Angular PrimeNG Form ColorPicker Properties组件
Angular PrimeNG是一个用于Angular应用程序的前端UI组件库。它是由PrimeTek开发和维护的。PrimeNG帮助开发者使用预先构建的组件和主题在更短的时间内创建令人惊叹的网页界面。在这篇文章中,我们将讨论Angular PrimeNG表格ColorPicker属性组件。
颜色选择器组件用于从用户那里获得颜色的输入。它提供了一个漂亮的用户界面,用户可以选择颜色,并且该颜色可以被我们的应用程序以不同的颜色格式访问。
Angular PrimeNG Form ColorPicker属性:
- style。这是该组件的内联风格。它接受字符串值,默认值为空。
- styleClass。这是该组件的风格类。它接受字符串值,默认值为空。
- inline。这是一个布尔属性,定义了颜色选择器是否会被内联显示。
- format。此属性定义了要在值绑定中使用的颜色格式。支持的格式有 “hex”、”rgb “和 “hsb”。
- appendTo。它指定了拾取器覆盖物应该被附加到的目标元素。接受的值是 “body “或另一个元素的本地ng-template变量。
- tabindex。它是该元素在标签顺序中的索引。它接受数字值,默认值为空。
- disabled:这是一个布尔属性,在出现时禁用颜色选择器。
- inputId。它是焦点输入的ID,与为下拉菜单定义的标签相匹配。它接受字符串值,默认值为空。
- baseZIndex。它是在分层中使用的基础Z-index。默认值是0。
- autoZIndex。它是一个布尔属性,告诉人们库是否应该自动管理分层。
- showTransitionOptions。它接受显示动画的过渡选项。默认值是”.12s cubic-bezier(0, 0, 0.2, 1)”。
- hideTransitionOptions。它接受隐藏动画的过渡选项。默认值是”.1s线性”。
语法:
<p-colorPicker
[(ngModel)]="..."
format="hex | rgb | hsb"
[hideTransitionOptions]="..."
[showTransitionOptions]="...">
</p-colorPicker>
创建Angular应用程序并安装模块:
第1步:使用以下命令创建一个Angular应用程序。
ng new myapp
第2步:创建你的项目文件夹即myapp后,使用以下命令移动到它。
cd myapp
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:完成上述步骤后,其结构将如下所示。

Project Structure
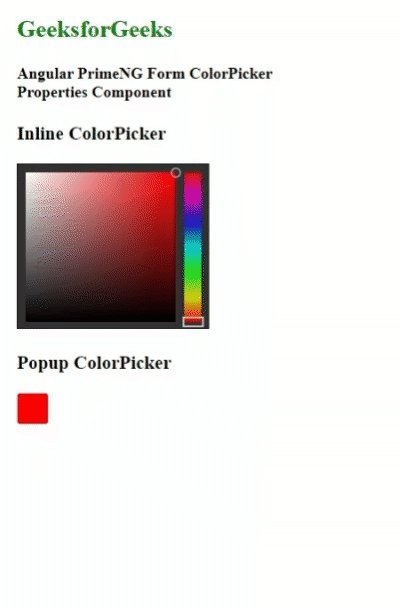
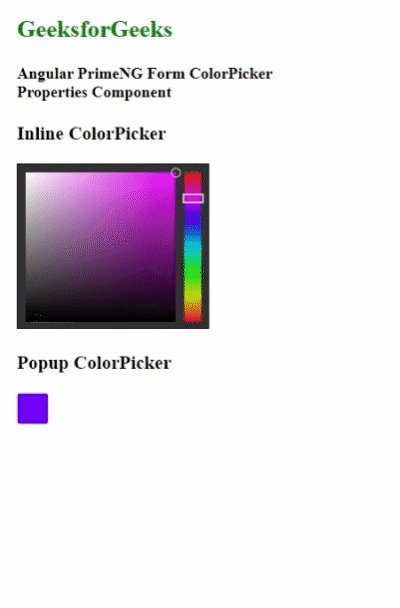
例子1:在这个例子中,我们使用了颜色选择器的inline属性,以inline模式而不是默认的popup模式显示它。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Form ColorPicker <br>
Properties Component
</h4>
<h3>Inline ColorPicker</h3>
<p-colorPicker
[inline]="true"
[(ngModel)]="selectedColor2">
</p-colorPicker>
<h3>Popup ColorPicker</h3>
<p-colorPicker
[(ngModel)]="selectedColor1">
</p-colorPicker>
- app.component.ts:
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
templateUrl: './app.component.html',
providers: [MessageService]
})
export class AppComponent {
constructor(private messageService: MessageService) { }
selectedColor1?: String;
selectedColor2?: String;
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ColorPickerModule } from 'primeng/colorpicker';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ColorPickerModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

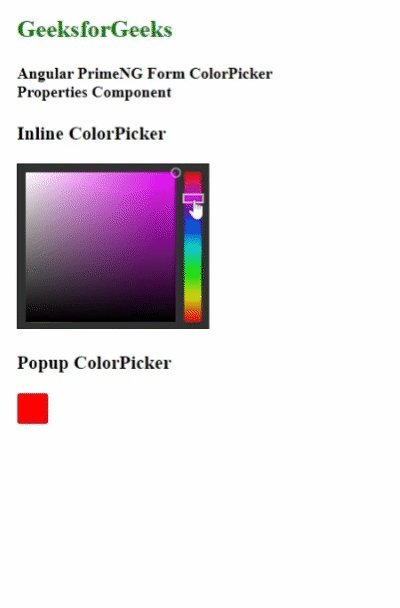
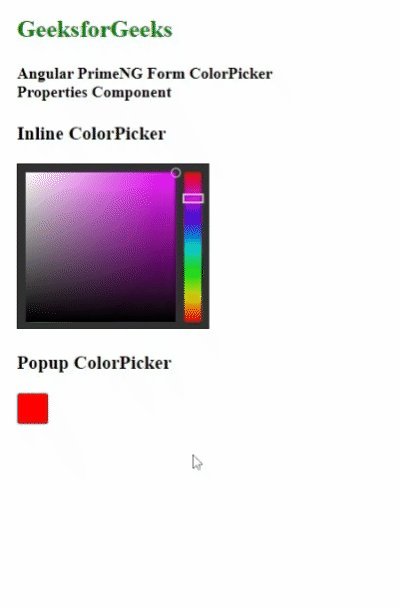
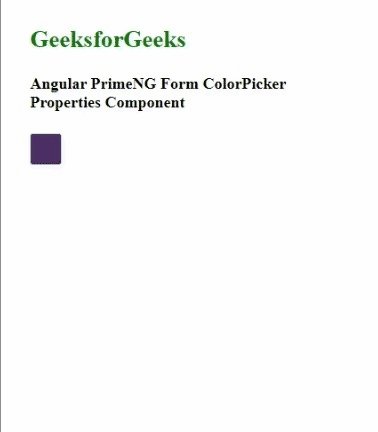
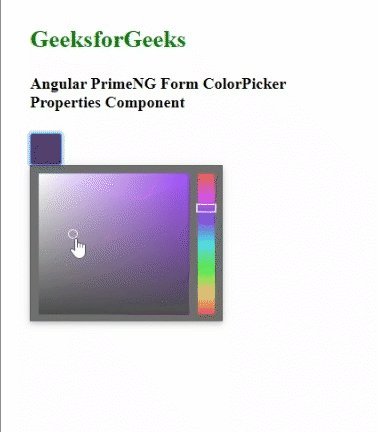
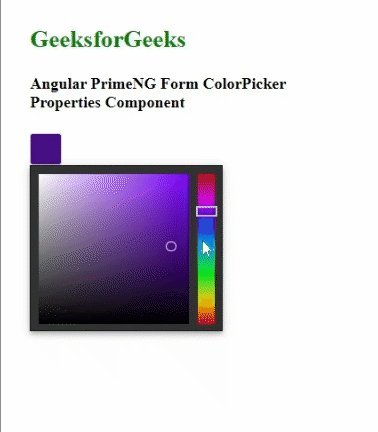
例子2:在这个例子中,我们使用showTransitionOptions和hideTransitionOptions属性,将弹出式显示和隐藏过渡设置为1秒,并采用线性递进。
- app.component.html:
<h2 style="color: green">GeeksforGeeks</h2>
<h4>
Angular PrimeNG Form ColorPicker <br>
Properties Component
</h4>
<p-colorPicker
[showTransitionOptions]="'1s linear'"
[hideTransitionOptions]="'1s linear'"
[(ngModel)]="selectedColor">
</p-colorPicker>
- app.component.ts:
import { Component } from '@angular/core';
import { MessageService } from 'primeng/api';
@Component({
selector: 'app-root',
styleUrls: ['./app.component.css'],
templateUrl: './app.component.html',
providers: [MessageService]
})
export class AppComponent {
constructor(private messageService: MessageService) { }
selectedColor?: String;
}
- app.module.ts:
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { BrowserAnimationsModule }
from '@angular/platform-browser/animations';
import { AppComponent } from './app.component';
import { ColorPickerModule } from 'primeng/colorpicker';
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
ColorPickerModule,
FormsModule,
],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule { }
输出:

 极客教程
极客教程