在Angular Material中mat-label介绍
Angular Material是一个UI组件库,由Angular团队开发,用于构建桌面和移动Web应用程序的设计组件。为了安装它,我们需要在我们的项目中安装Angular,一旦你有了它,你可以输入下面的命令并下载它。但mat-label的优点是它有预定义的CSS样式类和动画定义在里面。
安装:
ng add @angular/material
步骤:
- 首先,使用上述命令安装Angular Material。
- 完成安装后,在app.module.ts文件中从’@angular/material/form-field’导入’MatFormFieldModule’。
- 现在我们需要
<mat-label>在<mat-form-field>标签内使用<mat-label>带有各自标签名称的标签<mat-label>。 - 下面是一个关于如何
<mat-label>在内部使用<mat-label>标签的例子。 - 一旦完成了上述步骤,就可以服务或开始项目。
项目结构:它将看起来像如下。
代码实现:
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatFormFieldModule } from '@angular/material/form-field';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from
'@angular/platform-browser/animations';
@NgModule({
imports:
[ BrowserModule,
FormsModule,
MatFormFieldModule,
BrowserAnimationsModule],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.html:
<mat-form-field appearance="legacy">
<mat-label>Mat Label Example</mat-label>
<input matInput placeholder="Placeholder">
</mat-form-field>
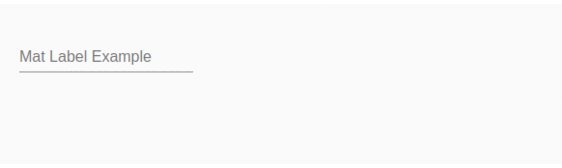
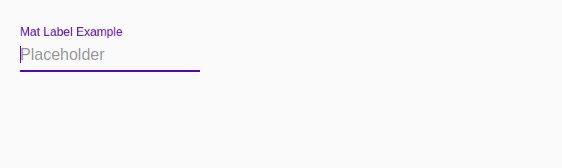
输出:

 极客教程
极客教程