Angular PrimeNG Form InputMask Mask组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来制作响应式网站非常容易。本文将向我们展示如何在Angular PrimeNG中使用Form InputMask Mask组件。我们还将了解到代码示例中使用的各种属性和语法。
InputMask组件允许用户以某种格式输入数值,包括数字、日期、货币和电话。a(Alpha字符(默认:A-Z,a-z)),9(数字字符(0-9)),*(字母数字字符(A-Z,a-z,0-9)),以下内置定义的组合可以用于屏蔽格式。
Angular PrimeNG Form Editor InputMask Mask组件属性:
- mask。它定义了面具的模式。
语法:
<p-inputMask mask="..."></p-inputMask>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
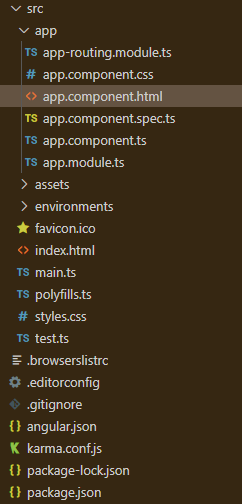
项目结构:它将看起来像如下。
要运行上述文件,请运行以下命令:
ng serve --save
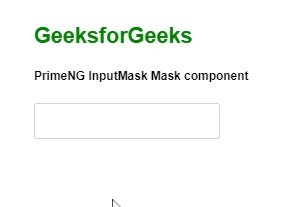
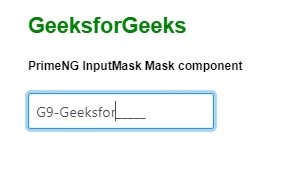
例子1:下面的例子说明了Angular PrimeNG Form InputMask Mask Component使用mask=”99-a*-a999″。
<h2 style="color: green">GeeksforGeeks</h2>
<h5>PrimeNG InputMask Mask component</h5>
<p-inputMask mask="99-a*-a999"></p-inputMask>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

例子2:下面的例子说明了Angular PrimeNG Form InputMask Mask Component的使用mask=”*9-aaaaaaaaa”。
<h2 style="color: green">GeeksforGeeks</h2>
<h5>PrimeNG InputMask Mask component</h5>
<p-inputMask mask="*9-aaaaaaaaaaaaa"></p-inputMask>
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
})
export class AppComponent {}
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程