在Angular Material中mat-checkbox介绍
Angular Material是一个UI组件库,由Angular团队开发,用于构建桌面和移动Web应用程序的设计组件。为了安装它,我们需要在<mat-checkbox>我们的项目中安装Angular,一旦你有了它,你可以输入下面的命令,就可以下载它。
安装:
ng add @angular/material
步骤:
- 首先,使用上述命令安装Angular Material。
- 完成安装后,在app.module.ts文件中从’@angular/material/checkbox’导入’MatCheckboxModule’。
- 然后我们需要使用
<mat-checkbox>标签来显示复选框。 - 我们也可以通过使用disabled输入属性来禁用该复选框。
- 如果我们想改变主题,我们可以通过使用颜色属性来改变它。在angular中,我们有3个主题,它们是主要的、重点的和警告的。
- 一旦完成了上述步骤,就可以服务或开始项目。
项目结构:它将看起来像如下。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { MatCheckboxModule } from '@angular/material/checkbox';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
@NgModule({
imports:
[
BrowserModule,
FormsModule,
MatCheckboxModule,
BrowserAnimationsModule
],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
<mat-checkbox color="primary">
Primary theme checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="accent">
Accent theme checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="warn">
Warn theme checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="warn" disabled>
Disabled checkbox
</mat-checkbox>
<br>
<br>
<mat-checkbox color="primary" indeterminate="true">
Indeterminate checkbox
</mat-checkbox>
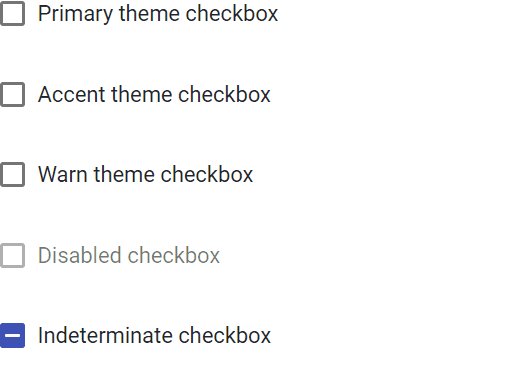
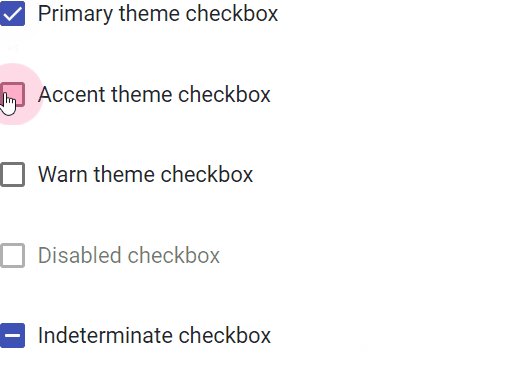
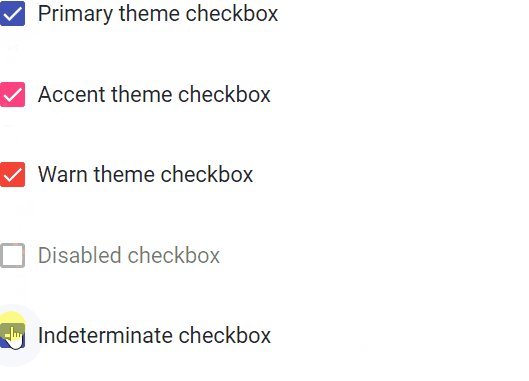
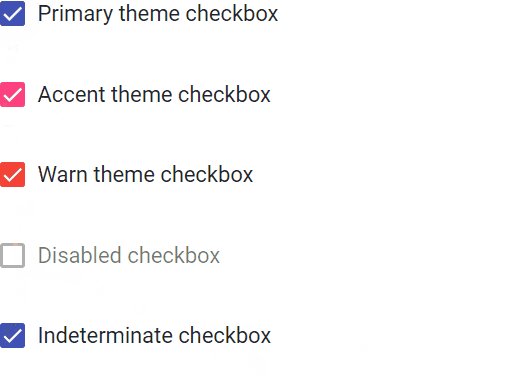
输出:

 极客教程
极客教程