Angular 10中的CurrencyPipe是什么
在这篇文章中,我们将看到Angular 10中的CurrencyPipe是什么以及如何使用它。CurrencyPipe用于将数字转换为货币字符串,并根据确定组的大小和分隔符、小数点字符的地区规则进行格式化。
语法:
{{ value | currency }}
步骤:
- 创建要使用的Angular应用程序
- 使用currencyPipe不需要任何导入。
- 在app.component.ts中定义接受货币价值的变量。
- 在app.component.html中使用上述语法和’|’符号来制作货币元素。
- 使用ng serve为angular应用程序提供服务,以查看输出。
参数:
- currencyCode。它需要一个字符串
- display。它需要一个字符串或布尔值
- digitsInfo:它需要一个字符串
- locale。它需要一个字符串
示例 1:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
// Currency variable to be used
a = 100;
}
<!-- Default currency is in Dollars-->
<p>A: {{a | currency}}</p>
<!-- INR CurrrenyCode is used for Rupees symbol-->
<p>A: {{a | currency:'INR'}}</p>
<!-- INR CurrrenyCode is used-->
<p>A: {{a | currency:'INR':'code'}}</p>
<!-- EUR CurrrenyCode is used for Europeon Currency-->
<p>A: {{a | currency:'EUR'}}</p>
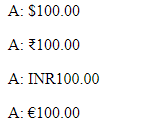
输出:
 极客教程
极客教程