Angular PrimeNG Inplace模板
Angular PrimeNG是一个用于angular应用程序的UI组件目录。它由一系列的UI组件组成,有助于制作快速和可扩展的网站。在这篇文章中,我们将看到Angular PrimeNG中的Inplace模板。
Inplace组件用于编辑和显示内容,以代替其他内容,并在点击时渲染实际输出。Inplace组件有两个模板,名为display和content。
语法:
<p-inplace >
<ng-template pTemplate="display">
...
</ng-template>
<ng-template pTemplate="content">
...
</ng-template>
</p-inplace>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new newapp
第2步:在创建你的项目文件夹即newapp后,使用以下命令移动到它。
cd newapp
第3步:在你的项目目录中安装PrimeNG和PrimeIcons。
npm install primeng --save
npm install primeicons --save
项目结构:完成安装后,项目结构将如下所示。

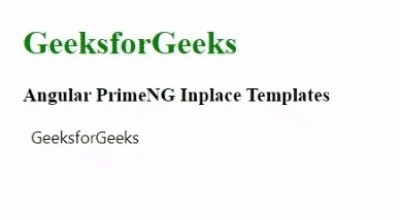
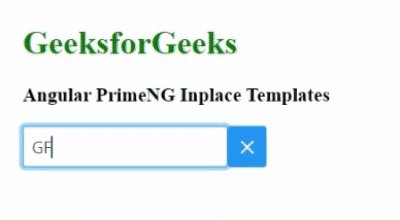
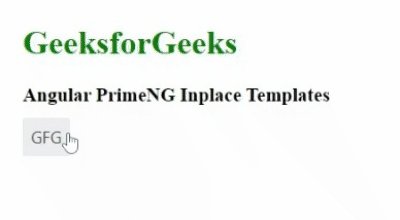
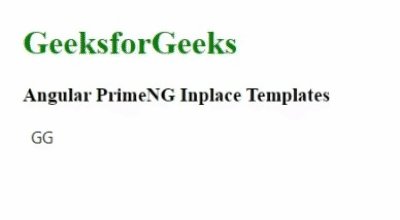
例子1:这个例子展示了使用原地组件模板来显示一个文本,并在点击时对其进行编辑。
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Inplace Templates</h3>
<p-inplace [closable]="true">
<ng-template pTemplate="display">
{{text}}
</ng-template>
<ng-template pTemplate="content">
<input
type="text"
[value]="text"
pInputText
[(ngModel)]="text">
</ng-template>
</p-inplace>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: []
})
export class AppComponent {
text: String = "GeeksforGeeks";
}
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { FormsModule } from "@angular/forms";
import { TableModule } from "primeng/table";
import { InplaceModule } from 'primeng/inplace';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
TableModule,
InplaceModule,
InputTextModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

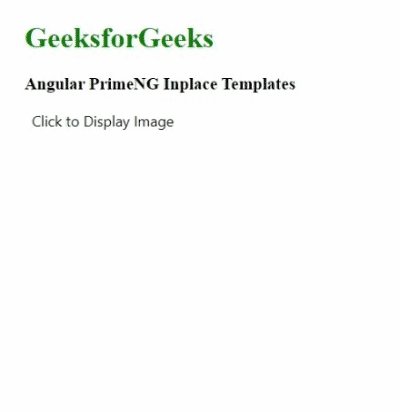
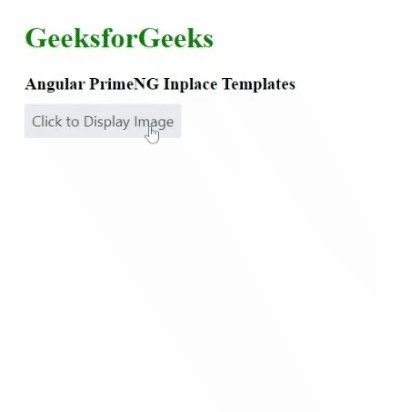
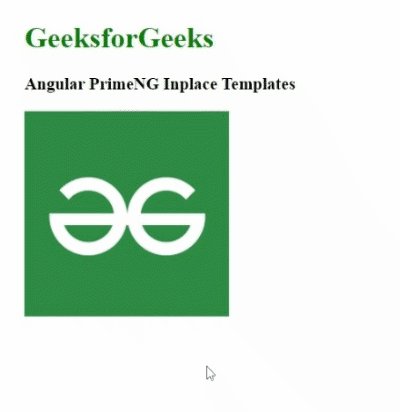
例子2:这个例子显示了使用inplace组件来显示一个文本,当我们点击这个文本时,图像就会出现。
<h1 style="color:green">GeeksforGeeks</h1>
<h3>Angular PrimeNG Inplace Templates</h3>
<p-inplace [closable]="true">
<ng-template pTemplate="display">
Click to Display Image
</ng-template>
<ng-template pTemplate="content">
<img
src=
"https://media.geeksforgeeks.org/wp-content/uploads/20220915000203/download.png"
alt="geeksforgeeks-logo">
</ng-template>
</p-inplace>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styles: []
})
export class AppComponent {
text: String = "GeeksforGeeks";
}
import { NgModule } from '@angular/core';
import { AppComponent } from './app.component';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { FormsModule } from "@angular/forms";
import { TableModule } from "primeng/table";
import { InplaceModule } from 'primeng/inplace';
import { InputTextModule } from 'primeng/inputtext';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
TableModule,
InplaceModule,
InputTextModule
],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程