Angular Material中mat-button介绍
Angular Material是一个UI组件库,由Angular团队开发,用于构建桌面和移动网络应用的设计组件。
为了使用它,我们需要在我们的项目中安装angular,有了它之后,你可以输入下面的命令,可以下载它。
安装:
ng add @angular/material
Angular Material中的按钮类型: Angular Material中的按钮被称为<mat-button>.在Angular Material中,有许多类型的垫子按钮,它们是。
| 按钮名字 | 用于按钮的标签。 | 解释 |
|---|---|---|
| Basic Buttons | <mat-button> |
这些是正常的默认按钮 |
| Raised Buttons | <mat-raised-button> |
这些按钮看起来是凸起的,也就是说,它们有一种盒状的阴影。 |
| Stroked buttons | <mat-stroked-button> |
这些按钮没有任何背景主题颜色。 |
| Flat Buttons | <mat-flat-button> |
这些按钮非常平坦,即没有任何形式的动画,只有波纹效果。 |
| Fab Buttons | <mat-fab> |
这些按钮是圆形按钮。 |
| Mini Fab Buttons | <mat-mini-fab> |
这些纽扣也是圆形的,但与fab纽扣相比,它们很小。 |
步骤:
- 首先,使用上述命令安装Angular Material。
- 完成安装后,在app.module.ts文件中从’@angular/material/button’导入’MatButtonModule’。
- 然后使用上述标签在表格中编码所有类型的按钮。
- 如果我们想改变主题,我们可以通过使用颜色属性来改变它。在angular中,我们有3个主题,它们是主要的、重点的和警告的。
- 一旦完成了上述步骤,就可以服务或开始项目。
代码实现:在这个例子中,我们将<mat-button>在angular中实现所有类型的<mat-button>。
app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { AppComponent } from './app.component';
import { BrowserAnimationsModule } from '@angular/platform-browser/animations';
import {MatButtonModule} from '@angular/material/button';
@NgModule({
imports: [ BrowserModule,
FormsModule,
BrowserAnimationsModule,
MatButtonModule ],
declarations: [ AppComponent ],
bootstrap: [ AppComponent ]
})
export class AppModule { }
app.component.html:
<h5>Basic Buttons</h5>
<div>
<button mat-button>Basic</button>
<button mat-button color="primary">Primary</button>
<button mat-button color="accent">Accent</button>
<button mat-button color="warn">Warn</button>
<button mat-button disabled>Disabled</button>
</div>
<h5>Raised Buttons</h5>
<div>
<button mat-raised-button>Basic</button>
<button mat-raised-button color="primary">Primary</button>
<button mat-raised-button color="accent">Accent</button>
<button mat-raised-button color="warn">Warn</button>
<button mat-raised-button disabled>Disabled</button>
</div>
<h5>Stroked Buttons</h5>
<div>
<button mat-stroked-button>Basic</button>
<button mat-stroked-button color="primary">Primary</button>
<button mat-stroked-button color="accent">Accent</button>
<button mat-stroked-button color="warn">Warn</button>
<button mat-stroked-button disabled>Disabled</button>
</div>
<h5>Flat Buttons</h5>
<div>
<button mat-flat-button>Basic</button>
<button mat-flat-button color="primary">Primary</button>
<button mat-flat-button color="accent">Accent</button>
<button mat-flat-button color="warn">Warn</button>
<button mat-flat-button disabled>Disabled</button>
</div>
<h5>Fab Buttons</h5>
<div>
<button mat-fab>Basic</button>
<button mat-fab color="primary">Primary</button>
<button mat-fab color="accent">Accent</button>
<button mat-fab color="warn">Warn</button>
<button mat-fab disabled>Disabled</button>
</div>
<h5>Mini Fab Buttons</h5>
<div>
<button mat-mini-fab>Basic</button>
<button mat-mini-fab color="primary">Primary</button>
<button mat-mini-fab color="accent">Accent</button>
<button mat-mini-fab color="warn">Warn</button>
</div>
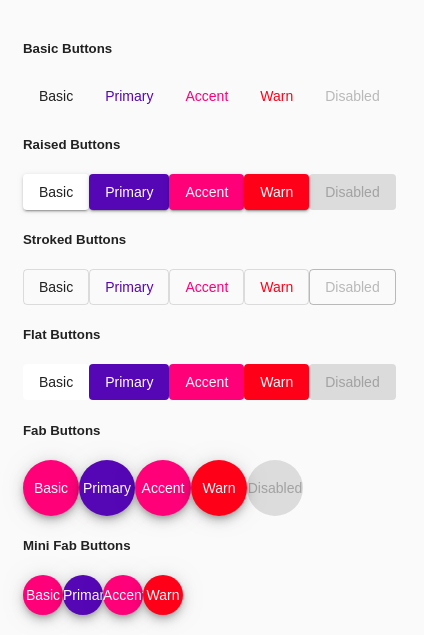
输出:

 极客教程
极客教程