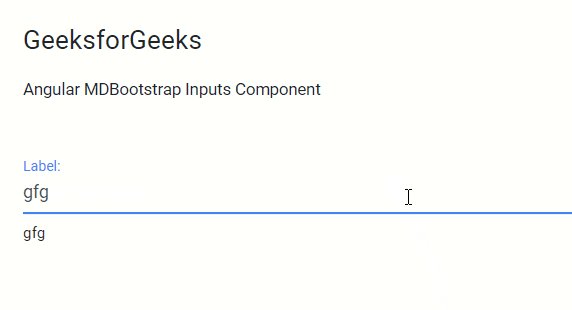
输出:

 极客教程
极客教程