Angular PrimeNG InputTextArea组件
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。在这篇文章中,我们将了解如何在Angular primeNG中使用InputTextArea组件。
InputTextArea组件:它是一个用来做一个支持多行输入的文本字段的元素。
属性:
- autoResize。我们可以设置文本区的大小是否会随着文本的增加而增加。当textarea的大小增加时,Textarea将不显示滚动条。出于这个原因,我们可能需要定义行和列属性。
- disabled。我们可以将textarea组件设置为禁用。
事件:
- onResize。当一个元素调整大小时,一个回调被调用。
样式:
- p-inputtextarea。它是一个指令,适用于文本输入领域。
创建Angular应用程序和模块安装。
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构。它将看起来像以下。
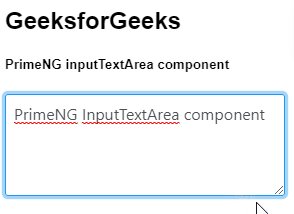
例子1:这是一个基本的例子,说明如何使用InputTextArea组件。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG inputTextArea component</h5>
<textarea rows="4" cols="35" pInputTextarea></textarea>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { InputTextareaModule } from "primeng/inputtextarea";
@NgModule({
imports: [BrowserModule, InputTextareaModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

例2:在这个例子中,我们将知道如何在InputTextArea组件中使用disabled属性。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG inputTextArea component</h5>
<textarea rows="4" cols="35" pInputTextarea disabled></textarea>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { AppComponent } from "./app.component";
import { InputTextareaModule } from "primeng/inputtextarea";
@NgModule({
imports: [BrowserModule, InputTextareaModule, FormsModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程