Angular PrimeNG Form InputMask Events组件
Angular PrimeNG是一个Angular UI组件的集合。它是一个由PrimeTek开发的开源库。它有许多现成的组件,使它成为Angular开发者在选择UI库时的首选之一。在这篇文章中,我们将看到Angular PrimeNG Form InputMask Events Component.
InputMask组件为用户提供了一个在输入数据时必须遵守的特定格式。这些数据可以是任何东西,如日期、电话号码、货币等。当用户与InputMask组件交互时,总共有6个事件被触发。
Angular PrimeNG Form InputMask事件:
- onFocus。这接受一个回调,当InputMask收到焦点时触发。
- onBlur:这接受一个回调,当InputMask离开焦点时触发。
- onComplete。这接受一个回调,当用户完成InputMask的模式时触发。
- onInput。这接受一个回调,当InputMask的值发生变化时触发。
- onClear:这接受一个回调,当InputMask的值被清空时触发。
- onKeydown。这接受一个回调,当InputMask输入收到一个按键事件时触发。
Angular PrimeNG提供了一些表单属性,下面将介绍这些属性。
- mask。此属性用于定义用户可以输入的值的模式。它可以包含。
- a – 阿尔法字符(默认:A-Z,a-z)。
- 9 – 数字字符(0-9)。
*– 字母数字字符(A-Z,a-z,0-9)。- placeholder。该属性用于为InputMask组件设置一个占位符。
- showClear : 当此为真时,会显示一个清除图标,以清除InputMask的值。
语法:
<p-inputMask
[(ngModel)]="..."
(inputmask-event)="callbackToInvoke()"
placeholder="99999-99999"
mask="99999-99999">
</p-inputMask>
创建Angular应用程序并安装模块:。
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,其结构将如下所示。

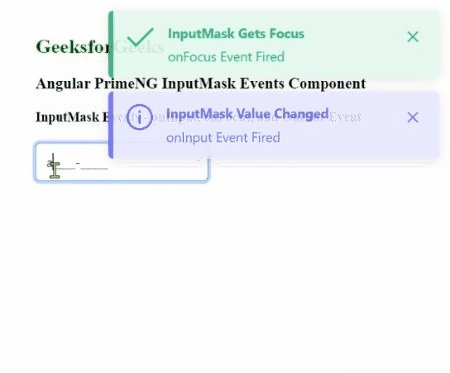
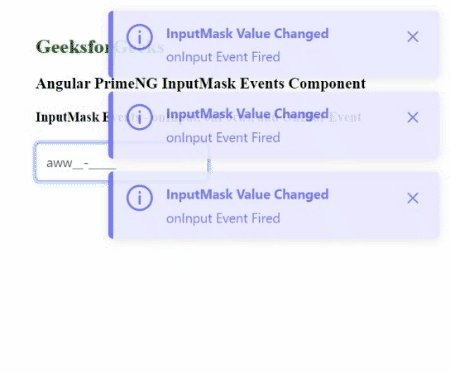
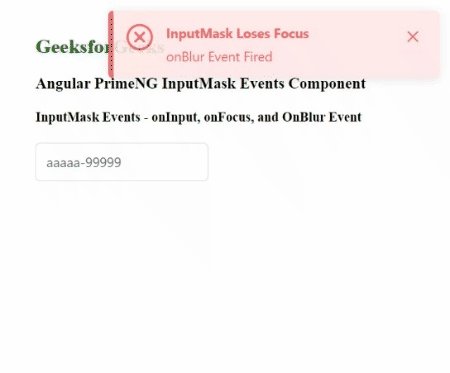
例子1:这个例子说明了InputMask组件的onFocus、onBlur和onInput事件的使用。每当这些事件中的一个被触发,就会显示一条祝酒词。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG InputMask Events Component</h3>
<h4>
InputMask Events -
onInput, onFocus, and OnBlur Event
</h4>
<p-inputMask [(ngModel)]="maskValue"
(onFocus)="maskFocus()"
(onBlur)="maskBlur()"
(onInput)="maskInput()"
placeholder="aaaaa-99999"
mask="aaaaa-99999">
</p-inputMask>
<p-toast></p-toast>
- app.component.ts
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [MessageService]
})
export class AppComponent {
constructor(private mService: MessageService) { }
maskValue: string = "";
maskFocus() {
this.mService.add({
severity: "success",
summary: "InputMask Gets Focus",
detail: "onFocus Event Fired"
})
}
maskBlur() {
this.mService.add({
severity: "error",
summary: "InputMask Loses Focus",
detail: "onBlur Event Fired"
})
}
maskInput() {
this.mService.add({
severity: "info",
summary: "InputMask Value Changed",
detail: "onInput Event Fired"
})
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ToastModule } from 'primeng/toast';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule,
ToastModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

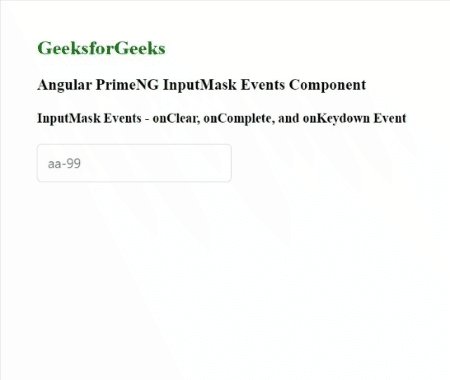
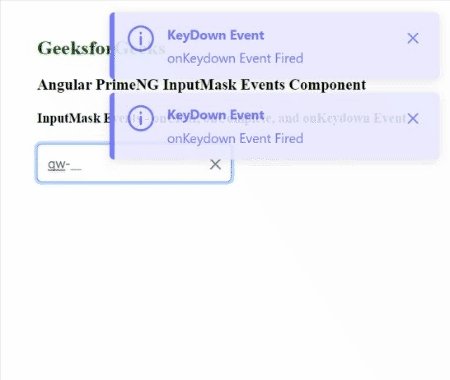
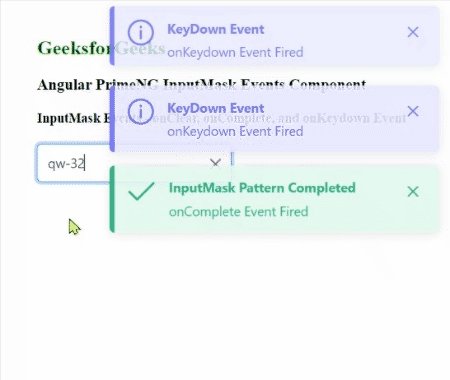
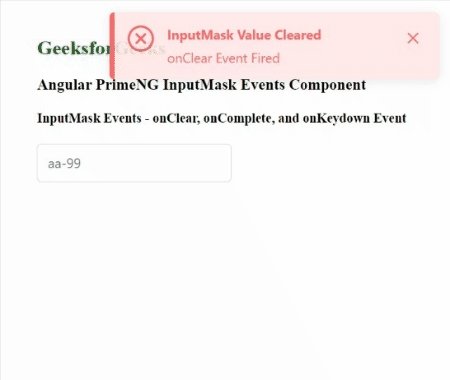
例子2:在这个例子中,我们使用了InputMask组件的onComplete、onClear和onKeydown事件,每当这些事件被触发,就会显示一条祝酒词。
- app.component.html
<h2 style="color: green">GeeksforGeeks</h2>
<h3>Angular PrimeNG InputMask Events Component</h3>
<h4>
InputMask Events -
onClear, onComplete, and onKeydown Event
</h4>
<p-inputMask [(ngModel)]="maskValue"
(onClear)="maskClear()"
(onComplete)="maskComplete()"
(onKeydown)="maskKeyDown()"
placeholder="aa-99"
[showClear]="true"
mask="aa-99">
</p-inputMask>
<p-toast></p-toast>
- app.component.ts
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css'],
providers: [MessageService]
})
export class AppComponent {
constructor(private mService: MessageService) { }
maskValue: string = "";
maskClear() {
this.mService.add({
severity: "error",
summary: "InputMask Value Cleared",
detail: "onClear Event Fired"
})
}
maskComplete() {
this.mService.add({
severity: "success",
summary: "InputMask Pattern Completed",
detail: "onComplete Event Fired"
})
}
maskKeyDown() {
this.mService.add({
severity: "info",
summary: "KeyDown Event",
detail: "onKeydown Event Fired"
})
}
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { FormsModule } from '@angular/forms';
import { ToastModule } from 'primeng/toast';
import { InputMaskModule } from 'primeng/inputmask';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
InputMaskModule,
FormsModule,
ToastModule
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
输出:

 极客教程
极客教程