Angular PrimeNG KeyFilter组件
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式的网站非常容易。在这篇文章中,我们将了解如何在Angular primeNG中使用KeyFilter组件。
KeyFilter组件:它用于设置输入字段要使用的数据类型。它还可以从输入的数据类型中过滤其他数据类型。
属性:
- pValidateOnly:根据给定的正则表达式检查输入字段中的值。
创建Angular应用程序和模块安装。
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
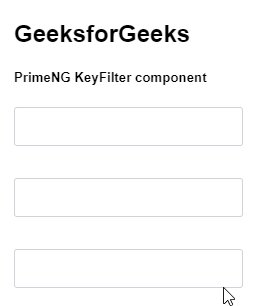
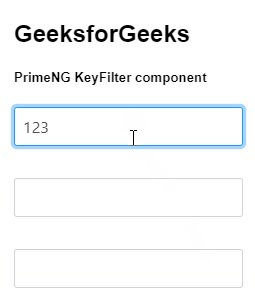
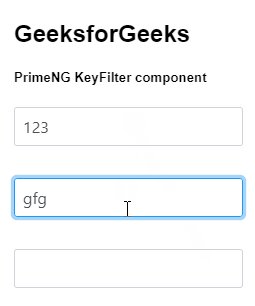
例子1:这是一个基本的例子,展示了如何使用KeyFilter组件。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG KeyFilter component</h5>
<div class="p-grid p-fluid">
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="int" pInputText />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alpha" pInputText />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alphanumeric" pInputText />
</div>
</div>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
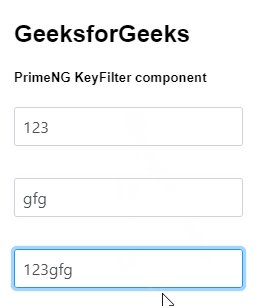
输出:

例2:在这个例子中,我们将知道如何在keyfilter组件中使用disabled属性。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG KeyFilter component</h5>
<div class="p-grid p-fluid">
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="int" pInputText disabled />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alpha" pInputText disabled />
</div>
<div class="p-field p-col-12 p-md-3">
<input type="text" pKeyFilter="alphanumeric" pInputText disabled />
</div>
</div>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
import { KeyFilterModule } from "primeng/keyfilter";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
KeyFilterModule,
InputTextModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程