Angular PrimeNG表的水平和垂直滚动
Angular PrimeNG是一个开源的库,由原生的Angular UI组件组成,用来做伟大的造型,这个框架用来做响应式网站,非常容易。在这篇文章中,我们将看到Angular PrimeNG表的水平和垂直滚动。
表组件用于以表格的形式向用户显示一些数据。当表格的高度和宽度超过视口的高度和宽度时,应启用表格的水平和垂直滚动以增强用户体验。这可以通过设置scrollable属性为 “true “和scrollDirection属性为 “both “来实现。
语法:
<p-table [value]="cars" [scrollable]="true"
scrollDirection="both"** scrollHeight="300px">
<ng-template pTemplate="header">
<tr>
<th style="width: 300px">Car</th>
<th style="width: 300px">Company</th>
<th style="width: 300px">Vehicle Number</th>
....
</tr>
</ng-template>
<ng-template pTemplate="body" let-car>
<tr>
<td style="width: 300px">{{car.name}}</td>
<td style="width: 300px">{{car.company}}</td>
<td style="width: 300px">{{car.number}}</td>
...
</tr>
</ng-template>
</p-table>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,项目结构将如下所示。

Project Structure
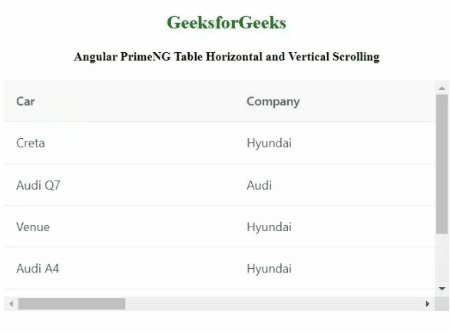
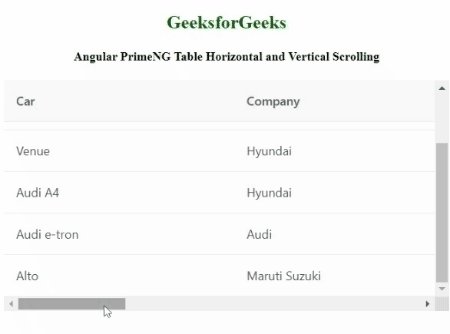
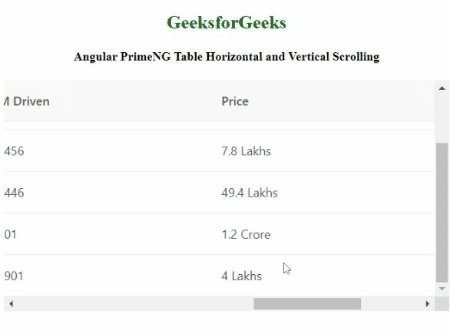
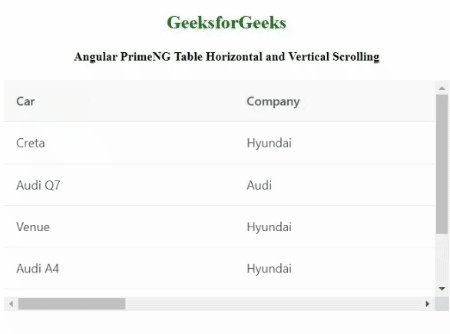
例子1:在这个例子中,我们将表格的scrollDirection属性设置为 “both”,并将表格的scrollHeight设置为300px,使其向两个方向滚动。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Table
Horizontal and Vertical Scrolling
</h4>
<p-table
[value]="cars"
[scrollable]="true"
scrollDirection="both"
scrollHeight="300px">
<ng-template pTemplate="header">
<tr>
<th style="width: 300px">Car</th>
<th style="width: 300px">Company</th>
<th style="width: 300px">Vehicle Number</th>
<th style="width: 300px">Manufactured year</th>
<th style="width: 300px">KM Driven</th>
<th style="width: 300px">Price</th>
<th style="width: 300px">Rating</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-car>
<tr>
<td style="width: 300px">{{car.name}}</td>
<td style="width: 300px">{{car.company}}</td>
<td style="width: 300px">{{car.number}}</td>
<td style="width: 300px">{{car.manufacturedYear}}</td>
<td style="width: 300px">{{car.kmDriven}}</td>
<td style="width: 300px">{{car.price}}</td>
<td style="width: 300px">{{car.rating}}</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Car {
id: Number,
name: String,
company: String,
number: String,
manufacturedYear: Number,
kmDriven: Number,
price: String,
rating: Number
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {
cars: Car[] = [];
ngOnInit() {
this.cars = [
{
id: 1,
name: "Creta",
company: "Hyundai",
number: "MH01BHXX01",
manufacturedYear: 2016,
kmDriven: 23456,
price: "11 Lakhs",
rating: 4.0
},
{
id: 2,
name: "Audi Q7",
company: "Audi",
number: "UP76APXXX2",
manufacturedYear: 2006,
kmDriven: 11342,
price: "90.2 Lakhs",
rating: 4.7
},
{
id: 3,
name: "Venue",
company: "Hyundai",
number: "MH11AHXX01",
manufacturedYear: 2019,
kmDriven: 45456,
price: "7.8 Lakhs",
rating: 3.5
},
{
id: 4,
name: "Audi A4",
company: "Hyundai",
number: "BR01SD1XX0",
manufacturedYear: 1997,
kmDriven: 18446,
price: "49.4 Lakhs",
rating: 4.5
},
{
id: 5,
name: "Audi e-tron",
company: "Audi",
number: "MP11BPXX00",
manufacturedYear: 2020,
kmDriven: 9901,
price: "1.2 Crore",
rating: 4.9
},
{
id: 6,
name: "Alto",
company: "Maruti Suzuki",
number: "MP14BPXX99",
manufacturedYear: 2008,
kmDriven: 98901,
price: "4 Lakhs",
rating: 3.2
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
运行应用程序:
从你的项目根部执行下面的命令来运行angular应用程序。
ng serve --open
输出:

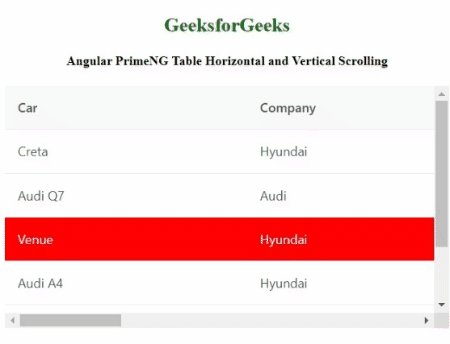
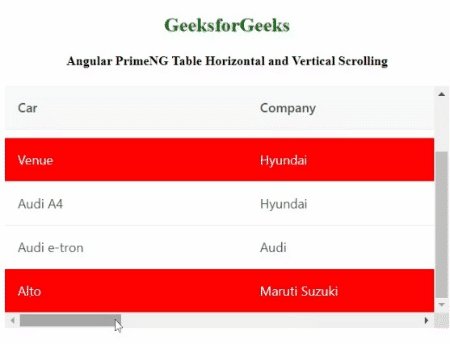
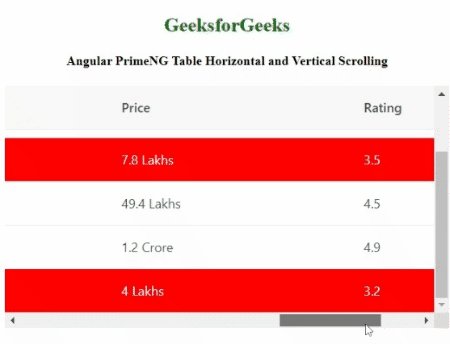
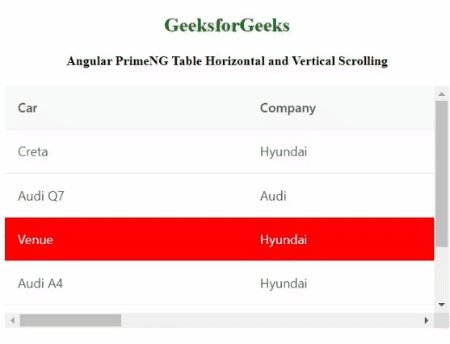
例子2:在这篇文章中,我们展示了一个水平和垂直滚动的表格,如果汽车的评分低于4.0,该表格的行色将被设置为红色。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Table
Horizontal and Vertical Scrolling
</h4>
<p-table
[value]="cars"
[scrollable]="true"
scrollDirection="both"
scrollHeight="300px">
<ng-template pTemplate="header">
<tr>
<th style="width: 300px">Car</th>
<th style="width: 300px">Company</th>
<th style="width: 300px">Vehicle Number</th>
<th style="width: 300px">Manufactured year</th>
<th style="width: 300px">KM Driven</th>
<th style="width: 300px">Price</th>
<th style="width: 300px">Rating</th>
</tr>
</ng-template>
<ng-template pTemplate="body" let-car>
<tr [ngClass]="{ 'rated-low' : car.rating < 4.0}">
<td style="width: 300px">{{car.name}}</td>
<td style="width: 300px">{{car.company}}</td>
<td style="width: 300px">{{car.number}}</td>
<td style="width: 300px">{{car.manufacturedYear}}</td>
<td style="width: 300px">{{car.kmDriven}}</td>
<td style="width: 300px">{{car.price}}</td>
<td style="width: 300px">{{car.rating}}</td>
</tr>
</ng-template>
</p-table>
</div>
import { Component } from '@angular/core';
interface Car {
id: Number,
name: String,
company: String,
number: String,
manufacturedYear: Number,
kmDriven: Number,
price: String,
rating: Number
}
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: [
`tr.rated-low{
background-color: red;
color: white;
}
`
]
})
export class AppComponent {
cars: Car[] = [];
ngOnInit() {
this.cars = [
{
id: 1,
name: "Creta",
company: "Hyundai",
number: "MH01BHXX01",
manufacturedYear: 2016,
kmDriven: 23456,
price: "11 Lakhs",
rating: 4.0
},
{
id: 2,
name: "Audi Q7",
company: "Audi",
number: "UP76APXXX2",
manufacturedYear: 2006,
kmDriven: 11342,
price: "90.2 Lakhs",
rating: 4.7
},
{
id: 3,
name: "Venue",
company: "Hyundai",
number: "MH11AHXX01",
manufacturedYear: 2019,
kmDriven: 45456,
price: "7.8 Lakhs",
rating: 3.5
},
{
id: 4,
name: "Audi A4",
company: "Hyundai",
number: "BR01SD1XX0",
manufacturedYear: 1997,
kmDriven: 18446,
price: "49.4 Lakhs",
rating: 4.5
},
{
id: 5,
name: "Audi e-tron",
company: "Audi",
number: "MP11BPXX00",
manufacturedYear: 2020,
kmDriven: 9901,
price: "1.2 Crore",
rating: 4.9
},
{
id: 6,
name: "Alto",
company: "Maruti Suzuki",
number: "MP14BPXX99",
manufacturedYear: 2008,
kmDriven: 98901,
price: "4 Lakhs",
rating: 3.2
},
];
}
}
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { TableModule } from 'primeng/table';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
TableModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程