Angular PrimeNG对话框的页眉和页脚
Angular PrimeNG是一个开源框架,拥有丰富的原生Angular UI组件,可用于出色的造型,这个框架用于制作响应式网站,非常容易。在这篇文章中,我们将知道如何在Angular PrimeNG中使用Dialog Header and Footer。我们还将了解代码中使用的属性及其语法。
Dialog组件用于制作一个包含一些内容的组件,在一个叠加窗口中显示。使用页眉和页脚模板,页眉和页脚部分可以被定制。
Angular PrimeNG对话框的页眉和页脚属性:
- header。它是对话框的标题文本。它是字符串数据类型,默认值为空。
- position。它用于设置对话框的位置。它是字符串数据类型,默认值为中心。
- visible。它指定了对话框的可见性。它是布尔数据类型,默认值为false。
语法:
<p-dialog
position="..."
header="...."
[(visible)]="...">
<ng-template
pTemplate="header ||
footer">
...
</ng-template>
</p-dialog>
<p-button
(click)="..."
label="...">
</p-button>
创建Angular应用程序和模块安装
第1步:使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install primeicons --save
项目结构:它将看起来像如下。
- 运行下面的命令可以看到输出。
ng serve --open
例子1:下面的代码例子说明了使用pTemplate=”header”的Angular PrimeNG对话框页眉和页脚的用法。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>PrimeNG Dialog Header and Footer</h5>
<p-dialog position="center"
header="GeeksforGeeks"
[(visible)]="geeks">
<ng-template pTemplate="header">
Hey Geek, I'm the header!
</ng-template>
<p>
Hi GfG you are the complete
computer science portal for geeks.
</p>
</p-dialog>
<p-button (click)="gfg()"
label="Click Here">
</p-button>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
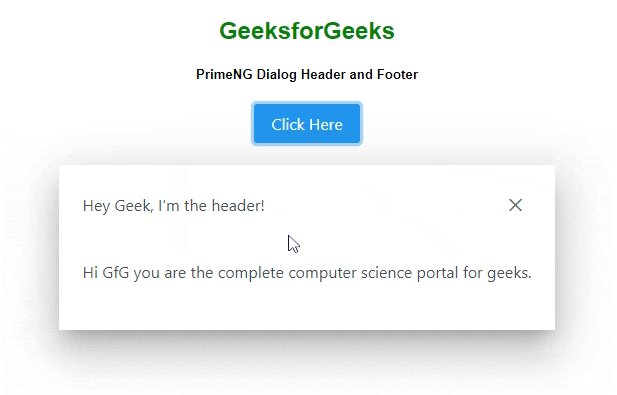
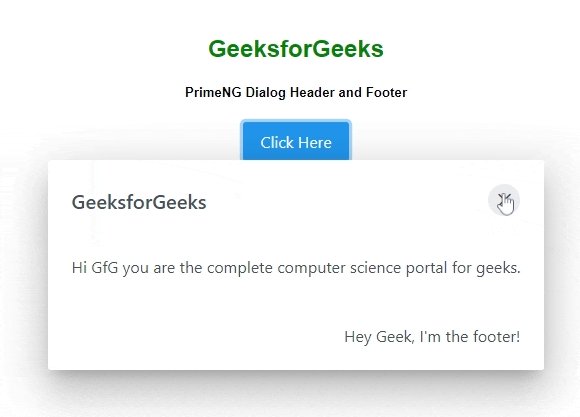
输出:

例子2:下面是另一个代码例子,说明了Angular PrimeNG对话框页眉和页脚的使用_pTemplate=”footer”。
<div style="text-align: center">
<h2 style="color: green">GeeksforGeeks</h2>
<h5>PrimeNG Dialog Header and Footer</h5>
<p-dialog position="center"
header="GeeksforGeeks"
[(visible)]="geeks">
<ng-template pTemplate="footer">
Hey Geek, I'm the footer!
</ng-template>
<p>
Hi GfG you are the complete
computer science portal for geeks.
</p>
</p-dialog>
<p-button (click)="gfg()"
label="Click Here">
</p-button>
</div>
import { Component } from "@angular/core";
import { PrimeNGConfig } from "primeng/api";
@Component({
selector: "app-root",
templateUrl: "./app.component.html",
})
export class AppComponent {
constructor(private primengConfig: PrimeNGConfig) {}
ngOnInit() {
this.primengConfig.ripple = true;
}
geeks: boolean;
gfg() {
this.geeks = true;
}
}
import { NgModule } from "@angular/core";
import { BrowserModule } from "@angular/platform-browser";
import { BrowserAnimationsModule }
from "@angular/platform-browser/animations";
import { AppComponent } from "./app.component";
import { DialogModule } from "primeng/dialog";
import { ButtonModule } from "primeng/button";
@NgModule({
imports: [BrowserModule,
BrowserAnimationsModule,
DialogModule,
ButtonModule],
declarations: [AppComponent],
bootstrap: [AppComponent],
})
export class AppModule {}
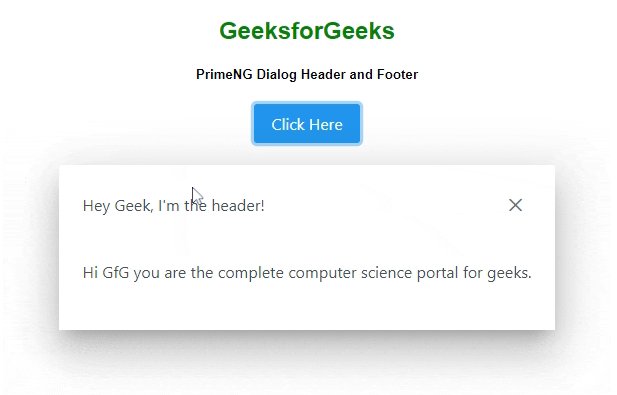
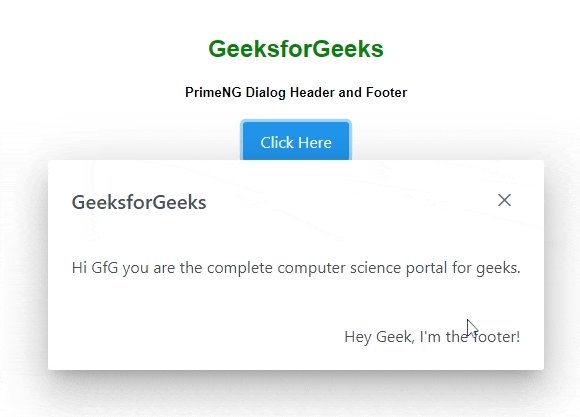
输出:

 极客教程
极客教程