Angular PrimeNG InputText组件
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式的网站非常容易。在这篇文章中,我们将了解如何在Angular primeNG中使用InputText组件。让我们来了解一下代码中将要使用的属性、样式和语法。
InputTextArea组件:它是一个用来做一个支持多行输入的文本字段的元素。
属性:
- disabled:我们可以将输入组件设置为禁用。它是一个布尔数据类型,默认值是false。
样式:
- p-inputtext。它是一个指令,适用于文本输入域。
<input type="text" pInputText />
模型绑定: ngModel指令被用来绑定模型。
<input type="text" pInputText [(ngModel)]="property"/>
size:除了常规的尺寸外,还有2种以上的尺寸可供选择,添加p-inputtext-sm用于小型文本输入,添加p-inputtext-lg用于大型文本输入。必须使用这些类来改变特定输入栏的大小。
用于较小的输入文本
<input type="text" pInputText class="p-inputtext-sm">
用于较大的输入文本
<input type="text" pInputText class="p-inputtext-lg">
创建Angular应用程序和模块安装。
- 第1步:使用以下命令创建一个Angular应用程序。
ng new appname
- 第2步:在创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
- 第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
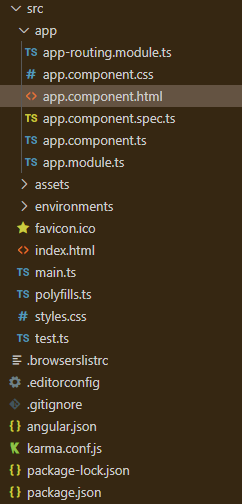
项目结构。它将看起来像以下。
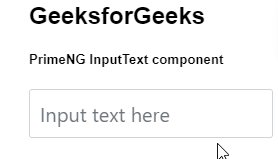
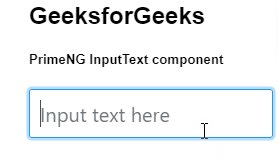
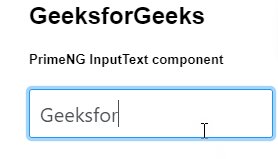
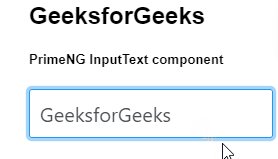
例子1:这是一个基本的例子,说明如何使用InputText组件。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG InputText component</h5>
<div class="sizes">
<input
type="text"
class="p-inputtext-lg"
placeholder="Input text here"
pInputText/>
</div>
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule } from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { InputTextModule } from "primeng/inputtext";
@NgModule({
imports: [BrowserModule, BrowserAnimationsModule, InputTextModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

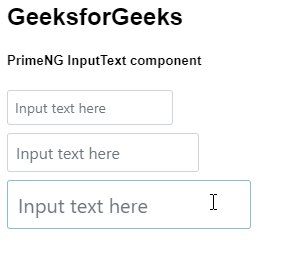
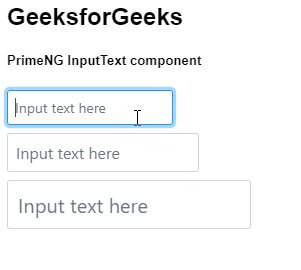
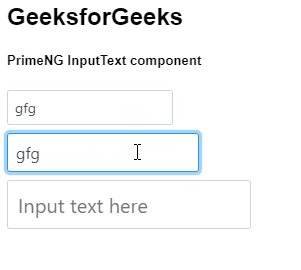
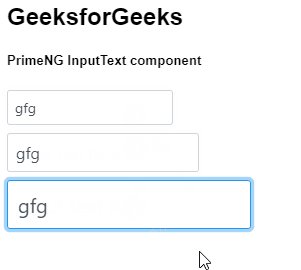
例子2:在这个例子中,我们将知道如何设置InputText组件的大小。
<h2>GeeksforGeeks</h2>
<h5>PrimeNG InputText component</h5>
<div class="sizes">
<input
type="text"
class="p-inputtext-sm"
placeholder="Input text here"
pInputText/>
<input type="text" placeholder="Input text here" pInputText />
<input
type="text"
class="p-inputtext-lg"
placeholder="Input text here"
pInputText/>
</div>
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
InputTextModule],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule {}
输出:

 极客教程
极客教程