Angular PrimeNG表行分组
Angular PrimeNG是一个使用Angular制作Web应用程序的UI工具包。它由数百个预制组件组成,使开发人员能够在更短的时间内轻松创建一个漂亮的、响应式的网络解决方案。在这篇文章中,我们将看到Angular PrimeNG表行组。
表组件是用来以表格形式显示一些数据的。表格的行可以用三种方法分组:使用副标题模式,使用可扩展行,以及使用行间距属性。在这篇文章中,我们将逐一介绍这三种方法。
语法:
<p-table
[value]="companyProfiles"
**rowGroupMode="subheader || rowspan"**
groupRowsBy="sector"
[scrollable]="true"
scrollHeight="350px">
<ng-template pTemplate="header">
<tr>
<th style="min-width:200px">
Company</th>
<th style="min-width:200px">
This Year Sales</th>
...
</tr>
</ng-template>
<ng-template pTemplate="groupheader" let-company>
<tr pRowGroupHeader>
<td colspan="3">
<span class="font-bold">
{{company.sector}}</span>
</td>
</tr>
</ng-template>
<ng-template pTemplate="body" let-company>
<tr>
<td style="min-width:200px">
{{company.name}}</td>
<td style="min-width:200px">
{{company.thisYearSales}}</td>
...
</tr>
</ng-template>
</p-table>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,项目结构将如下所示。

Project Structure
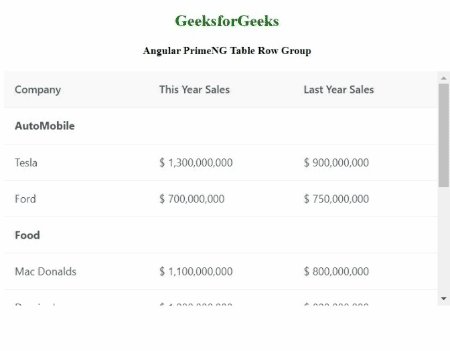
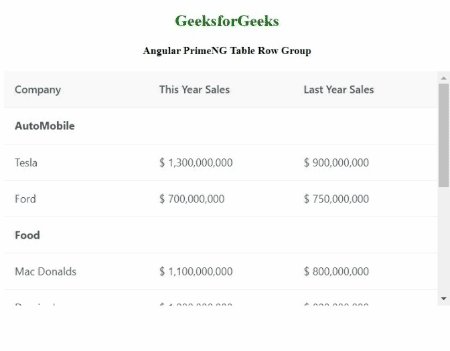
例子1:在这个例子中,我们使用了subheader模式来分组表中的行。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Row Group</h4>
<p-table
[value]="companyProfiles"
rowGroupMode="subheader"
groupRowsBy="sector"
[scrollable]="true"
scrollHeight="350px">
<ng-template pTemplate="header">
<tr>
<th style="min-width:200px">
Company</th>
<th style="min-width:200px">
This Year Sales</th>
<th style="min-width:200px">
Last Year Sales</th>
</tr>
</ng-template>
<ng-template pTemplate="groupheader" let-company>
<tr pRowGroupHeader>
<td colspan="3">
<span class="font-bold">
{{company.sector}}</span>
</td>
</tr>
</ng-template>
<ng-template pTemplate="body"
let-company>
<tr>
<td style="min-width:200px">
{{company.name}}
</td>
<td style="min-width:200px">
{{company.thisYearSales}}
</td>
<td style="min-width:200px">
{{company.lastYearSales}}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface CompanyProfile {
name: String;
sector: String;
thisYearSales: String;
lastYearSales: String;
thisYearGrowth: String;
lastYearGrowth: String;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
companyProfiles: CompanyProfile[] = [];
ngOnInit() {
this.companyProfiles = [
{
name: "Apple",
sector: "Technology",
thisYearSales: "2,000,000,000",
lastYearSales: " 1,700,000,000",
thisYearGrowth: "21%",
lastYearGrowth: "15%",
},
{
name: "Mac Donalds",
sector: "Food",
thisYearSales: "1,100,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "18%",
lastYearGrowth: "15%",
},
{
name: "Google",
sector: "Technology",
thisYearSales: "1,800,000,000",
lastYearSales: " 1,500,000,000",
thisYearGrowth: "15%",
lastYearGrowth: "13%",
},
{
name: "Domino's",
sector: "Food",
thisYearSales: "1,000,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "13%",
lastYearGrowth: "14%",
},
{
name: "Meta",
sector: "Technology",
thisYearSales: "1,100,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "11%",
lastYearGrowth: "12%",
},
{
name: "Snapchat",
sector: "Technology",
thisYearSales: "1,500,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "16%",
lastYearGrowth: "14%",
},
{
name: "Tesla",
sector: "AutoMobile",
thisYearSales: "1,300,000,000",
lastYearSales: " 900,000,000",
thisYearGrowth: "23%",
lastYearGrowth: "16%",
},
{
name: "Ford",
sector: "AutoMobile",
thisYearSales: "700,000,000",
lastYearSales: " 750,000,000",
thisYearGrowth: "14%",
lastYearGrowth: "15%",
},
{
name: "Twitter",
sector: "Technology",
thisYearSales: "1,200,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "19%",
lastYearGrowth: "18%",
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

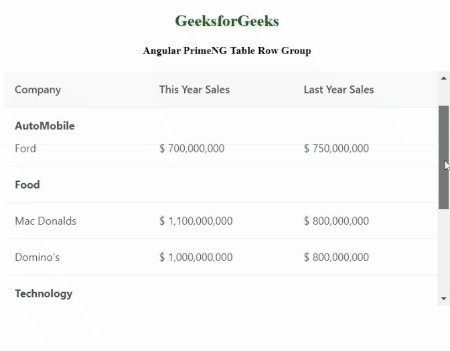
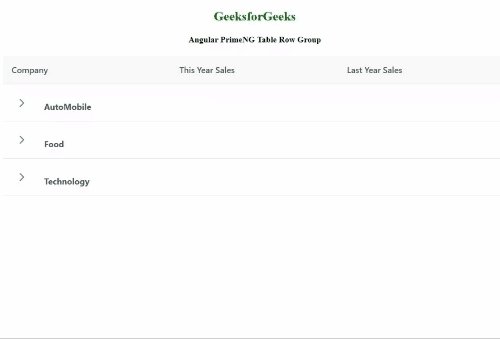
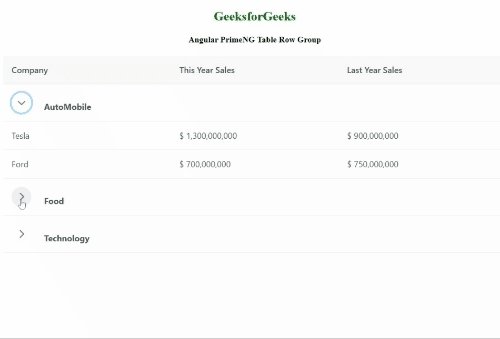
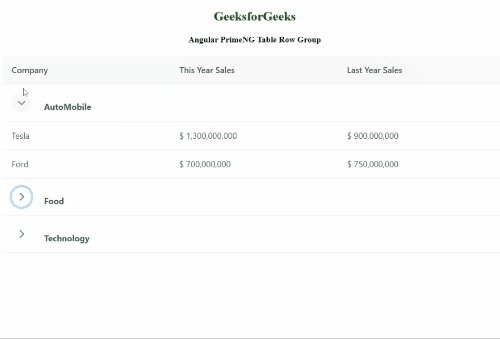
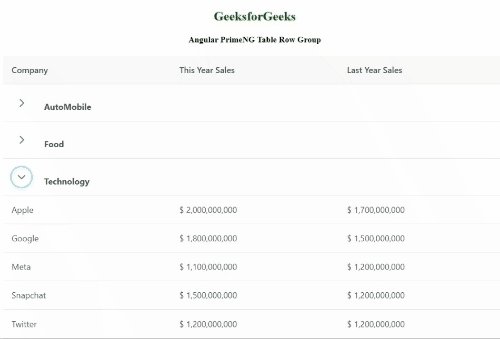
例子2:这个例子说明了如何使用可扩展行将一个表的行分组。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Row Group</h4>
<p-table
[value]="companyProfiles"
rowGroupMode="subheader"
groupRowsBy="sector"
dataKey="sector">
<ng-template pTemplate="header">
<tr>
<th style="min-width:200px">
Company
</th>
<th style="min-width:200px">
This Year Sales
</th>
<th style="min-width:200px">
Last Year Sales
</th>
</tr>
</ng-template>
<ng-template
pTemplate="groupheader"
let-company
let-isExpanded="expanded">
<tr>
<td colspan="3">
<button type="button" pButton pRipple
[pRowToggler]="company"
class="p-button-text
p-button-rounded p-button-plain mr-4"
[icon]="isExpanded ?
'pi pi-chevron-down' :
'pi pi-chevron-right'">
</button>
<span class="font-bold">
{{company.sector}}
</span>
</td>
</tr>
</ng-template>
<ng-template pTemplate="rowexpansion" let-company>
<tr>
<td style="min-width:200px">
{{company.name}}
</td>
<td style="min-width:200px">
{{company.thisYearSales}}
</td>
<td style="min-width:200px">
{{company.lastYearSales}}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface CompanyProfile {
name: String;
sector: String;
thisYearSales: String;
lastYearSales: String;
thisYearGrowth: String;
lastYearGrowth: String;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
companyProfiles: CompanyProfile[] = [];
ngOnInit() {
this.companyProfiles = [
{
name: "Apple",
sector: "Technology",
thisYearSales: "2,000,000,000",
lastYearSales: " 1,700,000,000",
thisYearGrowth: "21%",
lastYearGrowth: "15%",
},
{
name: "Mac Donalds",
sector: "Food",
thisYearSales: "1,100,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "18%",
lastYearGrowth: "15%",
},
{
name: "Google",
sector: "Technology",
thisYearSales: "1,800,000,000",
lastYearSales: " 1,500,000,000",
thisYearGrowth: "15%",
lastYearGrowth: "13%",
},
{
name: "Domino's",
sector: "Food",
thisYearSales: "1,000,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "13%",
lastYearGrowth: "14%",
},
{
name: "Meta",
sector: "Technology",
thisYearSales: "1,100,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "11%",
lastYearGrowth: "12%",
},
{
name: "Snapchat",
sector: "Technology",
thisYearSales: "1,500,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "16%",
lastYearGrowth: "14%",
},
{
name: "Tesla",
sector: "AutoMobile",
thisYearSales: "1,300,000,000",
lastYearSales: " 900,000,000",
thisYearGrowth: "23%",
lastYearGrowth: "16%",
},
{
name: "Ford",
sector: "AutoMobile",
thisYearSales: "700,000,000",
lastYearSales: " 750,000,000",
thisYearGrowth: "14%",
lastYearGrowth: "15%",
},
{
name: "Twitter",
sector: "Technology",
thisYearSales: "1,200,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "19%",
lastYearGrowth: "18%",
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
ButtonModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

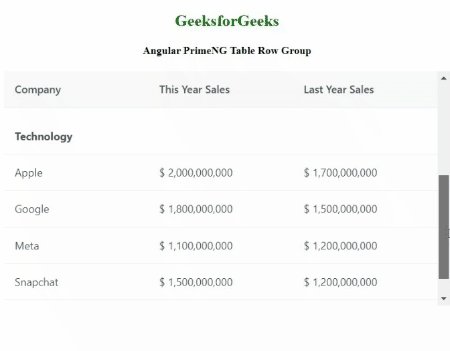
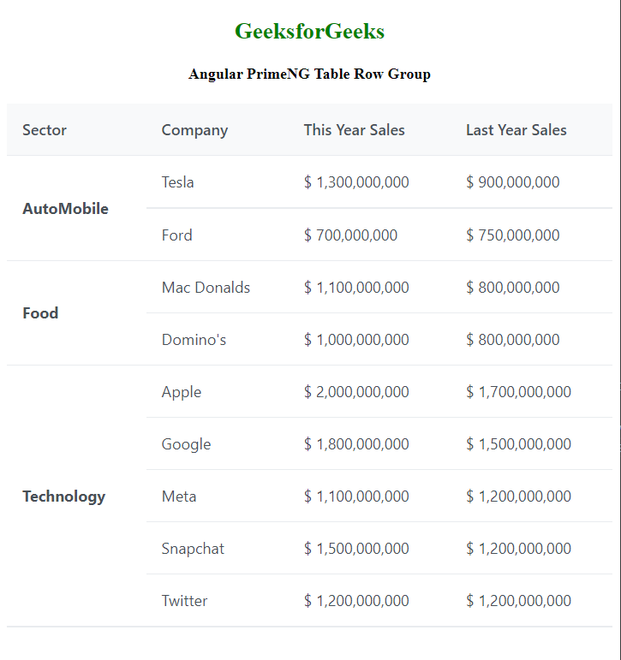
例子3:在这个例子中,我们使用rowspan属性将表的行分组。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Row Group</h4>
<p-table
[value]="companyProfiles"
rowGroupMode="rowspan"
responsiveLayout="scroll"
groupRowsBy="sector"
dataKey="sector">
<ng-template pTemplate="header">
<tr>
<th>Sector</th>
<th>Company</th>
<th>This Year Sales</th>
<th>Last Year Sales</th>
</tr>
</ng-template>
<ng-template
pTemplate="body"
let-company
let-rowgroup="rowgroup"
let-rowspan="rowspan">
<tr>
<td
*ngIf="rowgroup"
[attr.rowspan]="rowspan">
<span class="font-bold">
{{company.sector}}
</span>
</td>
<td>{{company.name}}</td>
<td>{{company.thisYearSales}}</td>
<td>{{company.lastYearSales}}</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface CompanyProfile {
name: String;
sector: String;
thisYearSales: String;
lastYearSales: String;
thisYearGrowth: String;
lastYearGrowth: String;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
companyProfiles: CompanyProfile[] = [];
ngOnInit() {
this.companyProfiles = [
{
name: "Apple",
sector: "Technology",
thisYearSales: "2,000,000,000",
lastYearSales: " 1,700,000,000",
thisYearGrowth: "21%",
lastYearGrowth: "15%",
},
{
name: "Mac Donalds",
sector: "Food",
thisYearSales: "1,100,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "18%",
lastYearGrowth: "15%",
},
{
name: "Google",
sector: "Technology",
thisYearSales: "1,800,000,000",
lastYearSales: " 1,500,000,000",
thisYearGrowth: "15%",
lastYearGrowth: "13%",
},
{
name: "Domino's",
sector: "Food",
thisYearSales: "1,000,000,000",
lastYearSales: " 800,000,000",
thisYearGrowth: "13%",
lastYearGrowth: "14%",
},
{
name: "Meta",
sector: "Technology",
thisYearSales: "1,100,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "11%",
lastYearGrowth: "12%",
},
{
name: "Snapchat",
sector: "Technology",
thisYearSales: "1,500,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "16%",
lastYearGrowth: "14%",
},
{
name: "Tesla",
sector: "AutoMobile",
thisYearSales: "1,300,000,000",
lastYearSales: " 900,000,000",
thisYearGrowth: "23%",
lastYearGrowth: "16%",
},
{
name: "Ford",
sector: "AutoMobile",
thisYearSales: "700,000,000",
lastYearSales: " 750,000,000",
thisYearGrowth: "14%",
lastYearGrowth: "15%",
},
{
name: "Twitter",
sector: "Technology",
thisYearSales: "1,200,000,000",
lastYearSales: " 1,200,000,000",
thisYearGrowth: "19%",
lastYearGrowth: "18%",
}
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ButtonModule } from 'primeng/button';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
ButtonModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程