Angular PrimeNG对话框的位置
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架可用于制作响应式网站,非常方便。在这篇文章中,我们将知道如何在**** Angular PrimeNG中使用Dialog Position。我们还将了解在代码中使用的属性及其语法。
Dialog组件用于制作一个包含一些内容的组件,在一个覆盖窗口中显示。位置属性,默认值为center,控制对话出现的位置。顶部、底部、左侧、右侧、左上角、右上角、左下角和右下角是额外的可接受值。如果对话的内容或位置发生变化,你也可以通过使用Dialog的resetPosition()函数来重新定位它。
Angular PrimeNG对话框的位置属性:
- header。它是对话框的标题文本。它是字符串数据类型,默认值为空。
- position。它用于设置对话框的位置。它是字符串数据类型,默认值为中心。
- visible。它指定了对话框的可见性。它是布尔数据类型,默认值为false。
- styleClass。它用于设置组件的风格类。它是字符串数据类型,默认值为空。
- style。它用于设置组件的内联风格。它是一个对象数据类型,默认值为空。
语法:
<p-dialog
header="..."
[(visible)]="..."
[position]="...">
.....
</p-dialog>
<p-button
(click)="..."
label="...">
</p-button>
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
- 运行下面的命令可以看到输出。
ng serve --open
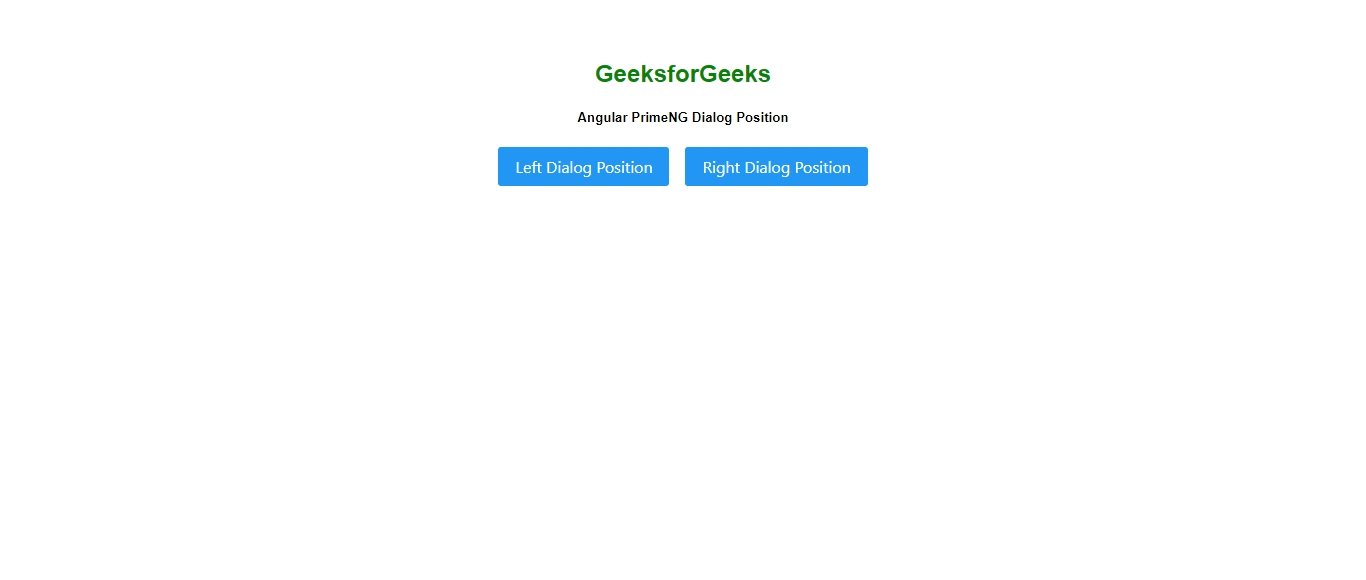
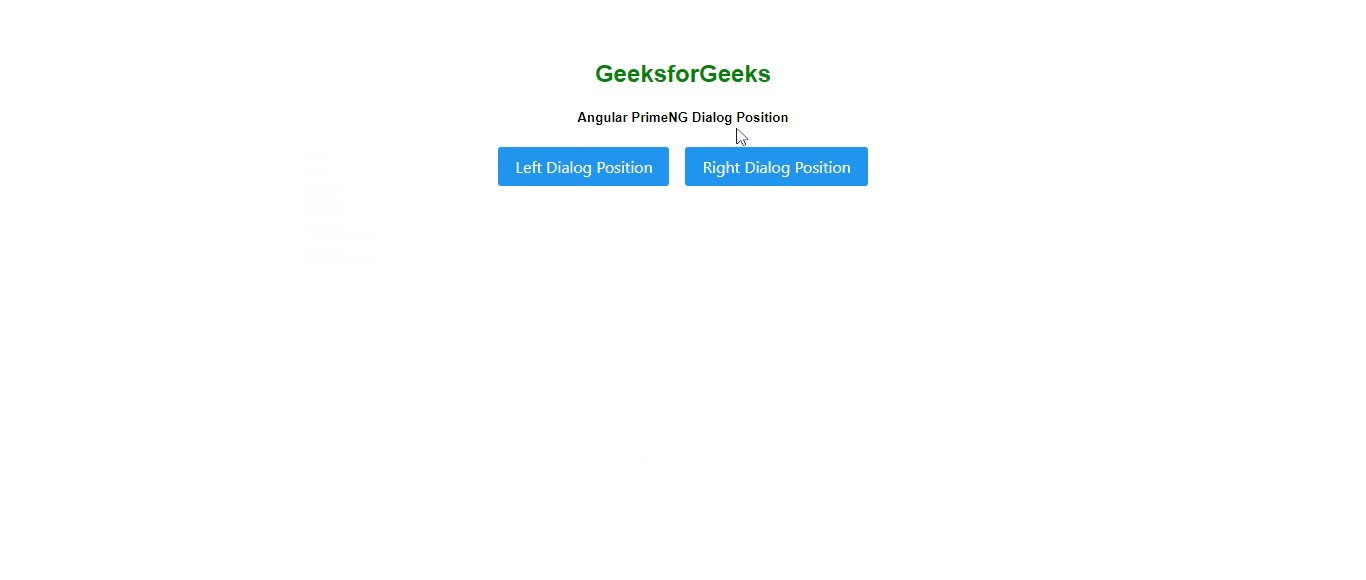
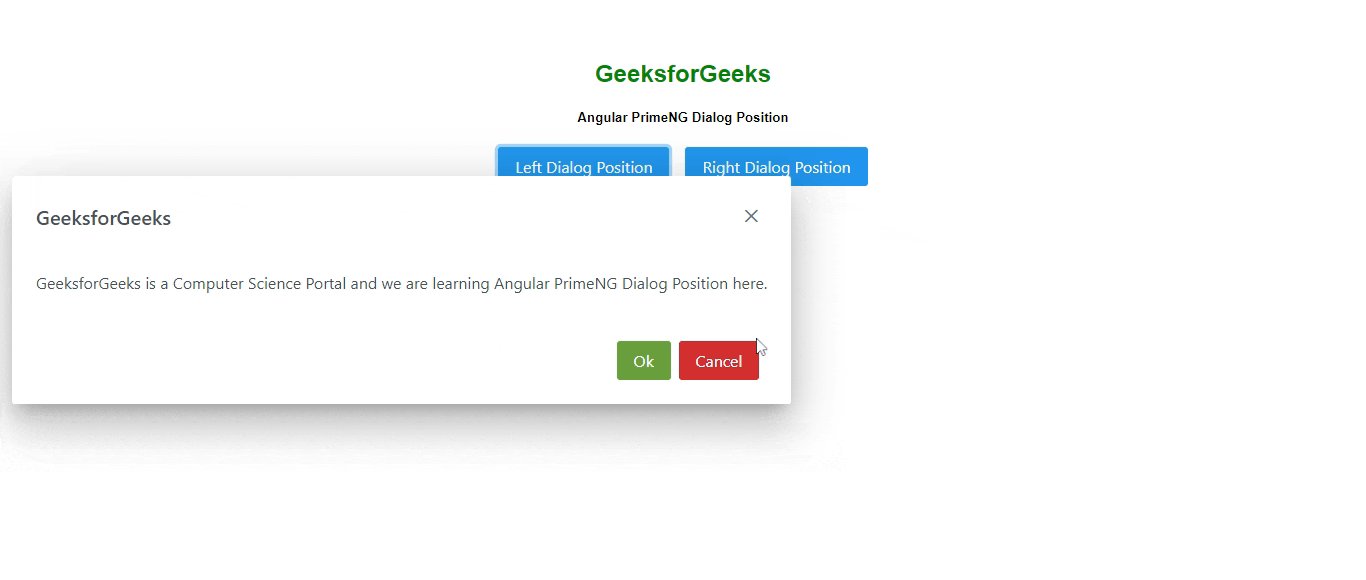
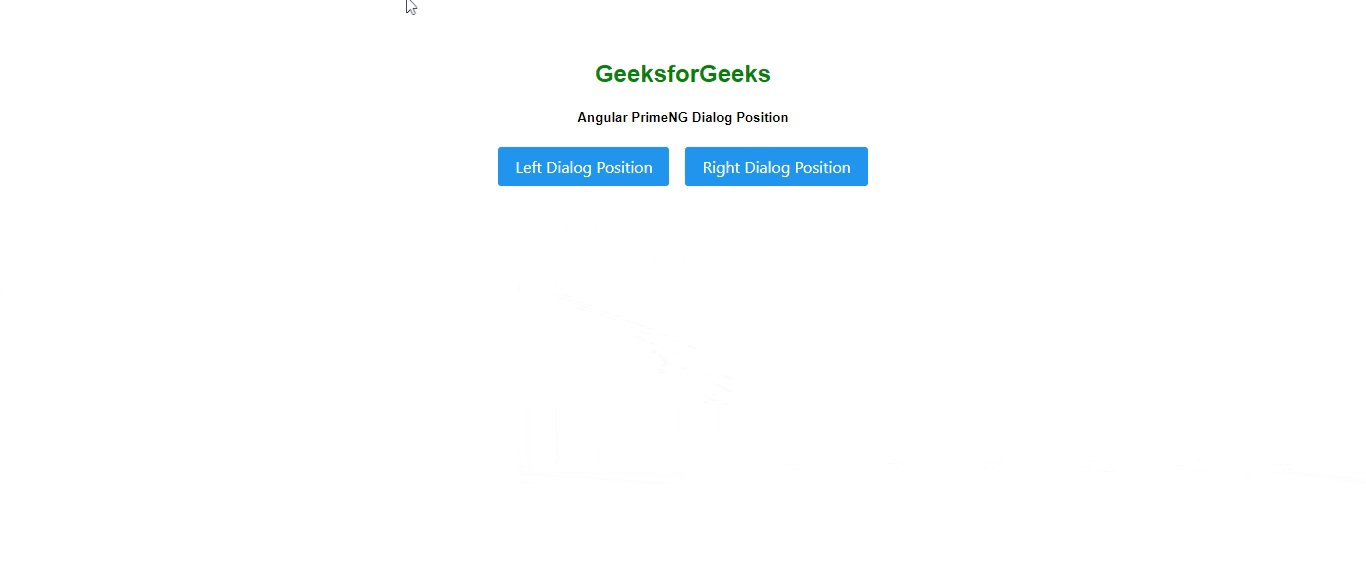
示例1:下面的代码示例说明了Angular PrimeNG Dialog Position使用left和right位置。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Dialog Position</h5>
<p-button
(click)="showPosPos('left')"
label="Left Dialog Position"
styleClass="p-mr-3">
</p-button>
<p-button
(click)="showPosPos('right')"
label="Right Dialog Position">
</p-button>
<p-dialog
header="GeeksforGeeks"
[(visible)]="displayPos"
[position]="pos">
<p>
GeeksforGeeks is a Computer Science
Portal and we are learning Angular
PrimeNG Dialog Position here.
</p>
<ng-template pTemplate="footer">
<p-button
styleClass="p-button-success"
(click)="displayPos = false"
label="Ok">
</p-button>
<p-button
styleClass="p-button-danger"
(click)="displayPos = false"
label="Cancel">
</p-button>
</ng-template>
</p-dialog>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [],
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
displayPos: boolean;
pos: string;
showPosPos(pos: string) {
this.pos = pos;
this.displayPos = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

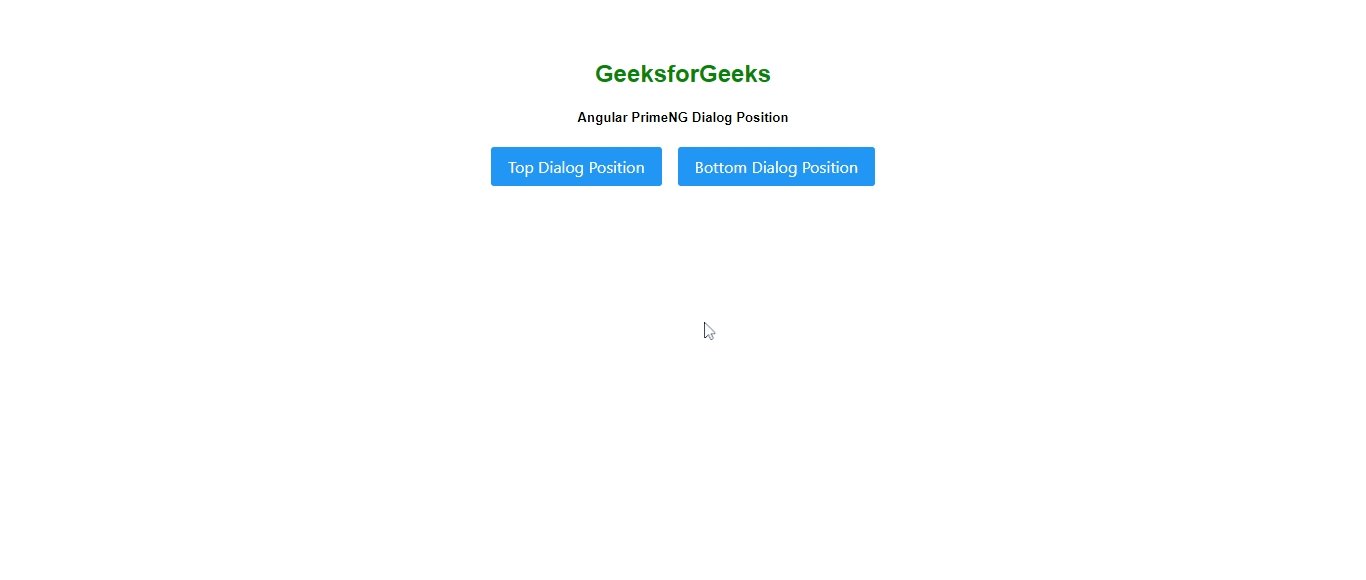
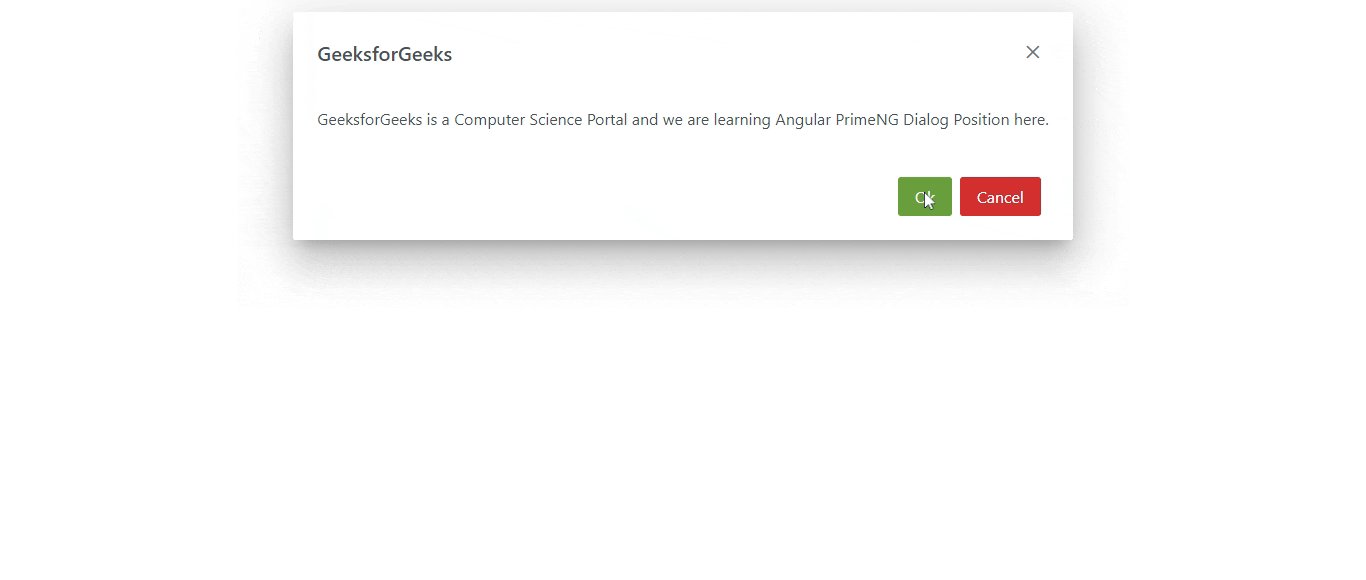
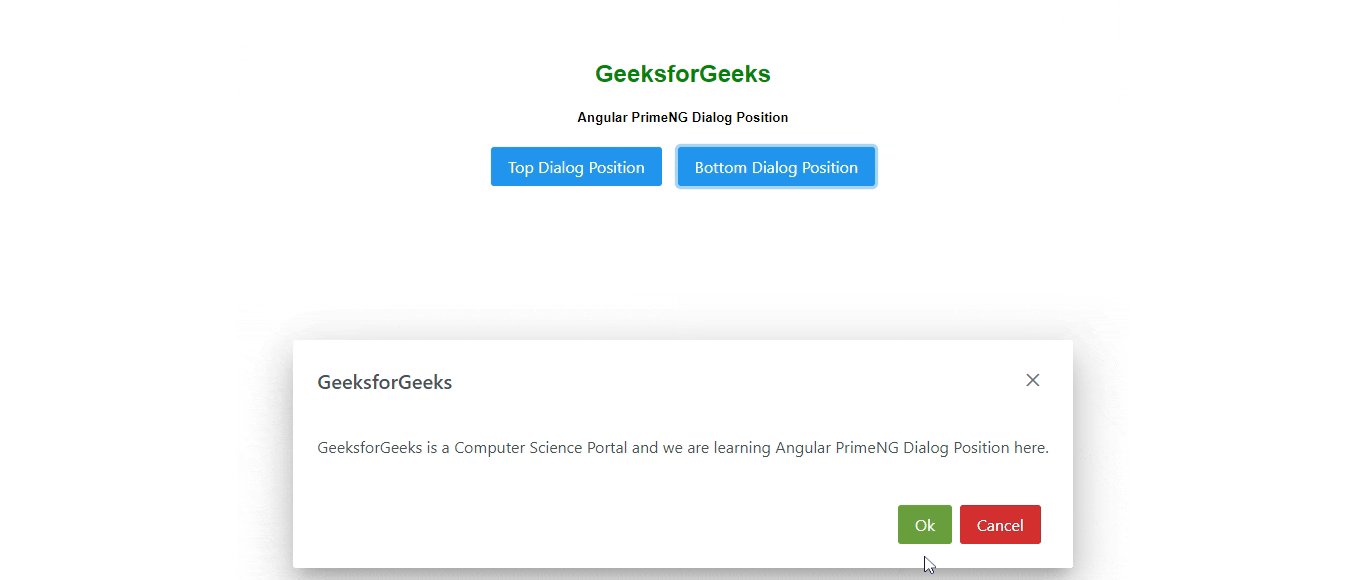
例子2:下面是另一个代码例子,说明了Angular PrimeNG Dialog Position使用top和bottom positions。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Dialog Position</h5>
<p-button
(click)="showPosPos('top')"
label="Top Dialog Position"
styleClass="p-mr-3">
</p-button>
<p-button
(click)="showPosPos('bottom')"
label="Bottom Dialog Position">
</p-button>
<p-dialog
header="GeeksforGeeks"
[(visible)]="displayPos"
[position]="pos">
<p>
GeeksforGeeks is a Computer Science
Portal and we are learning Angular
PrimeNG Dialog Position here.
</p>
<ng-template pTemplate="footer">
<p-button
styleClass="p-button-success"
(click)="displayPos = false"
label="Ok">
</p-button>
<p-button
styleClass="p-button-danger"
(click)="displayPos = false"
label="Cancel">
</p-button>
</ng-template>
</p-dialog>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [],
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
displayPos: boolean;
pos: string;
showPosPos(pos: string) {
this.pos = pos;
this.displayPos = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

例子3:下面是另一个代码例子,说明了Angular PrimeNG对话框位置的使用,使用左上角、右上角、左下角和右下角位置。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Dialog Position</h5>
<p-button
(click)="showPosPos('top-left')"
label="Top Left Dialog Position">
</p-button>
<p-button
(click)="showPosPos('top-right')"
label="Top-Right Dialog Position"
styleClass="p-mx-3">
</p-button>
<p-button
(click)="showPosPos('bottom-left')"
label="Bottom-Left Dialog Position"
styleClass="p-mr-3">
</p-button>
<p-button
(click)="showPosPos('bottom-right')"
label="Bottom-Right Dialog Position">
</p-button>
<p-dialog
header="GeeksforGeeks"
[(visible)]="displayPos"
[position]="pos"
[style]="{width: '30vw'}" >
<p>
GeeksforGeeks is a Computer Science
Portal and we are learning Angular
PrimeNG Dialog Position here.
</p>
<ng-template pTemplate="footer">
<p-button
styleClass="p-button-success"
(click)="displayPos = false"
label="Ok">
</p-button>
<p-button
styleClass="p-button-danger"
(click)="displayPos = false"
label="Cancel">
</p-button>
</ng-template>
</p-dialog>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [],
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
displayPos: boolean;
pos: string;
showPosPos(pos: string) {
this.pos = pos;
this.displayPos = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程