Angular PrimeNG表的选择模式
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。这篇文章将向我们展示如何在Angular PrimeNG中使用表过滤功能。
Angular PrimeNG表选择在表组件中启用了单节点和多节点选择模式,这样我们就可以一次选择单个或多个表节点。因此,使用表格选择,我们可以使表格更加友好和高效。
Angular PrimeNG表选择属性:
- selectionMode:这是一种选择模式,我们可以通过它来选择表的节点。
语法:
<p-table
#tableref
selectionMode="single | multiple">
<ng-template pTemplate="body">
<tr [pSelectableRow]="row">
...
</tr>
</ng-template>
</p-table>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
Project Structure
例子1:下面是一个简单的例子,演示了Angular PrimeNG表选择的使用。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Selection</h4>
<p-table
#myTab
[value]="tableData"
[scrollable]="true"
scrollHeight="400px"
selectionMode="single">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr [pSelectableRow]="people">
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts:
import { Component } from "@angular/core";
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: "firstname", header: "First Name" },
{ field: "lastname", header: "Last Name" },
{ field: "age", header: "Age" },
];
this.tableData = [
{
firstname: "David",
lastname: "ace",
age: "40",
},
{
firstname: "AJne",
lastname: "west",
age: "40",
},
{
firstname: "Mak",
lastname: "Lame",
age: "40",
},
{
firstname: "Peter",
lastname: "raw",
age: "40",
},
{
firstname: "Kane",
lastname: "James",
age: "40",
},
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule }
from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
HttpClientModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

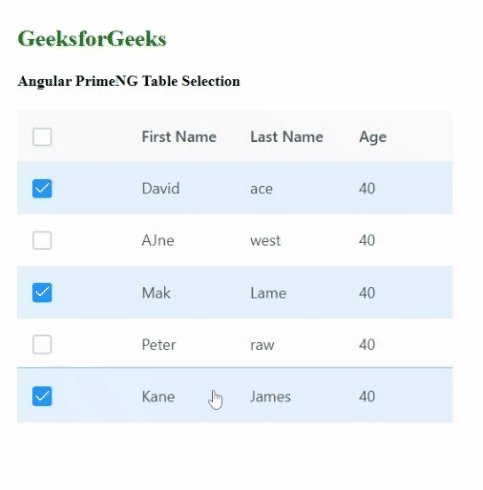
例子2:下面是另一个例子,演示Angular PrimeNG表选择的使用。在这个例子中,我们使用了多个选择。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Selection</h4>
<p-table
#myTab
[value]="tableData"
[scrollable]="true"
scrollHeight="400px"
selectionMode="multiple">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr [pSelectableRow]="people">
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts:
import { Component } from "@angular/core";
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: "firstname", header: "First Name" },
{ field: "lastname", header: "Last Name" },
{ field: "age", header: "Age" },
];
this.tableData = [
{
firstname: "David",
lastname: "ace",
age: "40",
},
{
firstname: "AJne",
lastname: "west",
age: "40",
},
{
firstname: "Mak",
lastname: "Lame",
age: "40",
},
{
firstname: "Peter",
lastname: "raw",
age: "40",
},
{
firstname: "Kane",
lastname: "James",
age: "40",
},
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule }
from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
HttpClientModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

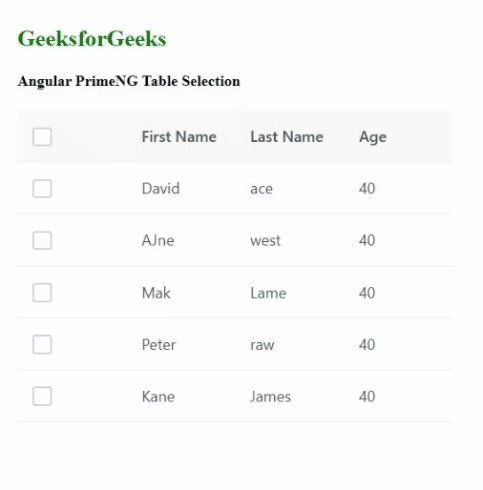
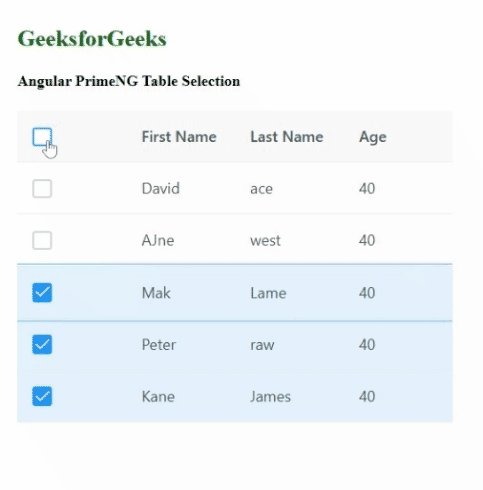
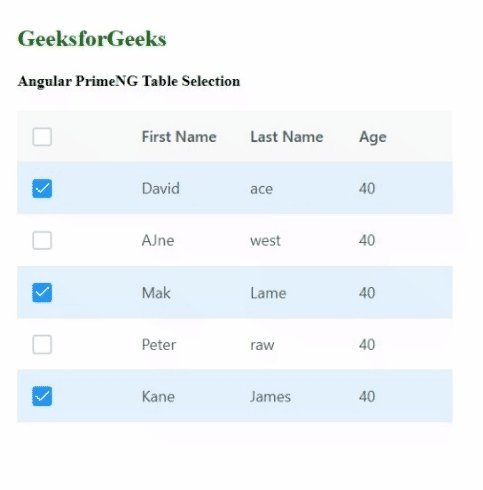
例子3:下面是另一个演示使用Angular PrimeNG表选择的例子。在这个例子中,我们使用的是基于复选框的多重选择。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Selection</h4>
<p-table
#myTab
[value]="tableData"
[scrollable]="true"
scrollHeight="400px"
selectionMode="multiple">
<ng-template pTemplate="header">
<tr>
<th style="width: 3rem">
<p-tableHeaderCheckbox>
</p-tableHeaderCheckbox>
</th>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr [pSelectableRow]="people">
<td>
<p-tableCheckbox
[value]="people">
</p-tableCheckbox>
</td>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts:
import { Component } from "@angular/core";
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: "firstname", header: "First Name" },
{ field: "lastname", header: "Last Name" },
{ field: "age", header: "Age" },
];
this.tableData = [
{
firstname: "David",
lastname: "ace",
age: "40",
},
{
firstname: "AJne",
lastname: "west",
age: "40",
},
{
firstname: "Mak",
lastname: "Lame",
age: "40",
},
{
firstname: "Peter",
lastname: "raw",
age: "40",
},
{
firstname: "Kane",
lastname: "James",
age: "40",
},
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule }
from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
HttpClientModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

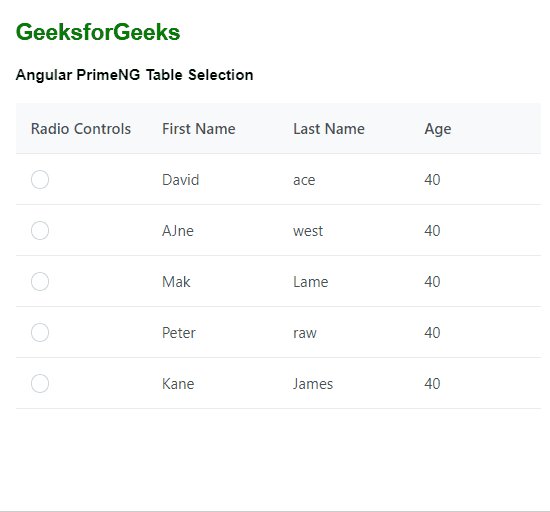
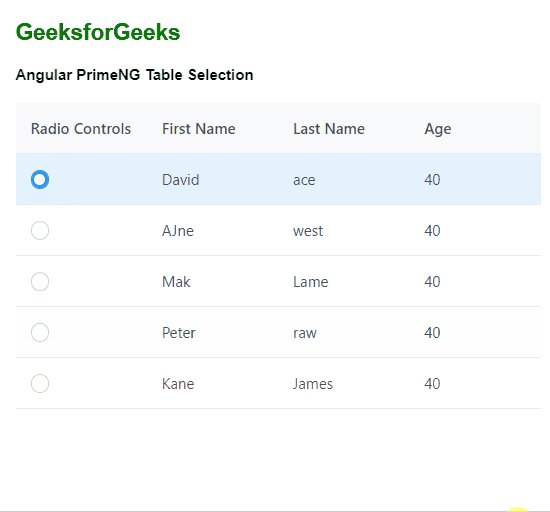
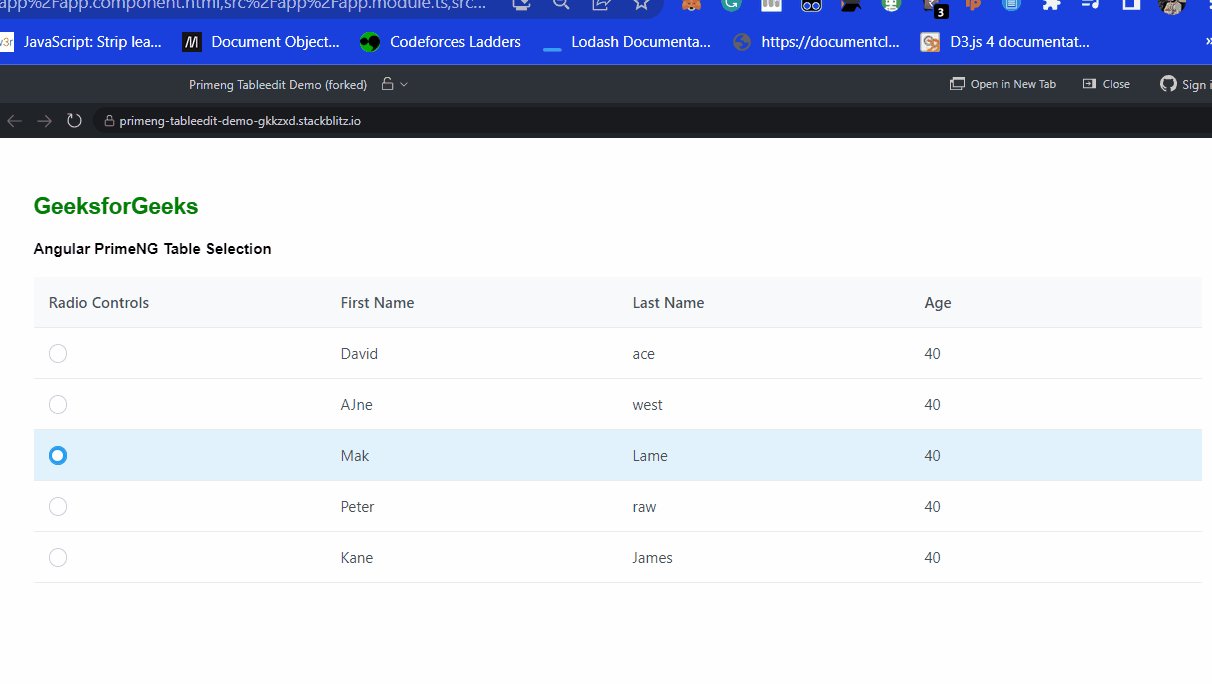
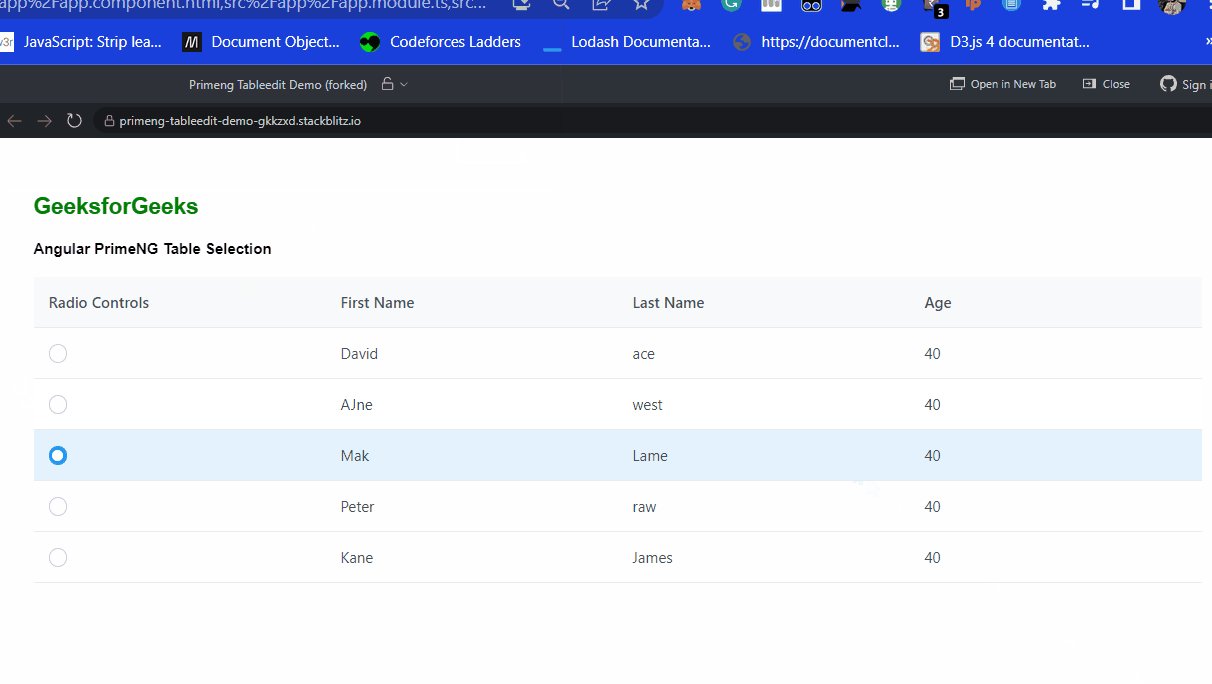
例子4:下面是另一个演示使用Angular PrimeNG表选择的例子。在这个例子中,我们使用的是基于单选按钮的选择。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Selection</h4>
<p-table
#myTab
[value]="tableData"
[scrollable]="true"
scrollHeight="400px"
selectionMode="multiple">
<ng-template pTemplate="header">
<tr>
<th style="width: 3rem">
Radio Controls
</th>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr [pSelectableRow]="people">
<td>
<p-tableRadioButton
[value]="people">
</p-tableRadioButton>
</td>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts:
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule }
from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

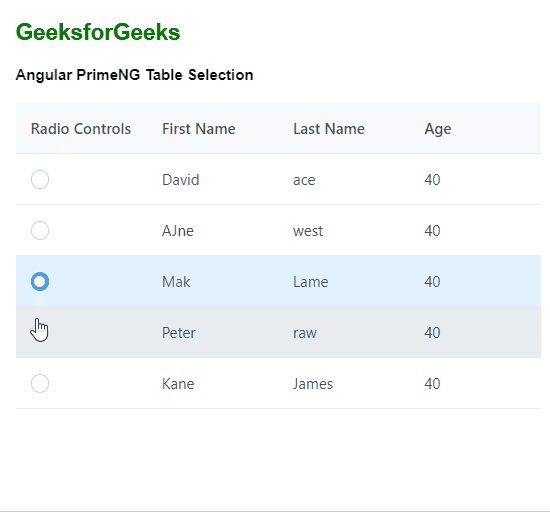
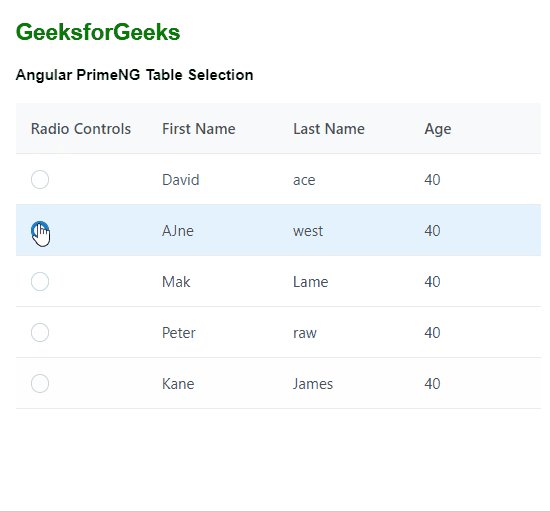
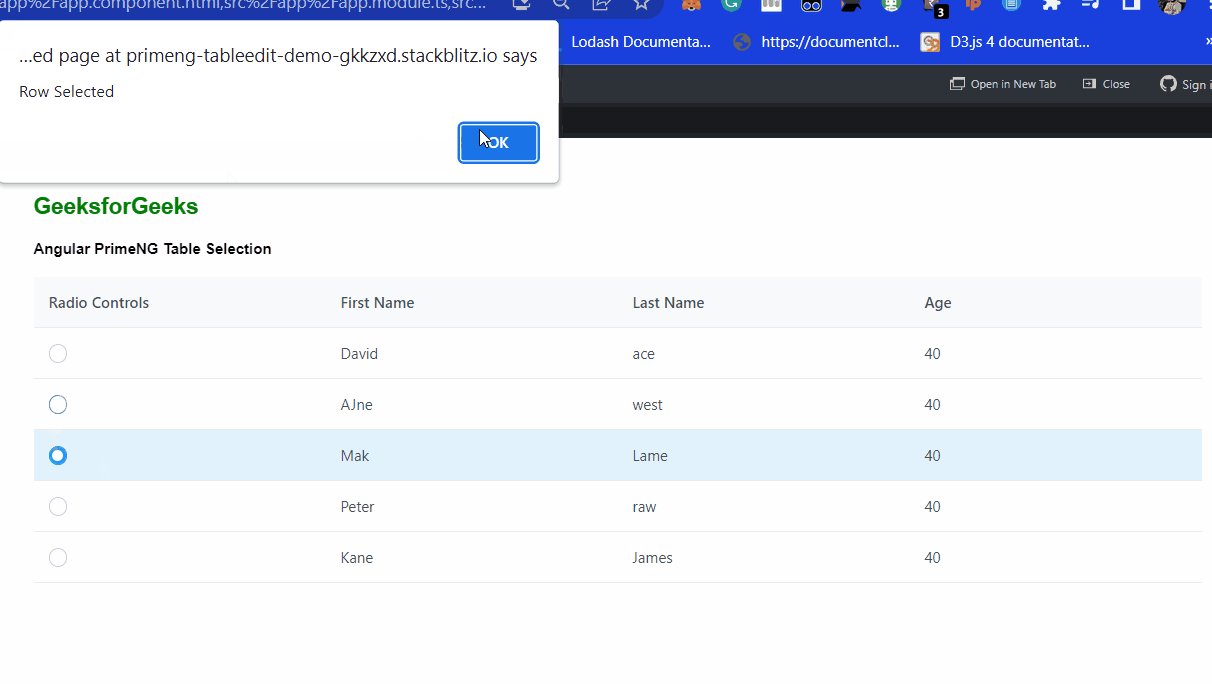
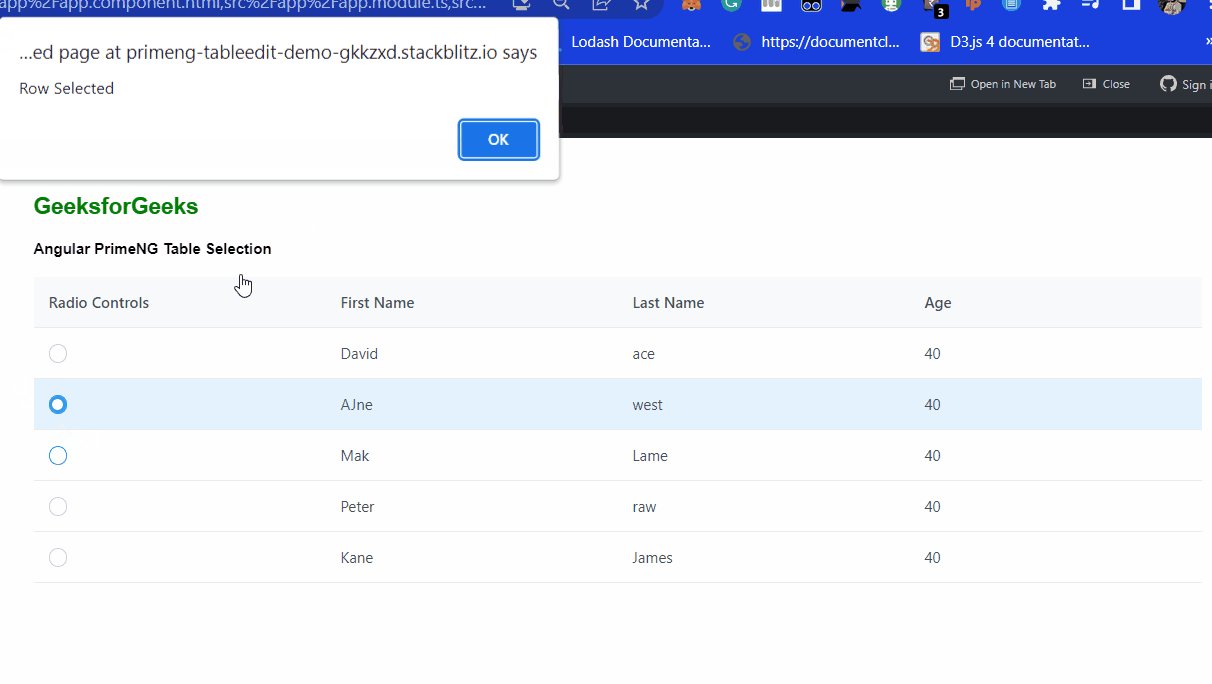
例子5:下面是另一个演示使用Angular PrimeNG表选择的例子。在这个例子中,我们使用的是基于事件的选择。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Selection</h4>
<p-table
#myTab
[value]="tableData"
[scrollable]="true"
scrollHeight="400px"
(onRowSelect)="onRowSelect($event)">
<ng-template pTemplate="header">
<tr>
<th style="width: 3rem">
Radio Controls
</th>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-people>
<tr [pSelectableRow]="people">
<td>
<p-tableRadioButton
[value]="people">
</p-tableRadioButton>
</td>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
- app.component.ts:
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
onRowSelect(event: any) {
alert('Row Selected')
}
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { HttpClientModule }
from '@angular/common/http';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
HttpClientModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程