Angular PrimeNG工具条属性
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,该框架可用于制作响应式网站,非常方便。在这篇文章中,我们将学习如何在Angular PrimeNG中使用**工具条属性。
工具栏组件用于分组按钮和其他组件。
Angular PrimeNG工具条属性:
- style。它是组件的样式。它是对象数据类型,默认值为空。
- styleClass。这是该组件的类别。它是字符串数据类型,默认值为空。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
运行应用程序的步骤:要运行上述文件,请运行以下命令。
ng serve --save
示例1:下面是说明使用**Angular PrimeNG工具条属性的示例代码。
- app.component.html:
<h1 style="color: green">GeeksforGeeks</h1>
<h5>Angular PrimeNG Toolbar Properties</h5>
<p-toolbar>
<div class="p-toolbar-group-left">
<p-button label="GfG Turorials"
icon="pi pi-book" styleClass="p-button-success">
</p-button>
<i class="p-toolbar-separator pi pi-code mr-2"></i>
<p-splitButton label="GfG Courses" [model]="gfg"
styleClass="p-button-warning">
</p-splitButton>
</div>
</p-toolbar>
- app.component.ts:
import { Component} from '@angular/core';
import {MenuItem} from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'Data Structure'
},
{
label: 'System Design'
},
{
label: 'SDE Test Series'
},
{
label: 'C++ STL'
}
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ToolbarModule } from 'primeng/toolbar';
import { ButtonModule } from 'primeng/button';
import { SplitButtonModule } from 'primeng/splitbutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToolbarModule,
ButtonModule,
SplitButtonModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
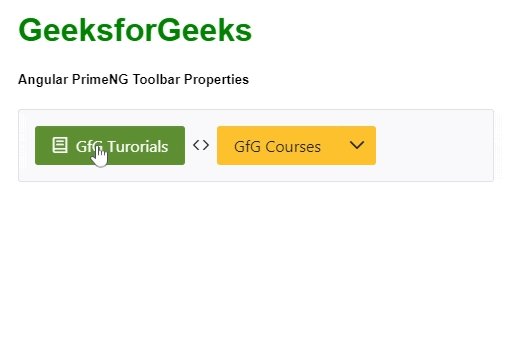
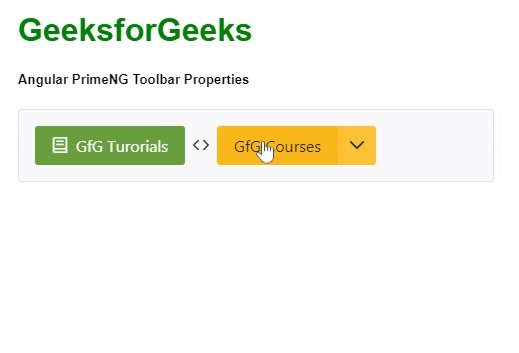
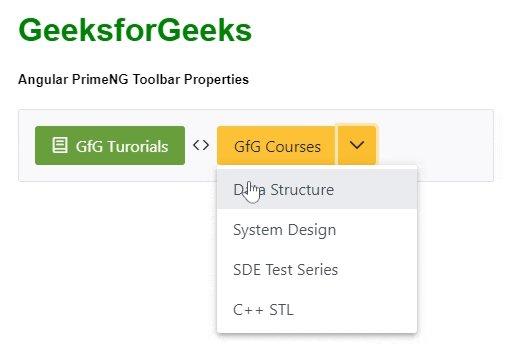
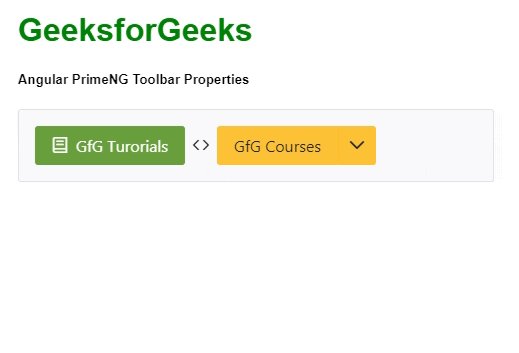
输出:

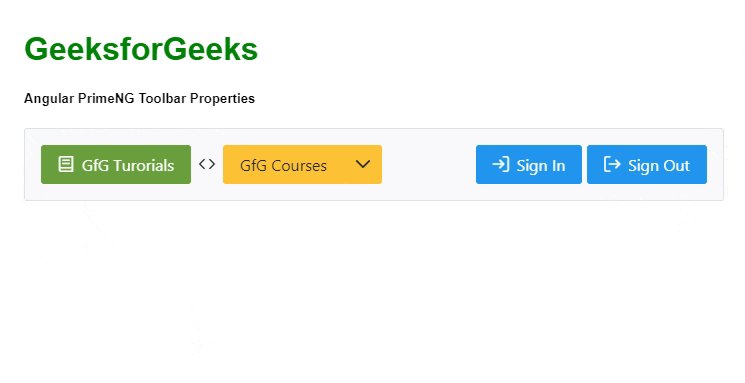
示例2:下面是另一个示例代码,说明了Angular PrimeNG工具条属性的使用,同时使用left和right工具条组。
- app.component.html:
<h1 style="color: green">GeeksforGeeks</h1>
<h5>Angular PrimeNG Toolbar Properties</h5>
<p-toolbar>
<div class="p-toolbar-group-left">
<p-button label="GfG Turorials" icon="pi pi-book"
styleClass="p-button-success">
</p-button>
<i class="p-toolbar-separator pi pi-code mr-2"></i>
<p-splitButton label="GfG Courses" [model]="gfg"
styleClass="p-button-warning">
</p-splitButton>
</div>
<div class="p-toolbar-group-right">
<p-button label="Sign In" icon="pi pi-sign-in"
style="margin-right: 5px">
</p-button>
<p-button label="Sign Out"
icon="pi pi-sign-out">
</p-button>
</div>
</p-toolbar>
- app.component.ts:
import { Component} from '@angular/core';
import {MenuItem} from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
gfg: MenuItem[];
ngOnInit() {
this.gfg = [
{
label: 'Data Structure'
},
{
label: 'System Design'
},
{
label: 'SDE Test Series'
},
{
label: 'C++ STL'
}
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ToolbarModule } from 'primeng/toolbar';
import { ButtonModule } from 'primeng/button';
import { SplitButtonModule } from 'primeng/splitbutton';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToolbarModule,
ButtonModule,
SplitButtonModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
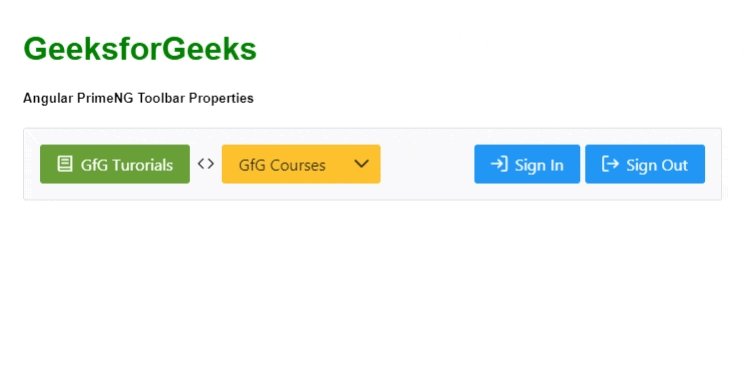
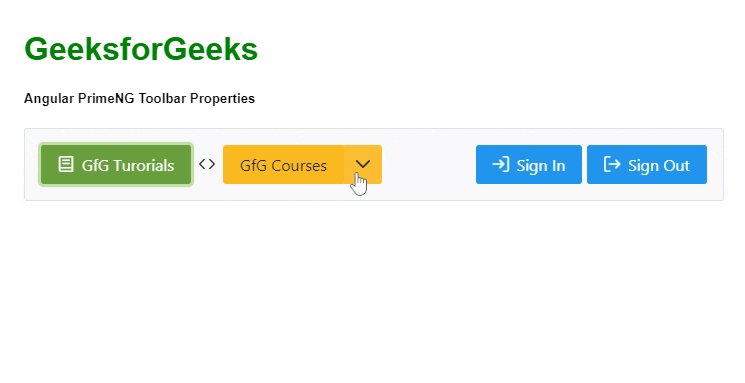
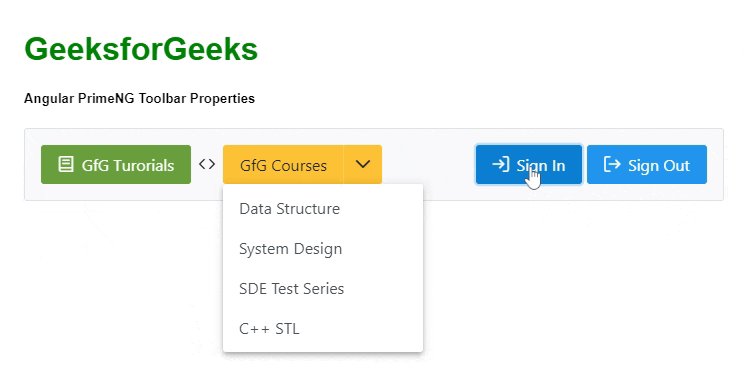
输出:

 极客教程
极客教程