Angular PrimeNG树形滚动
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常方便。这篇文章将向我们展示如何在Angular PrimeNG中使用树状滚动。
Angular PrimeNG Tree Scroll用于在Tree Component中实现滚动。滚动器是一种有效处理数据的方法。我们可以轻松地添加一个滚动器,以可滚动的方式显示数据。
语法:
<p-tree
[value]="..."
scrollHeight="...">
</p-tree>
Angular PrimeNG Tree Scroll属性:
- scrollHeight: 它用于定义可滚动视口的高度。它是一个字符串类型,其默认值为空。
- value:它用于定义所有树节点的数组。它是一个数组类型,其默认值为空。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
例子1:下面是一个简单的例子,演示Angular PrimeNG TreeTable Scroll的使用。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Scroll</h4>
<p-tree [value]="files1" scrollHeight="300px"> </p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor() { }
ngOnInit() {
this.files1 = [
{ label: 'Z', icon: 'pi pi-folder' },
{ label: 'A', icon: 'pi pi-folder' },
{ label: 'D', icon: 'pi pi-folder' },
{ label: 'C', icon: 'pi pi-folder' },
{ label: 'W', icon: 'pi pi-folder' },
{ label: 'E', icon: 'pi pi-folder' },
{ label: 'R', icon: 'pi pi-folder' },
{ label: 'G', icon: 'pi pi-folder' },
{ label: 'K', icon: 'pi pi-folder' },
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
import { VirtualScrollerModule }
from 'primeng/virtualscroller';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
VirtualScrollerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
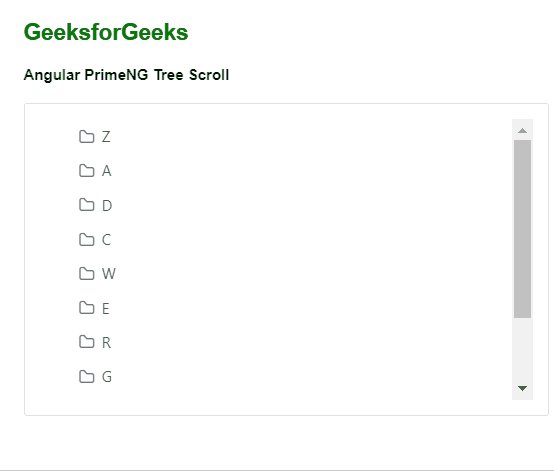
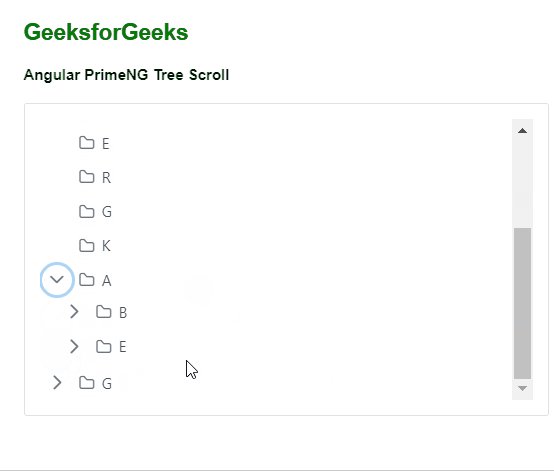
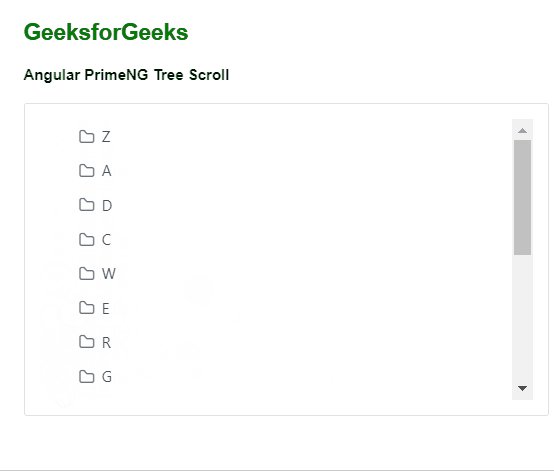
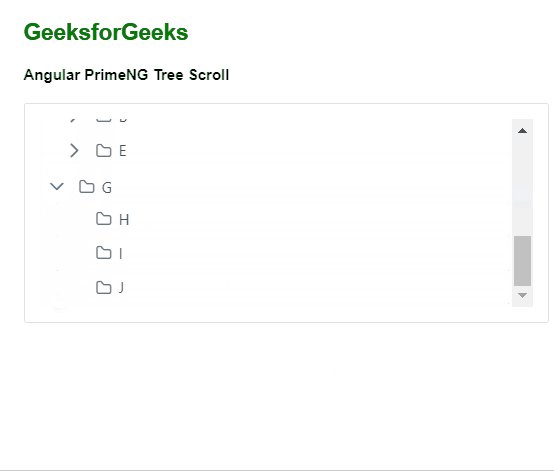
输出:

实例2:下面是一个简单的例子,演示了Angular PrimeNG TreeTable Scroll的使用。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Tree Scroll</h4>
<p-tree [value]="files1" scrollHeight="200px"> </p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor() { }
ngOnInit() {
this.files1 = [
{ label: 'Z', icon: 'pi pi-folder' },
{ label: 'A', icon: 'pi pi-folder' },
{ label: 'D', icon: 'pi pi-folder' },
{ label: 'C', icon: 'pi pi-folder' },
{ label: 'W', icon: 'pi pi-folder' },
{ label: 'E', icon: 'pi pi-folder' },
{ label: 'R', icon: 'pi pi-folder' },
{ label: 'G', icon: 'pi pi-folder' },
{ label: 'K', icon: 'pi pi-folder' },
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { InputTextModule } from 'primeng/inputtext';
import { VirtualScrollerModule }
from 'primeng/virtualscroller';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
InputTextModule,
HttpClientModule,
FormsModule,
VirtualScrollerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
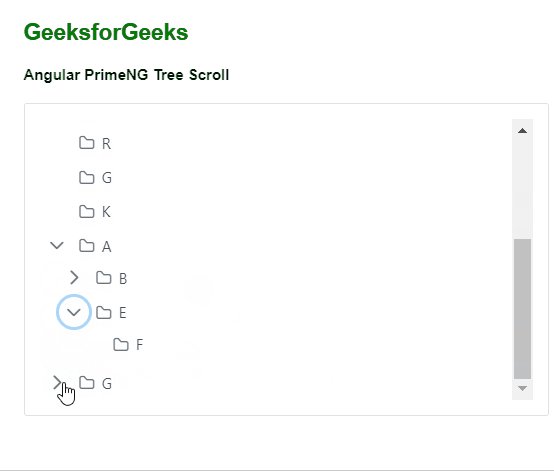
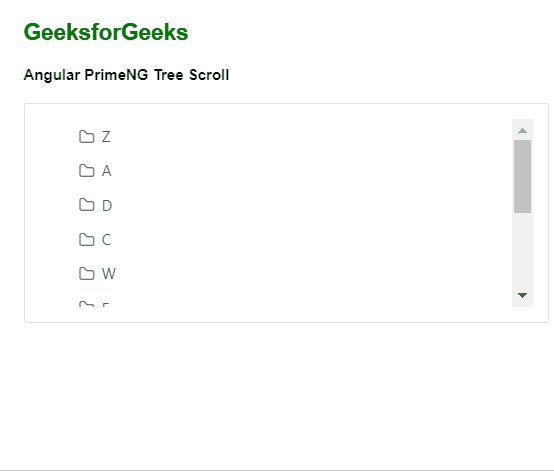
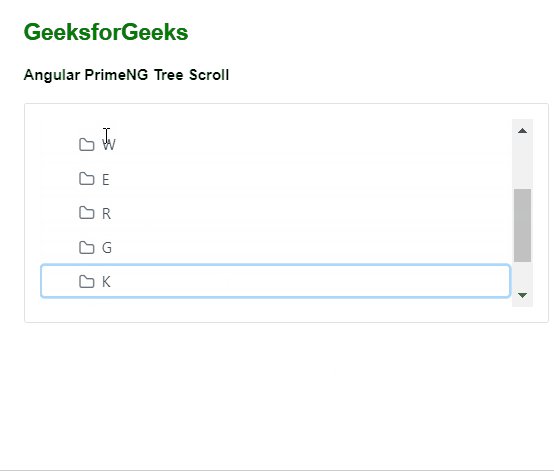
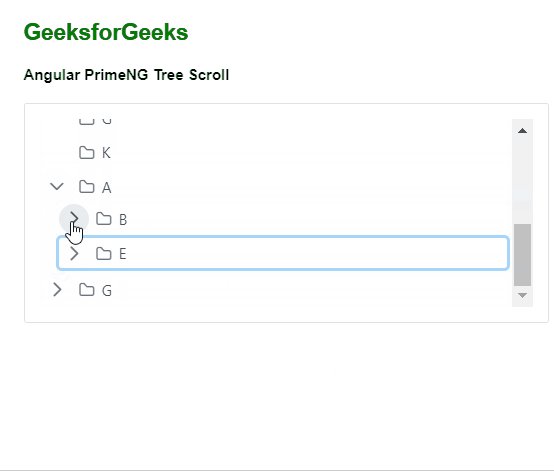
输出:

 极客教程
极客教程