在Angular Material中mat-grid-list介绍
Angular Material是一个UI组件库,由Angular团队开发,用于构建桌面和移动Web应用程序的设计组件。为了安装它,我们需要在我们的项目中安装Angular,一旦你有了它,你可以输入下面的命令并可以下载它。
安装:
ng add @angular/material
步骤:
- 首先,使用上述命令安装Angular Material。
- 完成安装后,在app.module.ts文件中从’@angular/material/grid-list’导入’MatGridListModule’。
- 然后使用
<mat-grid-list>标签将所有项目分组在这个组标签内。 - 在
<mat-grid-list>标签里面,<mat-grid-list>我们需要为每个项目使用<mat-grid-tile标签。 - 我们还有像cols和rowHeight这样的属性,我们可以用来做造型。cols属性用来显示一行中的网格数量。
- 一旦完成了上述步骤,就可以服务或开始项目。
代码实现:
import { CommonModule } from '@angular/common';
import { NgModule } from '@angular/core';
import { FormsModule } from '@angular/forms';
import { MatGridListModule } from '@angular/material';
import { AppComponent } from './example.component';
@NgModule({
declarations: [AppComponent],
exports: [AppComponent],
imports: [
CommonModule,
FormsModule,
MatGridListModule
],
})
export class AppModule {}
<mat-grid-list cols="3" rowHeight="2:1">
<mat-grid-tile>First Grid</mat-grid-tile>
<mat-grid-tile>Second Grid</mat-grid-tile>
<mat-grid-tile>Third Grid</mat-grid-tile>
<mat-grid-tile>Fourth Grid</mat-grid-tile>
<mat-grid-tile>Fifth Grid</mat-grid-tile>
<mat-grid-tile>Sixth Frid</mat-grid-tile>
</mat-grid-list>
app.component.scss :
mat-grid-tile {
background: lightsalmon;
}
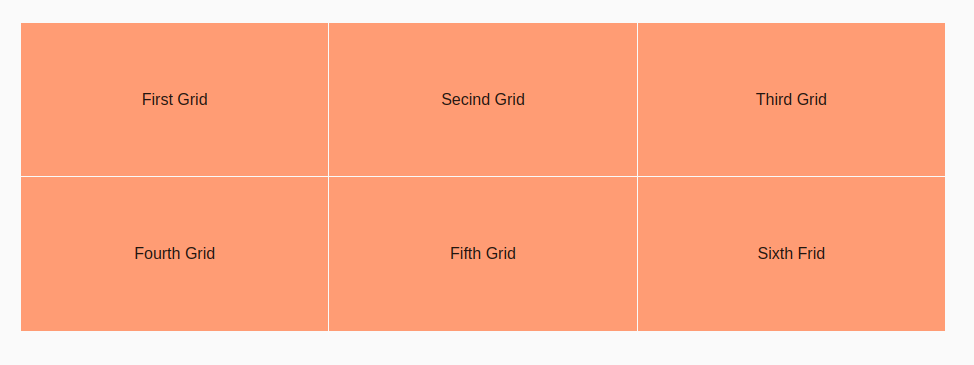
输出:

 极客教程
极客教程