Angular PrimeNG Form ColorPicker覆盖和内联组件
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型设计,该框架可用于制作响应式网站,非常方便。本文将向我们展示如何使用Angular PrimeNG Form ColorPicker覆盖和内联组件.
ColorPicker组件用于从用户那里获取颜色的输入。在内嵌式取色器中,颜色选择框显示在用户面前,但在叠加模式中,当用户选择彩色的div时,取色器叠加出现。
Angular PrimeNG Form ColorPicker叠加和内联属性:
- inline:如果这个属性被设置为 “true”,取色器将以内联模式显示,否则将以覆盖模式显示。
- ngModel。这是一个angular指令,用于将一个值与一个颜色选择器绑定。
语法:
// Inline:
<p-colorPicker [(ngModel)]="..."
[inline]="true">
</p-colorPicker>
// Overlay:
<p-colorPicker [(ngModel)]="..."></p-colorPicker>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
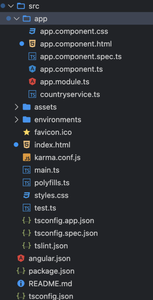
项目结构:项目结构将看起来像如下。

Project Structure
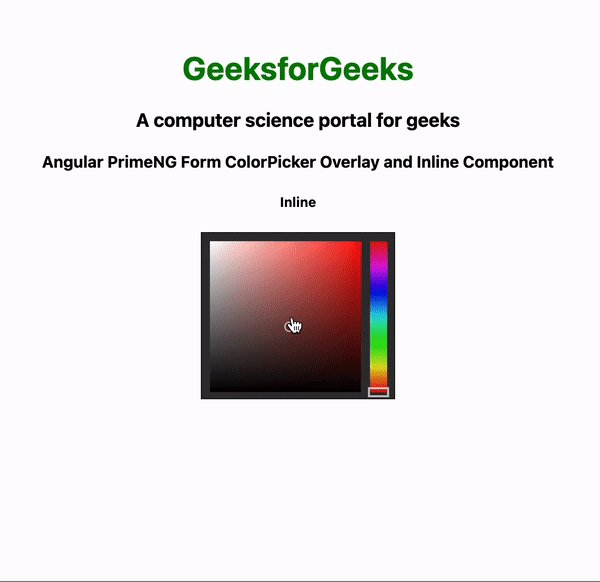
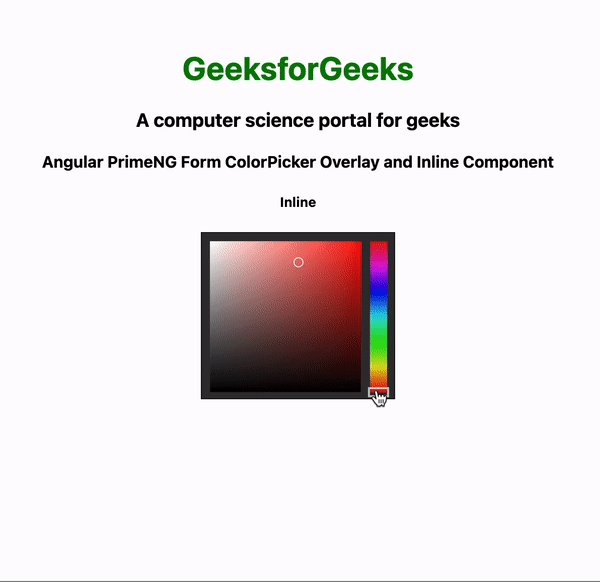
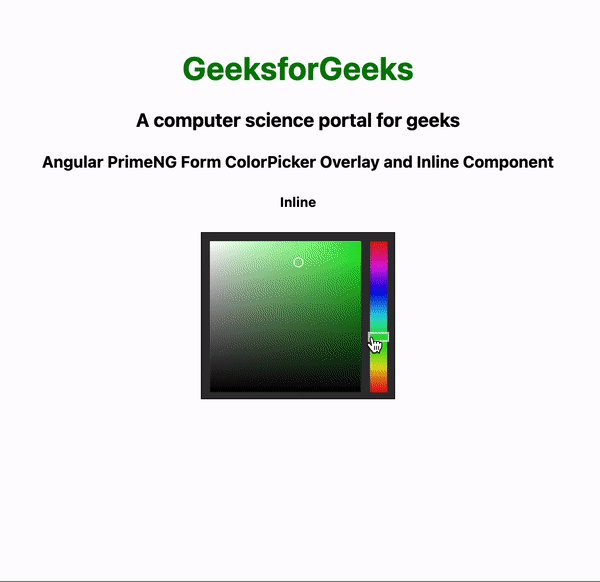
示例1:在下面的代码中,我们将利用上述语法来演示在Inline模式下使用Form ColorPicker。
- app.component.html:
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>Angular PrimeNG Form ColorPicker
Overlay and Inline Component</h4>
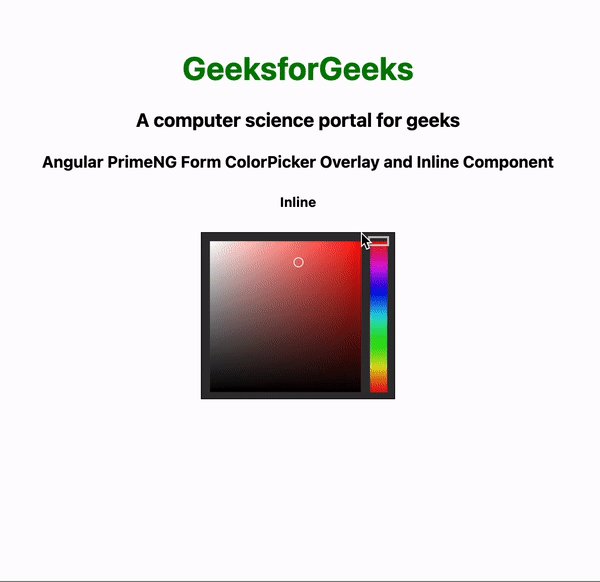
<h5>Inline</h5>
<p-colorPicker
[(ngModel)]="color2"
[inline]="true">
</p-colorPicker>
</div>
- app.component.ts
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {
color2?: string;
}
- app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ColorPickerModule } from "primeng/colorpicker";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ColorPickerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

示例2:在下面的代码中,我们将利用上述语法来演示叠加模式下的表单的使用。
- app.component.html:
<div style="text-align:center;">
<h1 style="color:green;">GeeksforGeeks</h1>
<h3>A computer science portal for geeks</h3>
<h4>Angular PrimeNG Form ColorPicker
Overlay and Inline Component</h4>
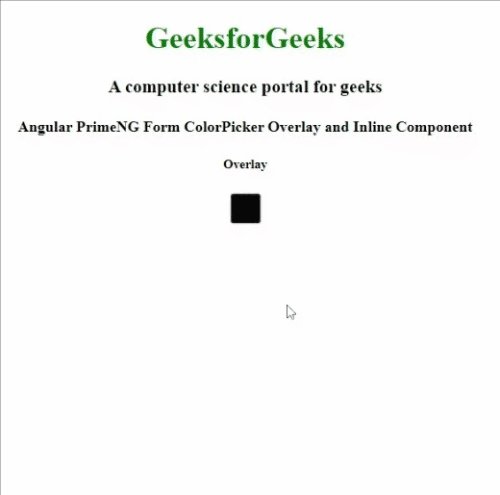
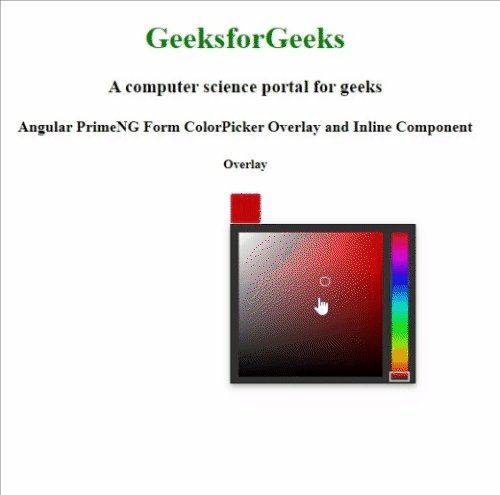
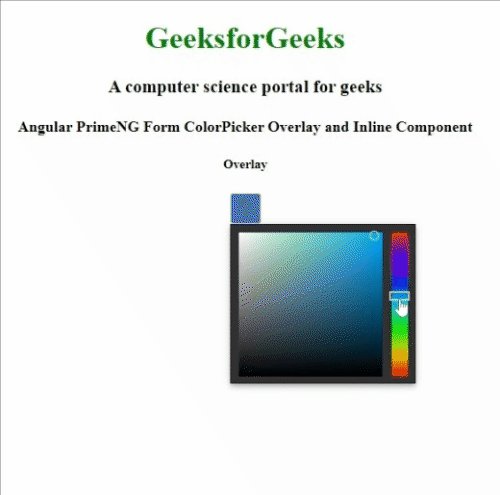
<h5>Overlay</h5>
<p-colorPicker
[(ngModel)]="color2">
</p-colorPicker>
</div>
- app.component.ts:
import { Component } from "@angular/core";
@Component({
selector: "app-root",
templateUrl: "./app.component.html"
})
export class AppComponent {
color2?: string;
}
- app.module.ts:
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { FormsModule } from "@angular/forms";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { ColorPickerModule } from "primeng/colorpicker";
@NgModule({
imports: [
BrowserModule,
BrowserAnimationsModule,
FormsModule,
ColorPickerModule
],
declarations: [AppComponent],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程