Angular PrimeNG Table响应式
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。本文将向我们展示如何在Angular PrimeNG中使用Table Responsive。
Angular PrimeNG Table Responsive用于使Table组件具有响应性,这样它就可以完美地适用于所有屏幕尺寸。它使表组件更具有互动性。
语法:
<p-table responsiveLayout="scroll | stack">
...
</p-table>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
Project Structure
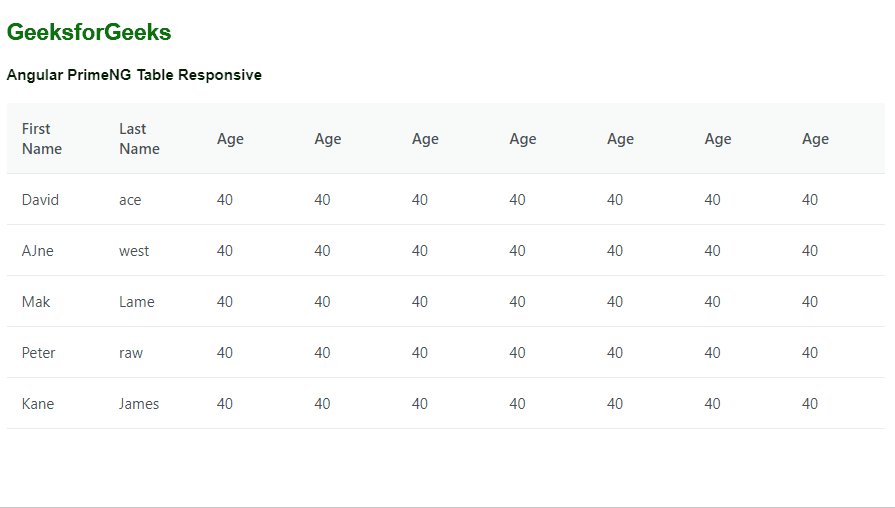
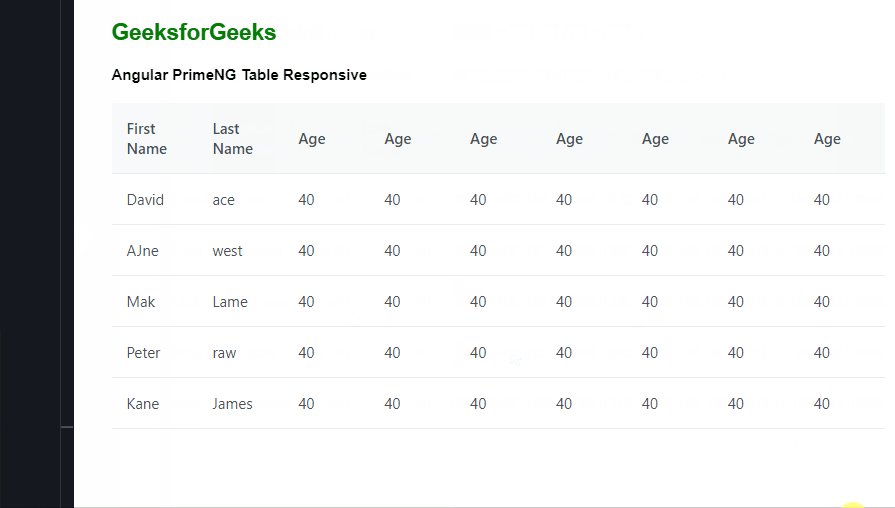
例子1:下面是一个简单的例子,演示Angular PrimeNG Table Responsive的使用。在这个例子中,我们通过使表格可滚动来使其具有响应性。
<div class="page-content" style="height: calc(100vh - 149px)">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Responsive</h4>
<p-table
responsiveLayout="scroll"
[value]="tableData"
[scrollable]="true"
scrollHeight="flex">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
<th>Age</th>
<th>Age</th>
<th>Age</th>
<th>Age</th>
<th>Age</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template
pTemplate="body"
let-rowData="rowData"
let-people sortMode="multiple">
<tr>
<td>
{{ people.firstname }}
</td>
<td>
{{ people.lastname }}
</td>
<td>
{{ people.age }}
</td>
<td>
{{ people.age }}
</td>
<td>
{{ people.age }}
</td>
<td>
{{ people.age }}
</td>
<td>
{{ people.age }}
</td>
<td>
{{ people.age }}
</td>
<td>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

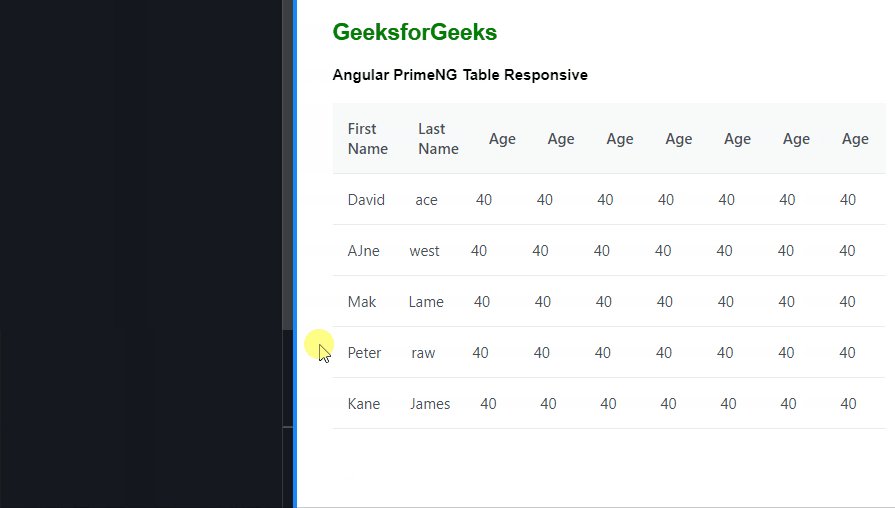
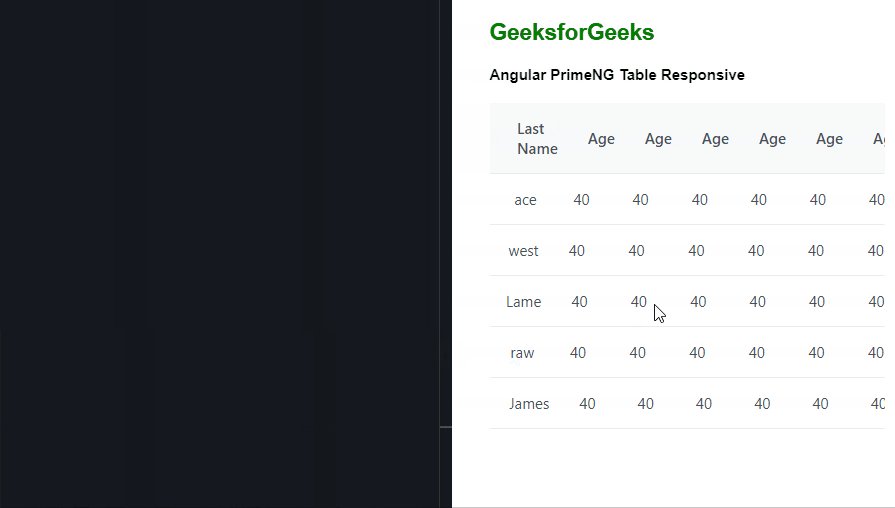
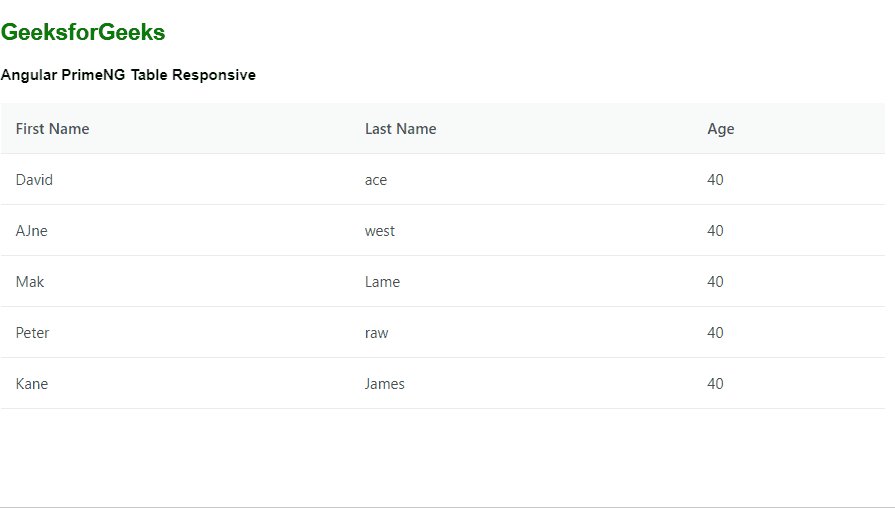
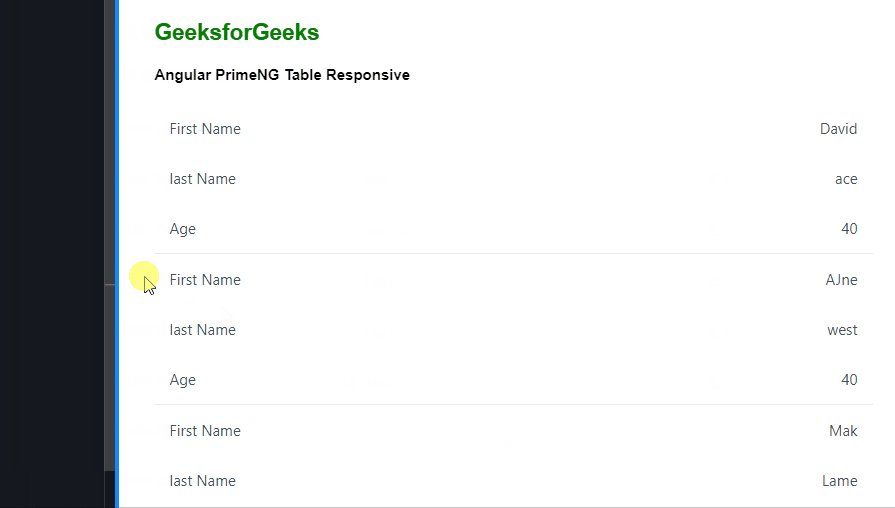
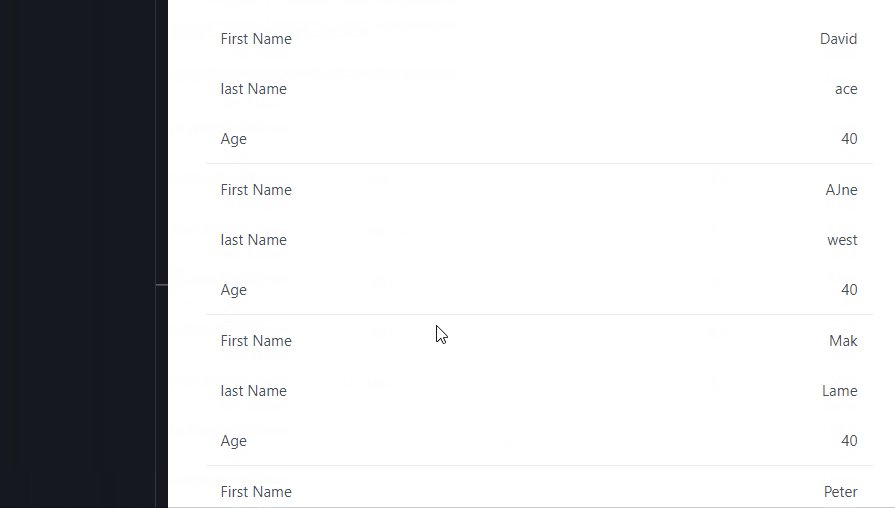
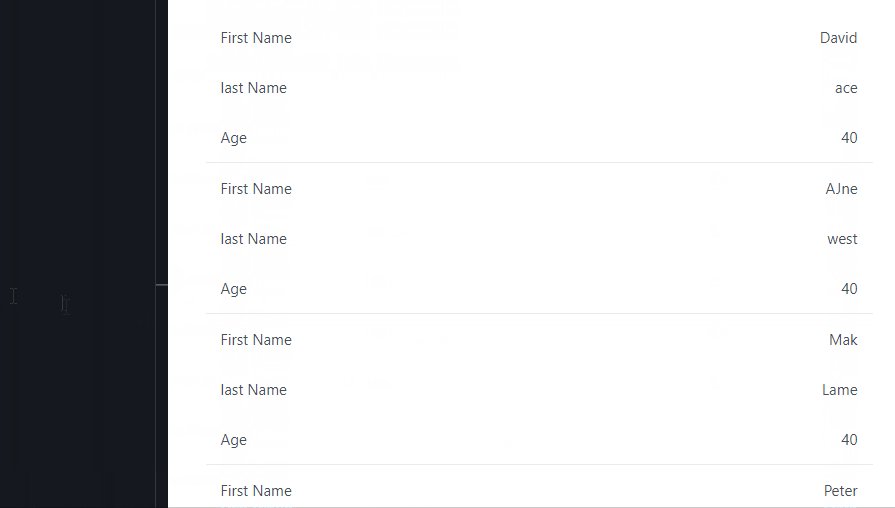
例子2:下面是另一个例子,演示Angular PrimeNG Table Responsive的使用。在这个例子中,我们使用的是堆栈响应式布局。
<div class="page-content" style="height: calc(100vh - 149px)">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>Angular PrimeNG Table Responsive</h4>
<p-table
responsiveLayout="stack"
[value]="tableData"
scrollHeight="flex">
<ng-template pTemplate="header">
<tr>
<th>First Name</th>
<th>Last Name</th>
<th>Age</th>
</tr>
</ng-template>
<ng-template
pTemplate="body"
let-rowData="rowData"
let-people
sortMode="multiple">
<tr>
<td>
<span
class="p-column-title">
First Name
</span>
{{ people.firstname }}
</td>
<td>
<span
class="p-column-title">
last Name
</span>
{{ people.lastname }}
</td>
<td>
<span
class="p-column-title">
Age
</span>
{{ people.age }}
</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface People {
firstname?: string;
lastname?: string;
age?: string;
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
tableData: People[] = [];
cols: any[] = [];
constructor() { }
ngOnInit() {
this.cols = [
{ field: 'firstname', header: 'First Name' },
{ field: 'lastname', header: 'Last Name' },
{ field: 'age', header: 'Age' },
];
this.tableData = [
{
firstname: 'David',
lastname: 'ace',
age: '40',
},
{
firstname: 'AJne',
lastname: 'west',
age: '40',
},
{
firstname: 'Mak',
lastname: 'Lame',
age: '40',
},
{
firstname: 'Peter',
lastname: 'raw',
age: '40',
},
{
firstname: 'Kane',
lastname: 'James',
age: '40',
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程