Angular PrimeNG树事件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。它提供了大量的模板、组件、主题设计、广泛的图标库等等。在本教程中,我们将学习Angular PrimeNG Tree Events。
Angular PrimeNG Tree是用来以树的形式显示分层数据的。事件允许触发在应用程序中发生的不同行动。这些事件触发了一个与之绑定的回调。
Angular PrimeNG树事件:
- onNodeSelect(event) :它是当一个节点被选中时调用的回调。
- onNodeUnselect(event)。它是当一个节点被取消选择时调用的回调。
- onNodeExpand(event)。它是当一个节点被展开时调用的回调。
- onNodeCollapse(event)。这是一个回调,当一个节点被折叠的时候调用。
- onNodeContextMenuSelect(event)。这是一个回调,当一个节点被右键选中时,调用它。
- onNodeDrop(event)。这是一个回调,当一个节点被丢弃时调用。
- onFilter(event)。它是数据被过滤时调用的回调。
- onLazyLoad(event)。这是在懒惰模式下加载新数据时要调用的回调。
- onScroll(event)。它是在虚拟滚动模式下,当滚动位置发生变化时调用的回调。
- onScrollIndexChange(event)。这是在虚拟滚动模式下,当滚动的位置和项目在视图中的范围发生变化时调用的回调。
语法:
<p-tree
[value]="files1"
(event-name)="...">
</p-tree>
创建Angular应用程序和模块安装。
第1步 。使用以下命令创建一个Angular应用程序。
ng new geeks_angular
第2步:在创建你的项目文件夹即geeks_angular之后,使用以下命令移动到它。
cd geeks_angular
步骤3:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:项目结构将看起来像如下。

Project Structure
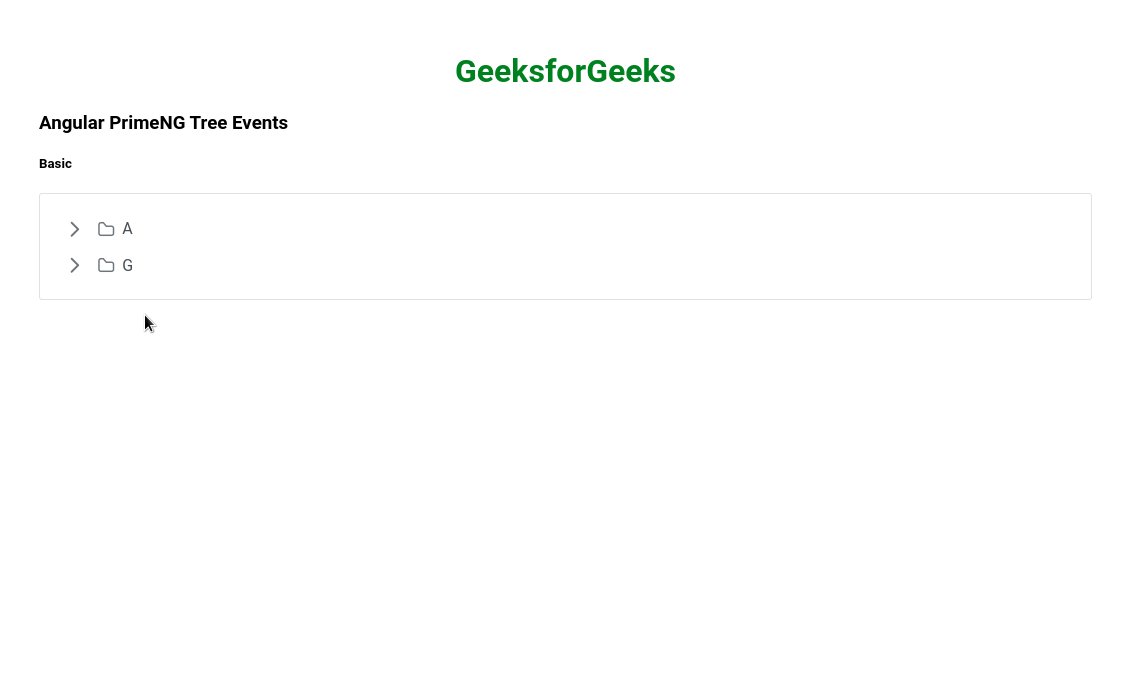
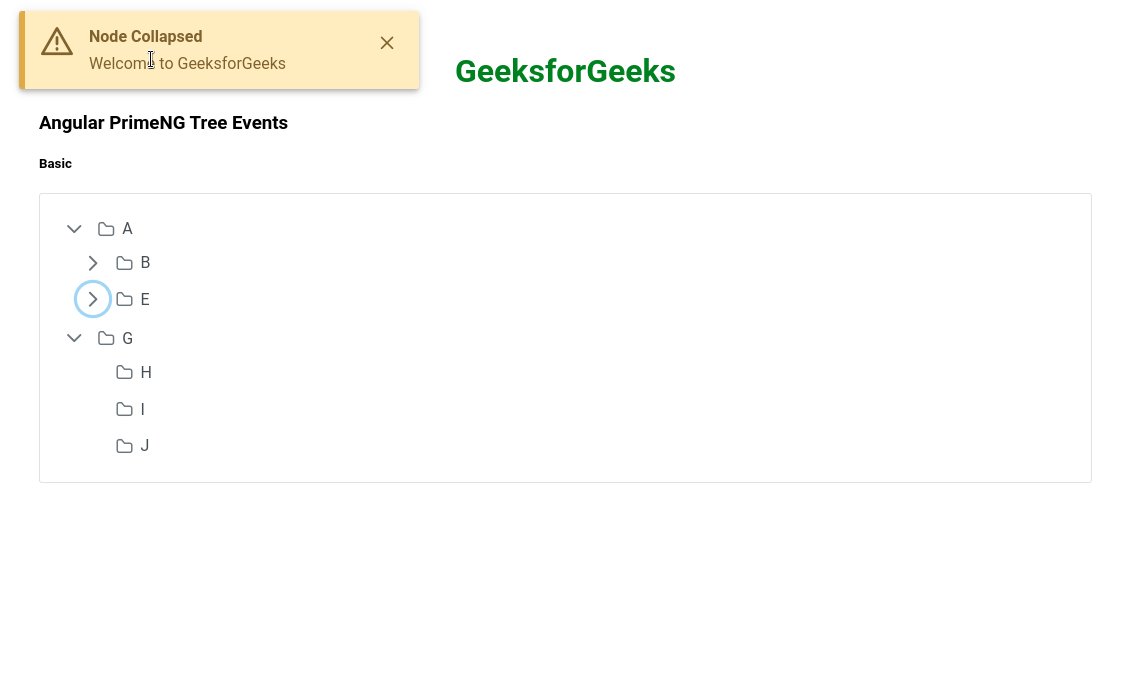
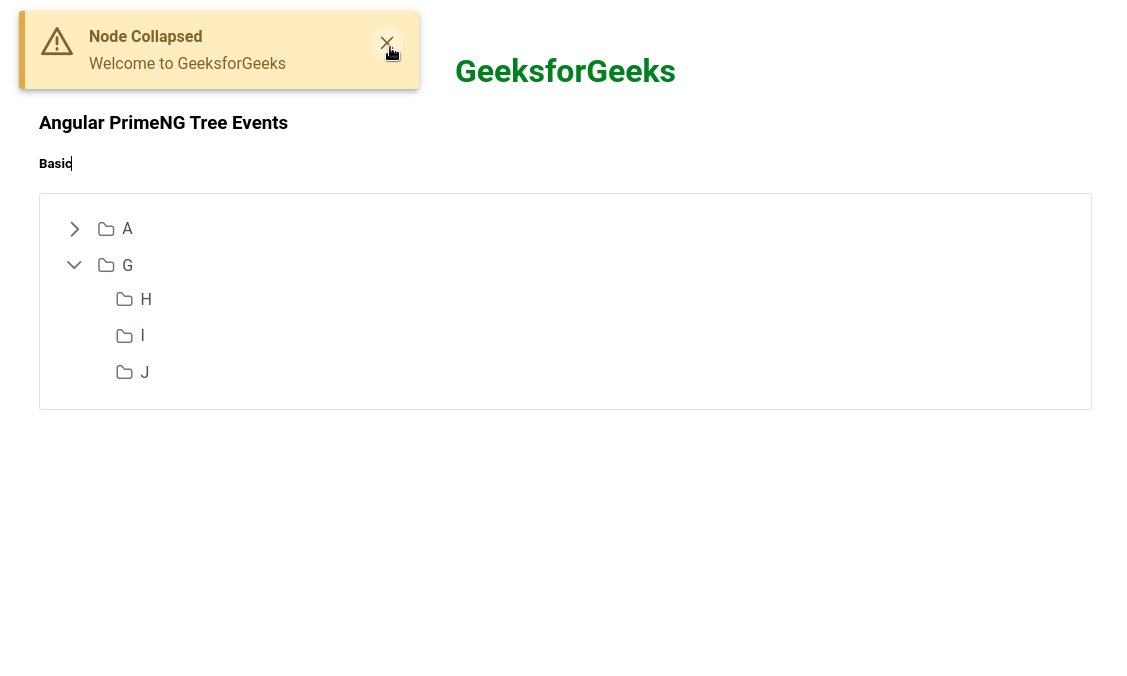
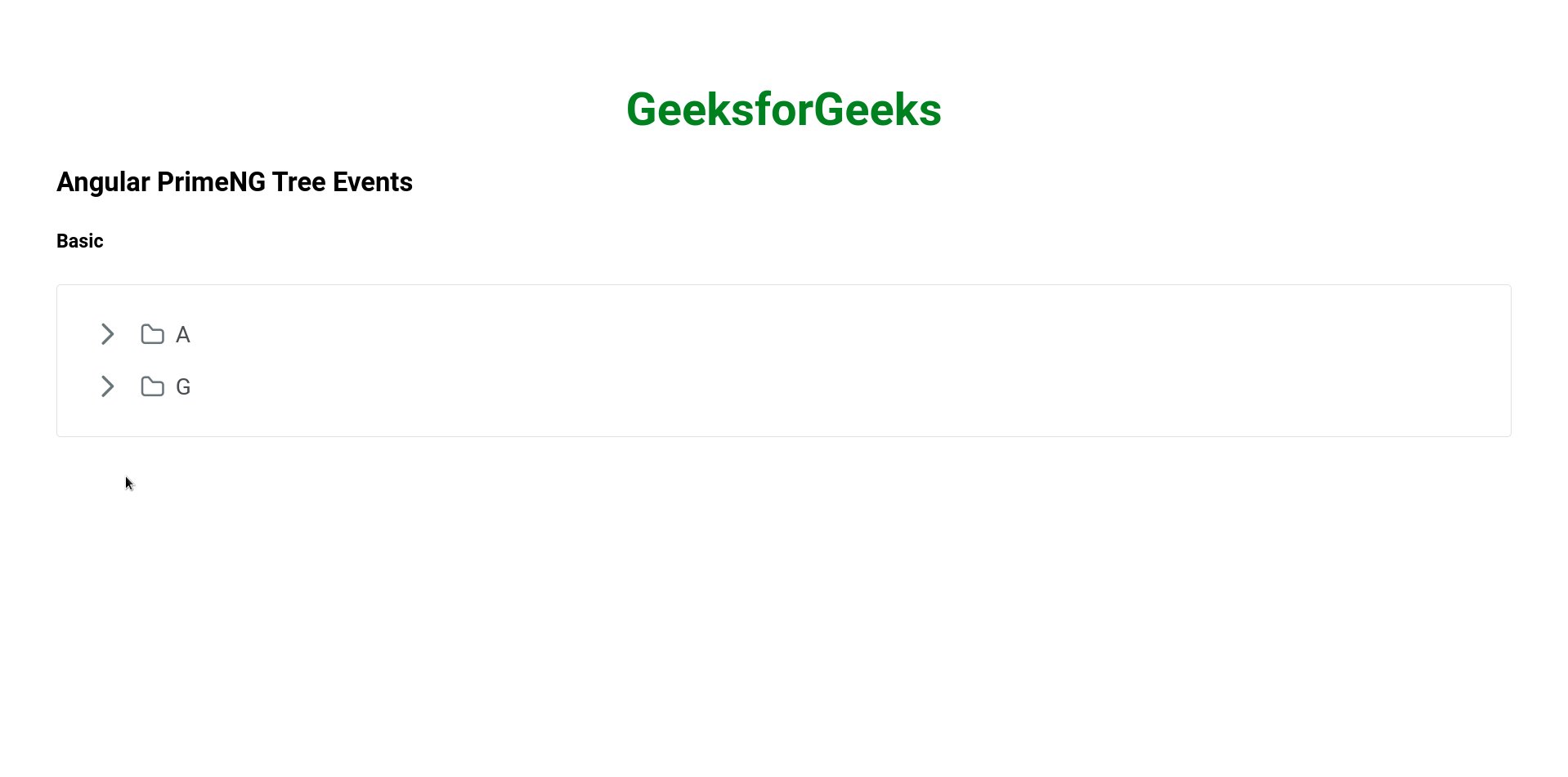
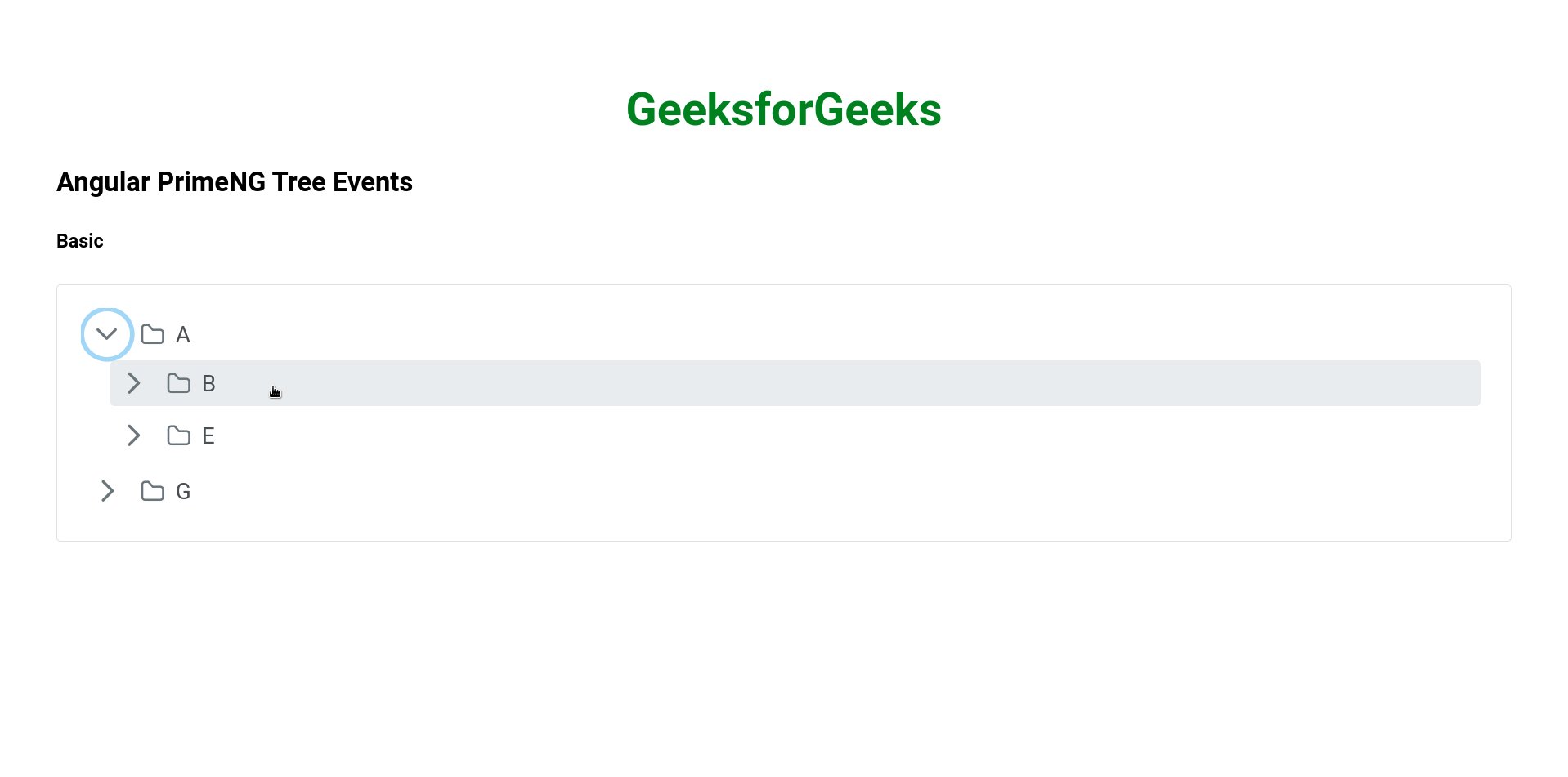
例子1:在下面的例子中,我们有一个简单的Tree,显示关闭TreeNode时的祝酒词。
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Tree Events</h3>
<h5>Basic</h5>
<p-tree
[value]="files1"
selectionMode="single"
(onNodeCollapse)="handleClick($event)">
</p-tree>
<p-toast position="top-left"></p-toast>
import { Component } from '@angular/core';
import { TreeNode } from 'primeng/api';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
providers: [MessageService],
})
export class AppComponent {
files1: TreeNode[] = [];
files2: TreeNode[] = [];
constructor(private messageService: MessageService) { }
ngOnInit() {
this.files1 = [
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
this.files2 = this.files1;
}
handleClick(event:any) {
this.messageService.add({
severity: 'warn',
summary: 'Node Collapsed',
detail: 'Welcome to GeeksforGeeks',
});
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule } from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
import { ToastModule } from 'primeng/toast';
import { RippleModule } from 'primeng/ripple';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
HttpClientModule,
FormsModule,
ToastModule,
RippleModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
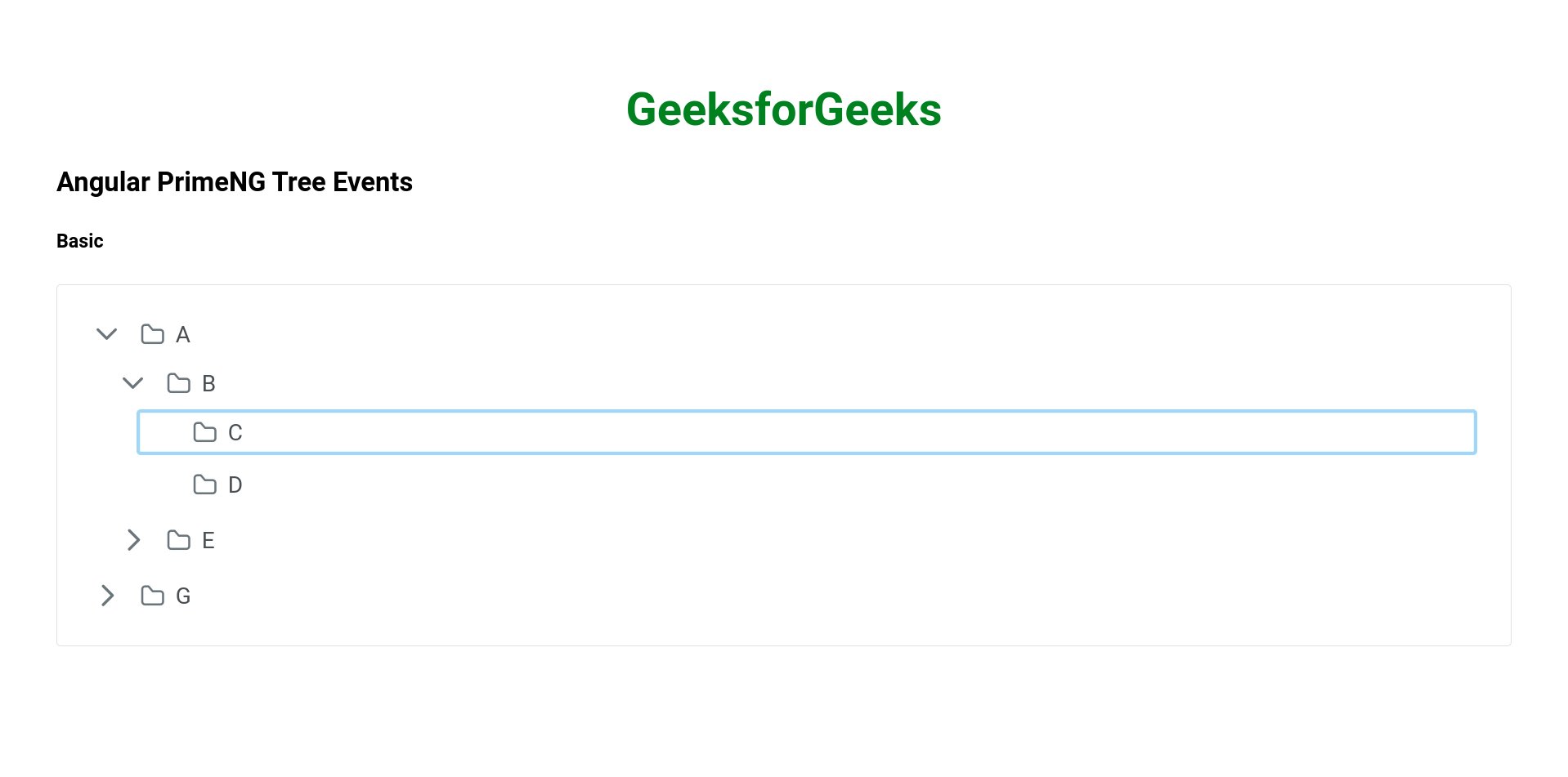
输出:

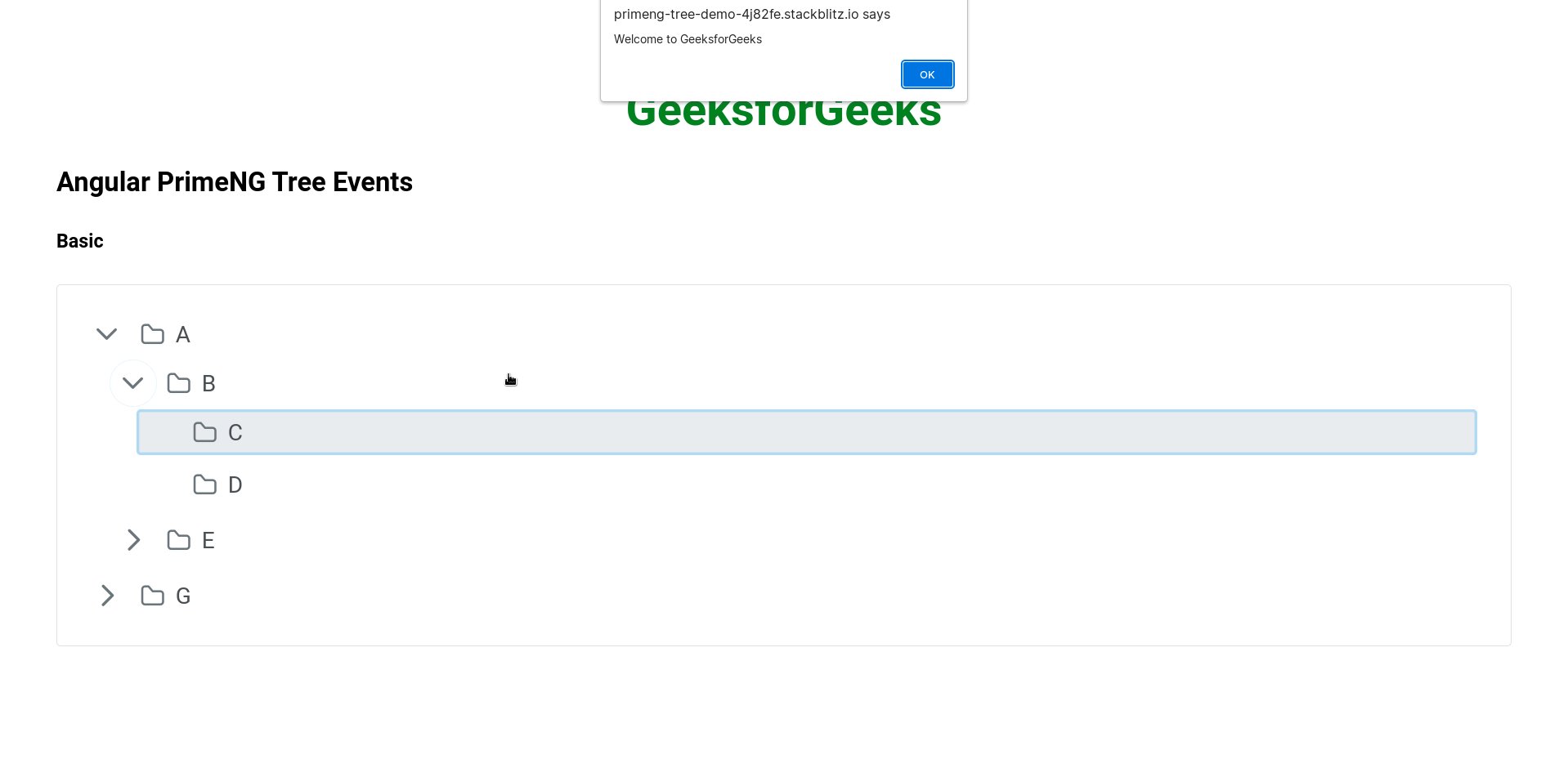
例子2:在下面的例子中,当使用onNodeSelect事件选择一个节点时,会显示一个警报。
<h1 style="color:green;text-align:center;">
GeeksforGeeks
</h1>
<h3>Angular PrimeNG Tree Events</h3>
<h5>Basic</h5>
<p-tree
[value]="files1"
selectionMode="single"
(onNodeSelect)="onNodeSelect($event)">
</p-tree>
import { Component } from '@angular/core';
import { TreeNode } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
files1: TreeNode[] = [];
files2: TreeNode[] = [];
ngOnInit() {
this.files1 = [
{
label: 'A',
icon: 'pi pi-folder',
children: [
{
label: 'B',
icon: 'pi pi-folder',
children: [
{
label: 'C',
icon: 'pi pi-folder',
},
{
label: 'D',
icon: 'pi pi-folder',
},
],
},
{
label: 'E',
icon: 'pi pi-folder',
children: [
{
label: 'F',
icon: 'pi pi-folder',
},
],
},
],
},
{
label: 'G',
icon: 'pi pi-folder',
children: [
{
label: 'H',
icon: 'pi pi-folder',
},
{
label: 'I',
icon: 'pi pi-folder',
},
{
label: 'J',
icon: 'pi pi-folder',
},
],
},
];
this.files2 = this.files1;
}
onNodeSelect(event: any) {
alert('Welcome to GeeksforGeeks');
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TreeModule } from 'primeng/tree';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TreeModule,
ButtonModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程