Angular PrimeNG工具条组件
Angular PrimeNG是一个与angular一起使用的框架,用于创建具有出色风格的组件,这个框架非常容易使用,用于制作响应式网站。
在这篇文章中,我们将了解如何在angular primeNG中使用Toolbar组件。工具栏组件是用来分组按钮和另一个组件的。
属性:
- style。它是组件的样式。它是对象数据类型,默认值为空。
- styleClass。这是该组件的类别。它是字符串数据类型,默认值为空。
样式:
- p-toolbar。它是主要的容器元素。
- p-toolbar-group-left。它是左边的内容容器。
- p-toolbar-group-right:它是右边的内容容器。
创建Angular应用程序并安装模块:
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
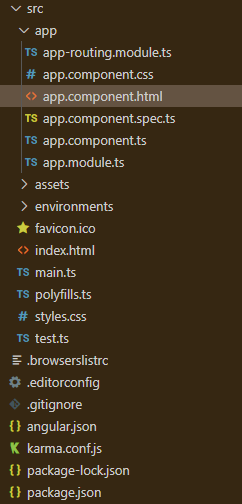
项目结构。它将看起来像以下。
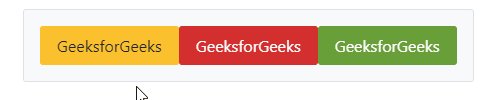
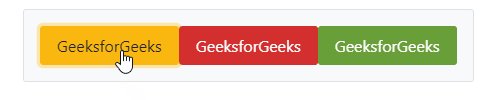
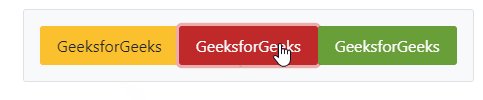
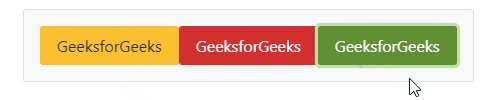
例子:这是一个基本的例子,展示了如何使用工具条组件。
<p-toolbar>
<div class="p-toolbar-group-left">
<p-button label="GeeksforGeeks"
styleClass="p-button-warning">
</p-button>
<p-button label="GeeksforGeeks"
styleClass="p-button-danger">
</p-button>
<p-button label="GeeksforGeeks"
styleClass="p-button-success">
</p-button>
</div>
</p-toolbar>
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ToolbarModule } from 'primeng/toolbar';
import { ButtonModule } from 'primeng/button';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ToolbarModule,
ButtonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
输出:

 极客教程
极客教程