Angular PrimeNG Skeleton列表
Angular PrimeNG i是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,该框架可用于制作响应式网站,非常容易。在这篇文章中,我们将了解如何在Angular PrimeNG中使用Skeleton列表。我们还将了解在代码中使用的属性及其语法。
Skeleton组件作为要显示的材料的替身。
Angular PrimeNG Skeleton列表属性:
- shape。它用于定义元素的形状。shape的可接受值是“矩形”和“圆形”,默认值是_矩形。
- size。用于定义Circle和Square元素的大小。默认值为空。
- width: 它用于定义元素的宽度。宽度的默认值是100%。
- height: 它用于定义元素的高度。宽度的默认值是1rem。
- borderRadius。它用于定义元素的边界半径。它默认为主题的值。
- style。它用于定义元素的内联样式。宽度的默认值为空。
- styleClass。它用于定义元素的风格类别。宽度的默认值为空。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
- 运行下面的命令可以看到输出。
ng serve --open
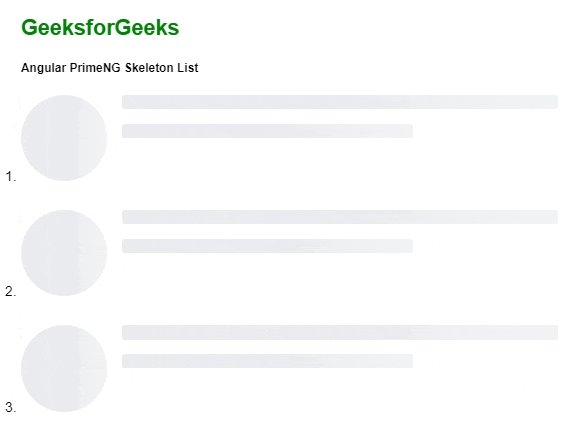
示例1:下面是说明使用Angular PrimeNG Skeleton List的示例代码。
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Skeleton List</h5>
<ol class="p-m-0 p-p-0">
<li class="p-mb-5">
<div class="p-d-flex">
<p-skeleton shape="circle"
size="6rem"
styleClass="p-mr-3">
</p-skeleton>
<div style="flex: 1">
<p-skeleton width="75%"
styleClass="p-mb-3">
</p-skeleton>
<p-skeleton width="50%"> </p-skeleton>
</div>
</div>
</li>
<li class="p-mb-5">
<div class="p-d-flex p-mb-3">
<p-skeleton shape="circle"
size="6rem"
styleClass="p-mr-3">
</p-skeleton>
<div style="flex: 1">
<p-skeleton width="75%"
styleClass="p-mb-3">
</p-skeleton>
<p-skeleton width="50%"></p-skeleton>
</div>
</div>
</li>
<li class="p-mb-5">
<div class="p-d-flex">
<p-skeleton shape="circle"
size="6rem"
styleClass="p-mr-3">
</p-skeleton>
<div style="flex: 1">
<p-skeleton width="75%"
styleClass="p-mb-3">
</p-skeleton>
<p-skeleton width="50%"></p-skeleton>
</div>
</div>
</li>
</ol>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { SkeletonModule } from "primeng/skeleton";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SkeletonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
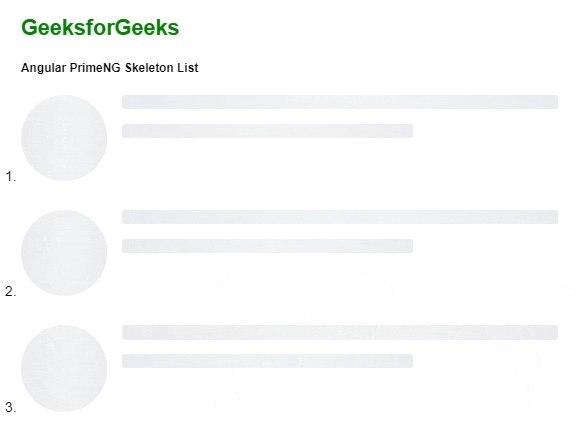
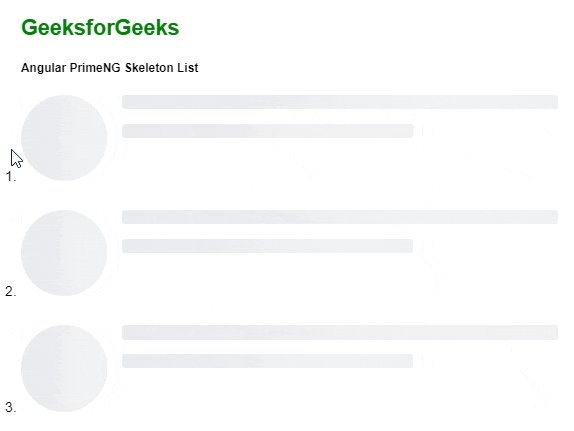
输出:

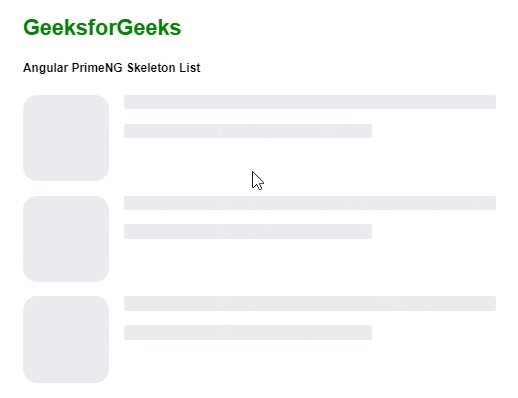
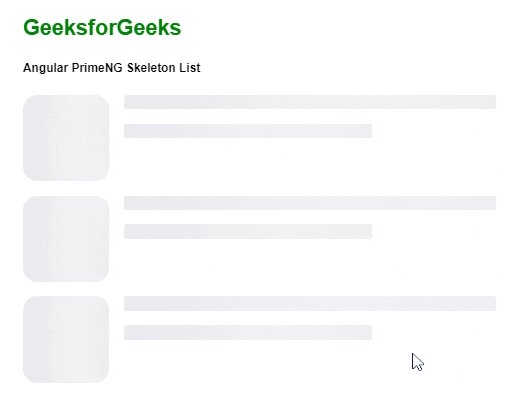
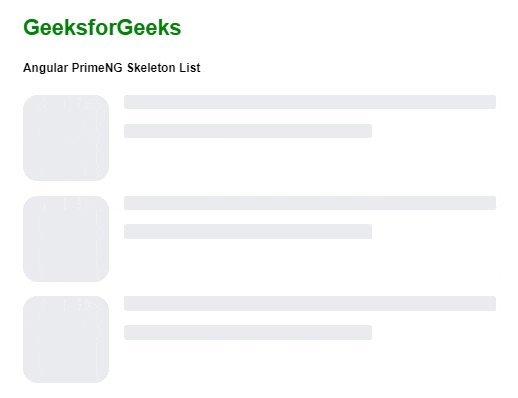
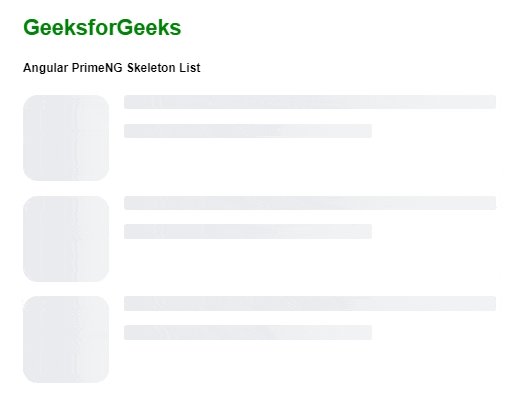
示例2:下面是另一个示例代码,说明了Angular PrimeNG Skeleton List的使用,使用Rectangular Skeleton with borderRadius。
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Skeleton List</h5>
<div class="p-d-flex p-mb-3">
<p-skeleton
shape="rectangle"
borderRadius="1rem"
size="6rem"
styleClass="p-mr-3">
</p-skeleton>
<div style="flex: 1">
<p-skeleton width="75%"
styleClass="p-mb-3">
</p-skeleton>
<p-skeleton width="50%"></p-skeleton>
</div>
</div>
<div class="p-d-flex p-mb-3">
<p-skeleton
shape="rectangle"
borderRadius="1rem"
size="6rem"
styleClass="p-mr-3">
</p-skeleton>
<div style="flex: 1">
<p-skeleton width="75%"
styleClass="p-mb-3">
</p-skeleton>
<p-skeleton width="50%"></p-skeleton>
</div>
</div>
<div class="p-d-flex">
<p-skeleton
shape="rectangle"
borderRadius="1rem"
size="6rem"
styleClass="p-mr-3">
</p-skeleton>
<div style="flex: 1">
<p-skeleton width="75%"
styleClass="p-mb-3">
</p-skeleton>
<p-skeleton width="50%"></p-skeleton>
</div>
</div>
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { SkeletonModule } from "primeng/skeleton";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
SkeletonModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
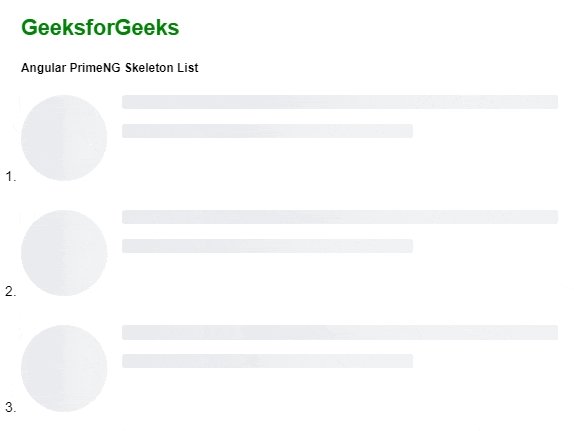
输出:

 极客教程
极客教程