Angular PrimeNG InvalidState组件
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。在这篇文章中,我们将了解如何在Angular primeNG中使用InvalidState组件。
InvalidState组件:它用于在表单模块中显示一个无效的状态样式。当该类被设置为无效时,它将为输入元素提供无效的样式。
创建Angular应用程序和模块安装。
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
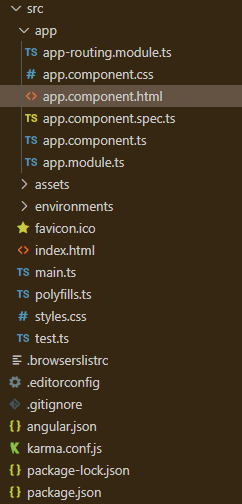
项目结构 。安装过程成功后,它将看起来像下面的图片。
例子1:这是一个基本的例子,展示了如何使用应用于输入元素的无效状态组件。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG InvalidState component</h5>
<div class="p-grid p-fluid">
<div class="p-field p-col-12 p-md-3">
<input type="text" class="ng-invalid ng-dirty" pInputText />
</div>
</div>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule, InputTextModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
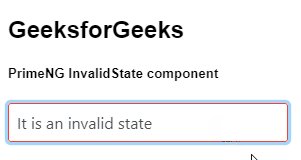
输出:

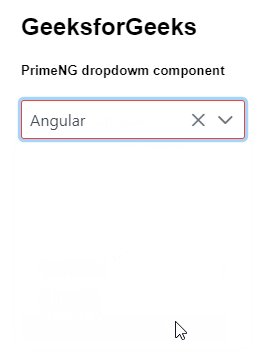
例子2:在这个例子中,我们将知道如何在一个下拉菜单中使用invalidState。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG dropdowm component</h5>
<p-dropdown [options]="lang" placeholder="Select a Language"
optionLabel="name" [showClear]="true"
class="ng-invalid ng-dirty">
</p-dropdown>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule } from
"@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DropdownModule } from "primeng/dropdown";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
DropdownModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
- app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styleUrls: ["./app.component.scss"],
})
export class AppComponent {
lang = [
{ name: "HTML" },
{ name: "ReactJS" },
{ name: "Angular" },
{ name: "Bootstrap" },
{ name: "PrimeNG" },
];
}
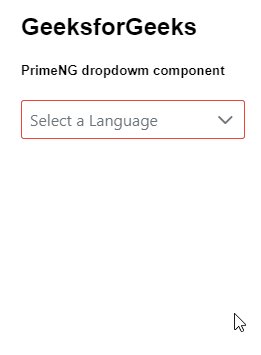
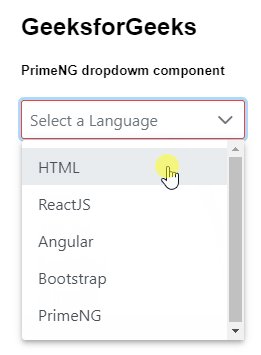
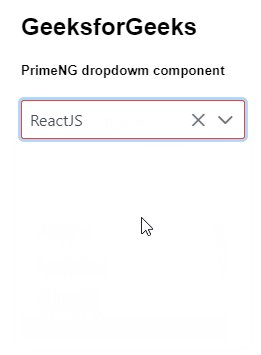
输出:

 极客教程
极客教程