Angular PrimeNG Dialog Maximizable
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,这些组件被用来做伟大的造型,这个框架被用来制作响应式网站,非常容易。在这篇文章中,我们将了解如何在Angular PrimeNG中使用Dialog Maximizable。我们还将了解在代码中使用的属性及其语法。
Dialog组件是用来制作一个包含一些内容的组件,在一个覆盖窗口中显示。使用[maximizable]=”true”我们可以将对话框最大化到全屏。
语法:
<p-dialog
header="...."
[(visible)]="..."
[maximizable]="true">
</p-dialog>
<p-button
(click)="..."
label="....">
</p-button>
Angular PrimeNG Dialog Maximizable 属性:Angular PrimeNG Dialog Maximizable 属性:
- header。它是对话框的标题文本。它是字符串数据类型,默认值为空。
- visible。它指定了对话框的可见性。它是布尔数据类型,默认值为false。
- style。它用于设置组件的内联风格。它是一个对象数据类型,默认值为空。
- styleClass。它用于设置组件的风格类。它是字符串数据类型,默认值为空。
- maximizable。它用于指定对话框是否可以全屏显示。它是布尔数据类型,默认值为false。
创建Angular应用程序和模块安装。
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
- 运行下面的命令可以看到输出。
ng serve --open
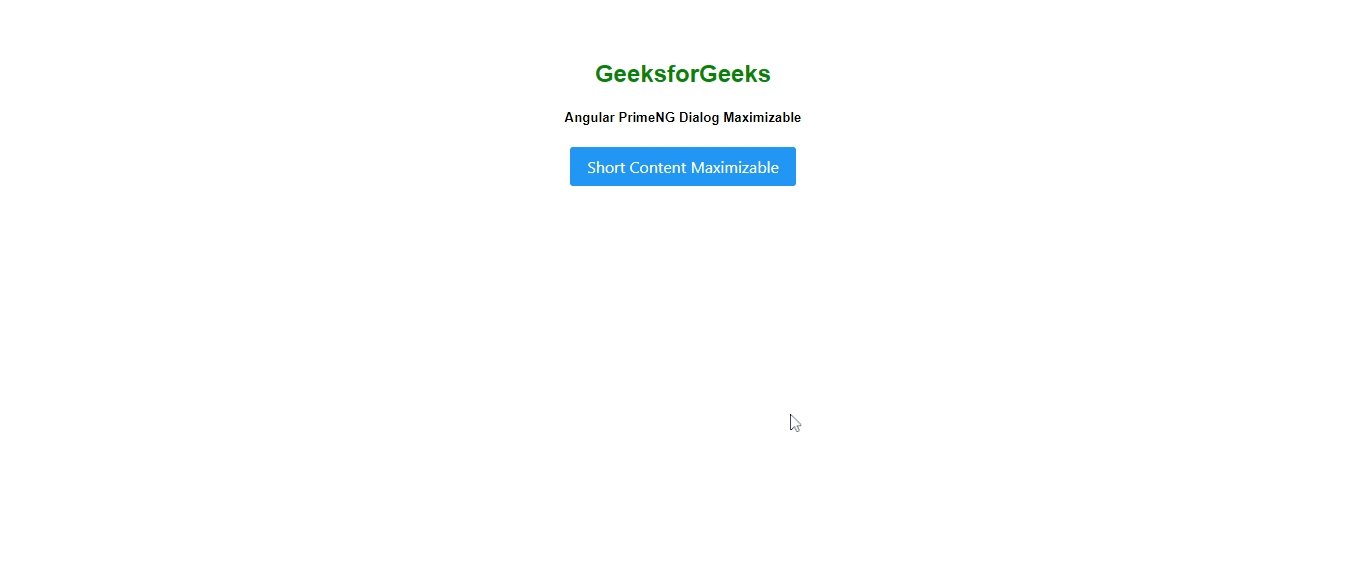
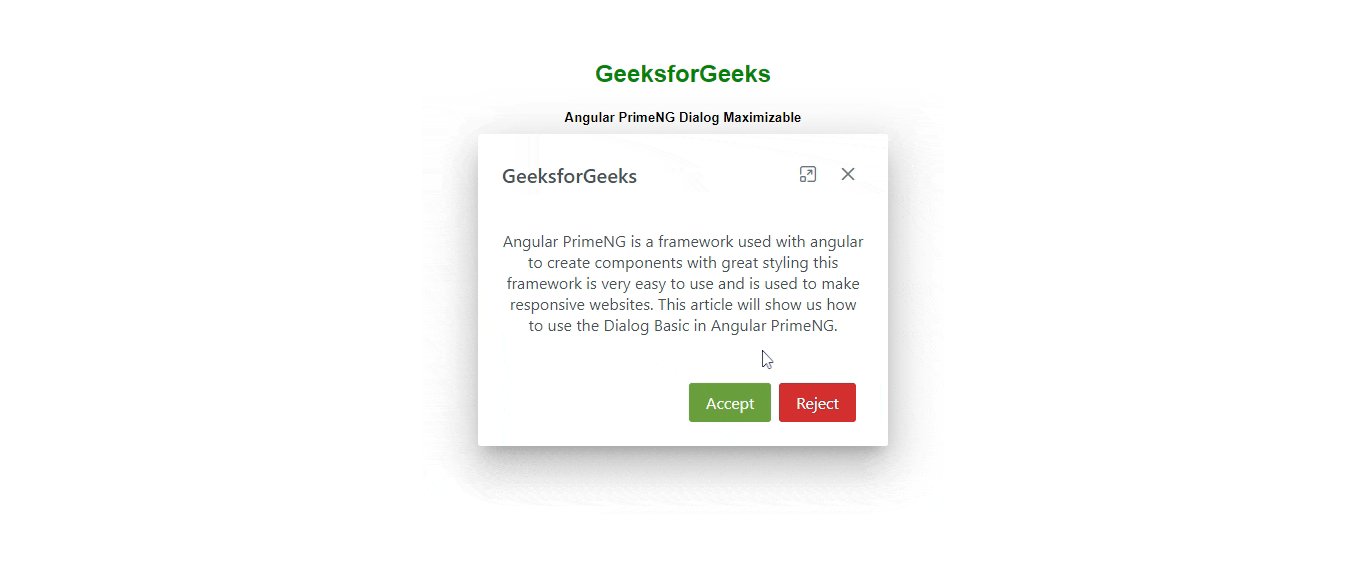
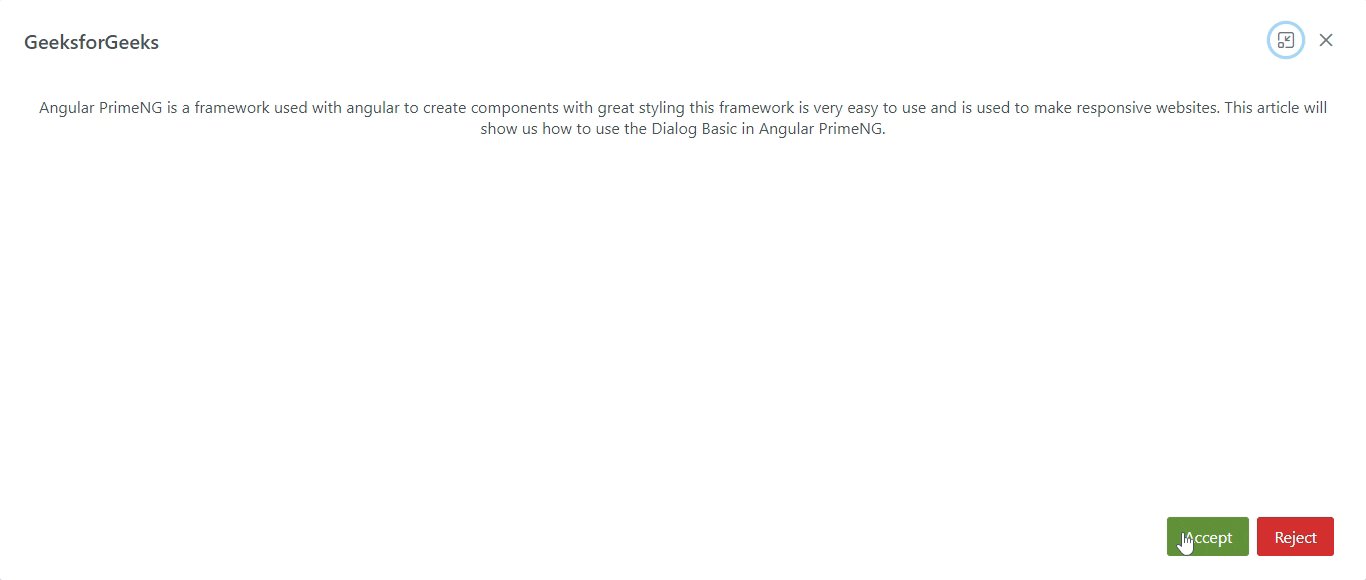
例子1:下面的代码例子说明了使用短内容的Angular PrimeNG Dialog Maximizable的使用。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Dialog Maximizable</h5>
<p-dialog
header="GeeksforGeeks"
[(visible)]="BasicShow"
[maximizable]="true"
[style]="{width: '30vw'}">
<p>
Angular PrimeNG is a framework used
with angular to create components with
great styling this framework is very easy
to use and is used to make responsive websites.
This article will show us how to use the
Dialog Basic in Angular PrimeNG.
</p>
<ng-template pTemplate="footer">
<p-button
(click)="BasicShow = false"
label="Accept"
styleClass="p-button-success">
</p-button>
<p-button
(click)="BasicShow = false"
label="Reject"
styleClass="p-button-danger">
</p-button>
</ng-template>
</p-dialog>
<p-button
(click)="showDialog()"
label="Short Content Maximizable">
</p-button>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [],
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
BasicShow: boolean = false;
showDialog() {
this.BasicShow = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

例子2:下面是另一个代码例子,说明了Angular PrimeNG Dialog Maximizable使用长内容。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>Angular PrimeNG Dialog Maximizable</h5>
<p-dialog
header="GeeksforGeeks"
[(visible)]="BasicShow"
[maximizable]="true"
[style]="{width: '30vw'}">
<p>
Angular PrimeNG is a framework
used with angular to create components
with great styling this framework is
very easy to use and is used to make
responsive websites. This article will
show us how to use the Dialog Basic
in Angular PrimeNG. Angular PrimeNG is
a framework used with angular to create
components with great styling this the
the framework is very easy to use and is used
to make responsive websites.
</p>
<p>
Angular PrimeNG is a framework
used with angular to create components
with great styling this framework is
very easy to use and is used to make
responsive websites. This article will
show us how to use the Dialog Basic
in Angular PrimeNG. Angular PrimeNG is
a framework used with angular to create
components with great styling this the
the framework is very easy to use and is used
to make responsive websites. This article
will show us how to use the Dialog Basic in
Angular PrimeNG. Angular PrimeNG is a framework
used with angular to create components with
great styling this framework is very easy to
use and is used to make responsive websites.
This article will show us how to use the Dialog
Basic in Angular PrimeNG. Angular PrimeNG is a
the framework used with angular to create components
with great styling, this framework is very easy to
use and is used to make responsive websites. This
the article will show us how to use the Dialog Basic in
Angular PrimeNG.
</p>
<p>
Angular PrimeNG is a framework
used with angular to create components
with great styling this framework is
very easy to use and is used to make
responsive websites. This article will
show us how to use the Dialog Basic
in Angular PrimeNG. Angular PrimeNG is
a framework used with angular to create
components with great styling this the
the framework is very easy to use and is used
to make responsive websites. This article
will show us how to use the Dialog Basic in
Angular PrimeNG. Angular PrimeNG is a framework
used with angular to create components with
great styling this framework is very easy to
use and is used to make responsive websites.
This article will show us how to use the Dialog
Basic in Angular PrimeNG. Angular PrimeNG is a
the framework used with angular to create components
with great styling, this framework is very easy to
use and is used to make responsive websites. This
the article will show us how to use the Dialog Basic in
Angular PrimeNG.
</p>
<ng-template pTemplate="footer">
<p-button
(click)="BasicShow = false"
label="Accept"
styleClass="p-button-success">
</p-button>
<p-button
(click)="BasicShow = false"
label="Reject"
styleClass="p-button-danger">
</p-button>
</ng-template>
</p-dialog>
<p-button
(click)="showDialog()"
label="Long Content Maximizable">
</p-button>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
styles: [],
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
BasicShow: boolean = false;
showDialog() {
this.BasicShow = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
输出:

 极客教程
极客教程