Angular PrimeNG树形过滤器
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。在这篇文章中,我们将看到如何在Angular PrimeNG中使用树过滤器。
Angular PrimeNG Tree Filter是用来在Tree组件中启用过滤选项。因此,使用过滤选项,我们可以根据我们的需要轻松地搜索和过滤出所需的数据。
Angular PrimeNG树过滤属性:
[filter]: 当输入字段被指定时,它被用来过滤掉将被呈现的项目。它是布尔类型的,其默认值是false。[value]:这表示treenodes的数组。它是数组类型,其默认值为空。
语法:
<p-tree [value]="..." [filter]="true"></p-tree>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
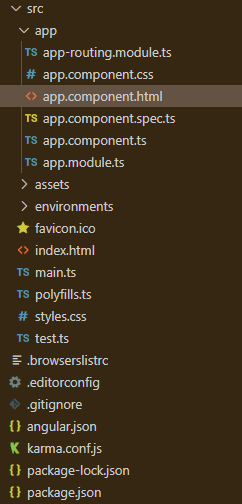
项目结构:它将看起来像如下。
例子1:下面是一个简单的例子,演示Angular PrimeNG树过滤器的使用。
- app.component.html
<h2 style="color: green">
GeeksforGeeks
</h2>
<h4>
Angular PrimeNG Tree Filter
</h4>
<p-tree [value]="files1"
[filter]="true">
</p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor() { }
ngOnInit() {
this.files1 = [
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { FormsModule } from '@angular/forms';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
InputTextModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
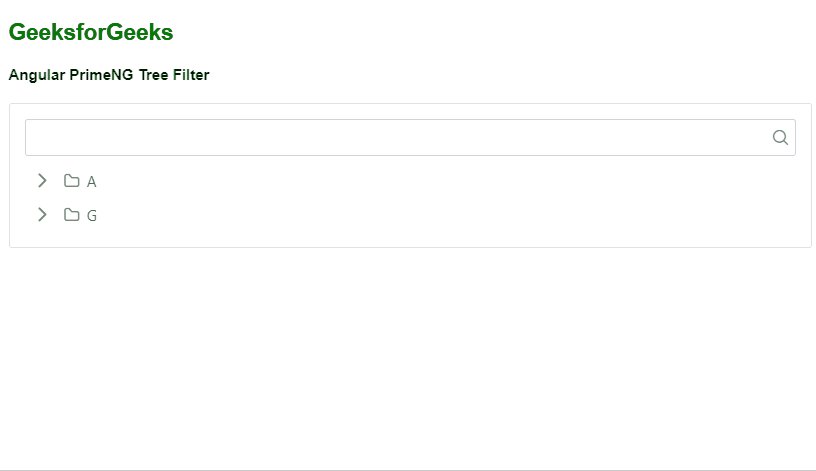
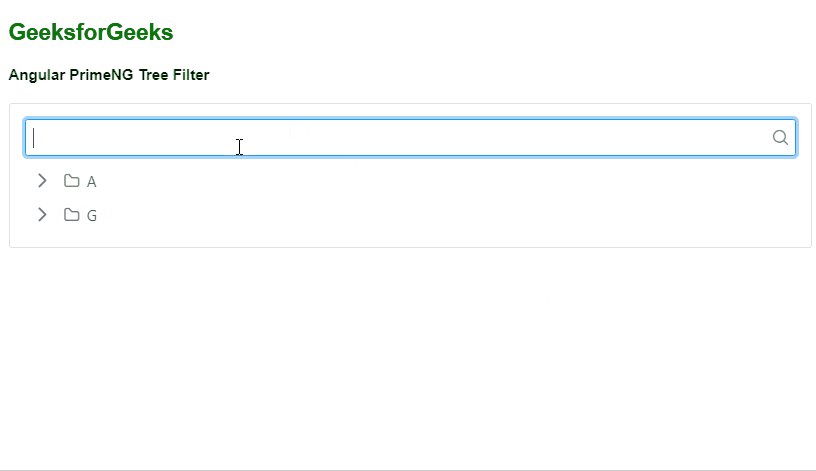
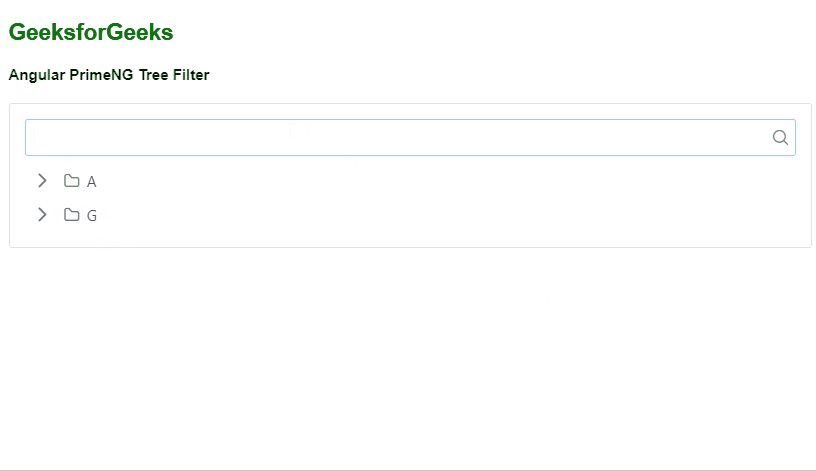
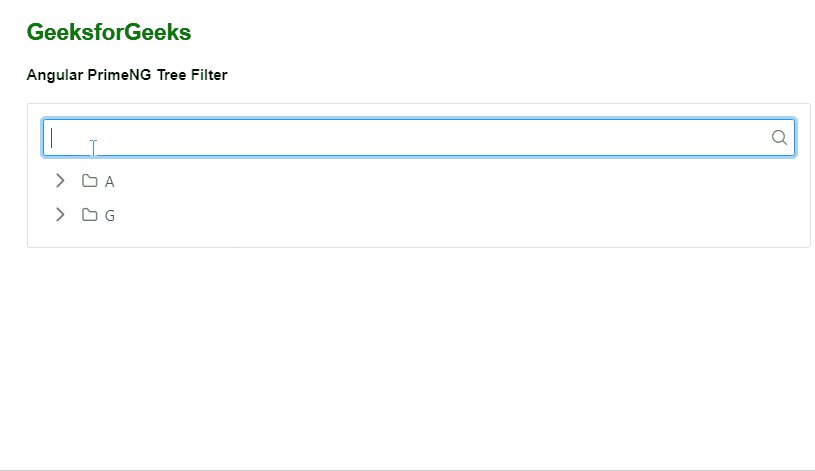
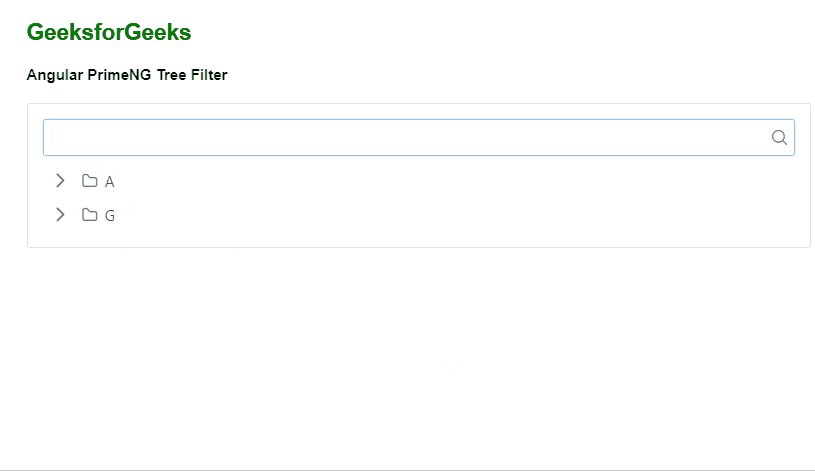
输出:

例子2:下面是另一个例子,演示Angular PrimeNG树过滤器的使用。在这个例子中,我们应用的是严格的过滤模式,所以在搜索后,后代会被忽略。
- app.component.html
<h2 style="color: green">
GeeksforGeeks
</h2>
<h4>
Angular PrimeNG Tree Filter
</h4>
<p-tree [value]="files1"
[filter]="true"
filterMode="strict">
</p-tree>
- app.component.ts
import { Component, OnInit } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
constructor() { }
ngOnInit() {
this.files1 = [
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { FormsModule } from '@angular/forms';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
InputTextModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
providers: [],
})
export class AppModule { }
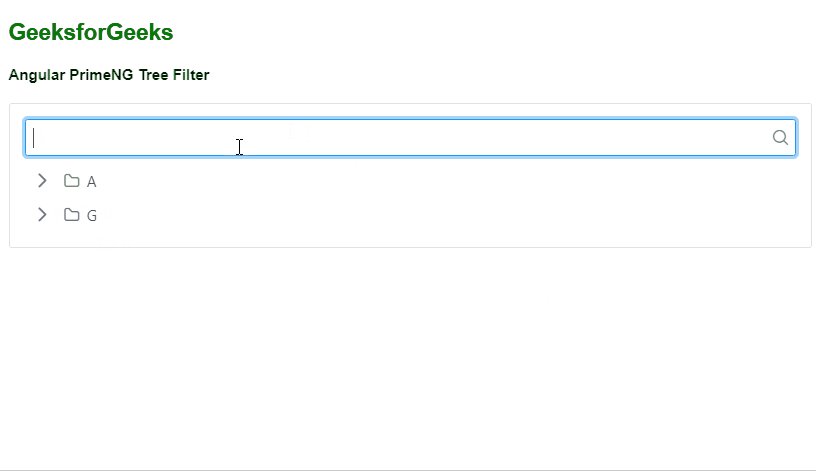
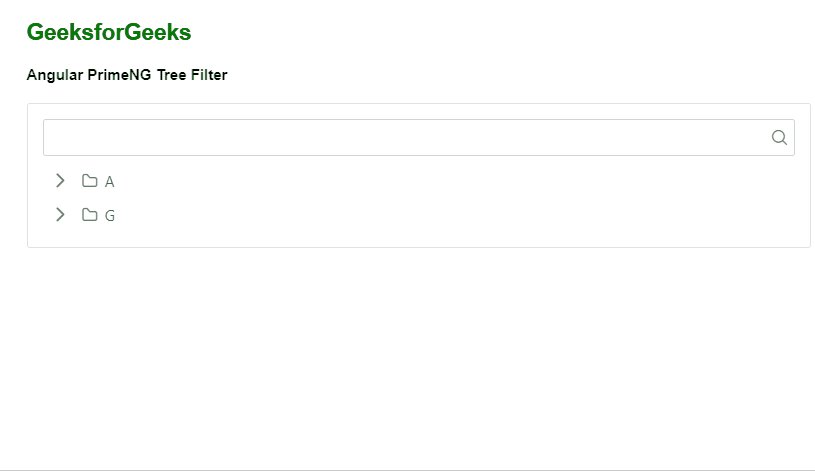
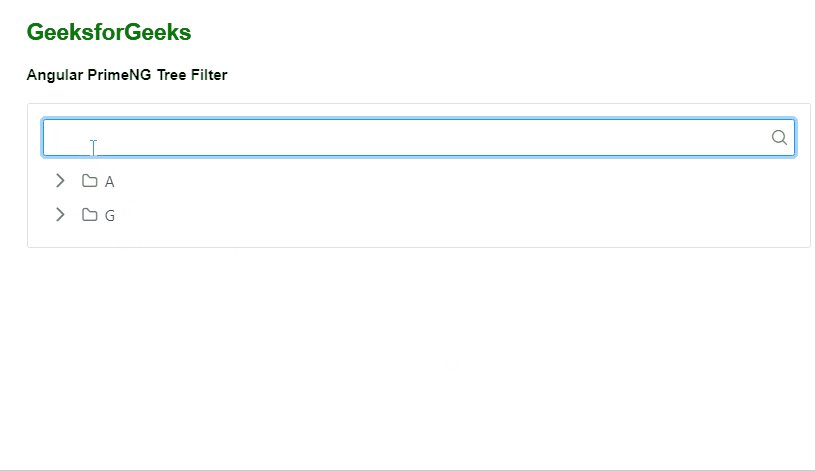
输出:

 极客教程
极客教程