Angular PrimeNG条形图垂直
Angular PrimeNG是一个开源框架,它有丰富的原生Angular UI组件,可以用来做很好的造型,这个框架用来做响应式网站,非常方便。在这篇文章中,我们将看到Angular PrimeNG中的条形图垂直。
柱状图或条形图是一种图表,它用长短相称的矩形条来表示分组的数据。在垂直条形图中,数据集以垂直方向表示。
Angular PrimeNG BarChart垂直属性:
- data。它表示要显示的数据。
- option。它表示在图表中要定制的选项。
语法:
<p-chart type="bar"
[data]="Data"
[options]="basicOptions">
</p-chart>
创建Angular应用程序和模块安装。
第1步 。使用以下命令创建一个Angular应用程序。
ng new appname
第2步:创建你的项目文件夹即appname后,使用以下命令移动到它。
cd appname
第3步:在你给定的目录中安装PrimeNG。
npm install primeng --save
npm install chart.js --save
npm install primeicons --save
项目结构:它将看起来像如下。

Project Structure
实例1:本实例描述了Angular PrimeNG中BarChart Vertical的基本用法。在这里,我们将使用单个数据集创建一个垂直条形图
- app.component.html
<div id="GFG">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Angular PrimeNG Bar Chart Vertical</h2>
<div style="width:70%;">
<p-chart type="bar"
[data]="basicData"
[options]="basicOptions">
</p-chart>
</div>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
basicData = {
labels: ['Sunday', 'Monday', 'Tuesday', 'Wednesday',
'Thursday', 'Friday', 'Saturday'],
datasets: [
{
label: 'Booked',
backgroundColor: 'green',
data: [66, 49, 81, 71, 26, 65, 60]
},
]
};
basicOptions = {
plugins: {
legend: {
labels: {
color: '#black'
}
}
},
scales: {
x: {
ticks: {
color: '#black'
},
grid: {
color: 'rgba(255,255,255,0.2)'
}
},
y: {
ticks: {
color: '#black'
},
grid: {
color: 'rgba(255,255,255,0.2)'
}
}
}
};
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ChartModule } from 'primeng/chart';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
ChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
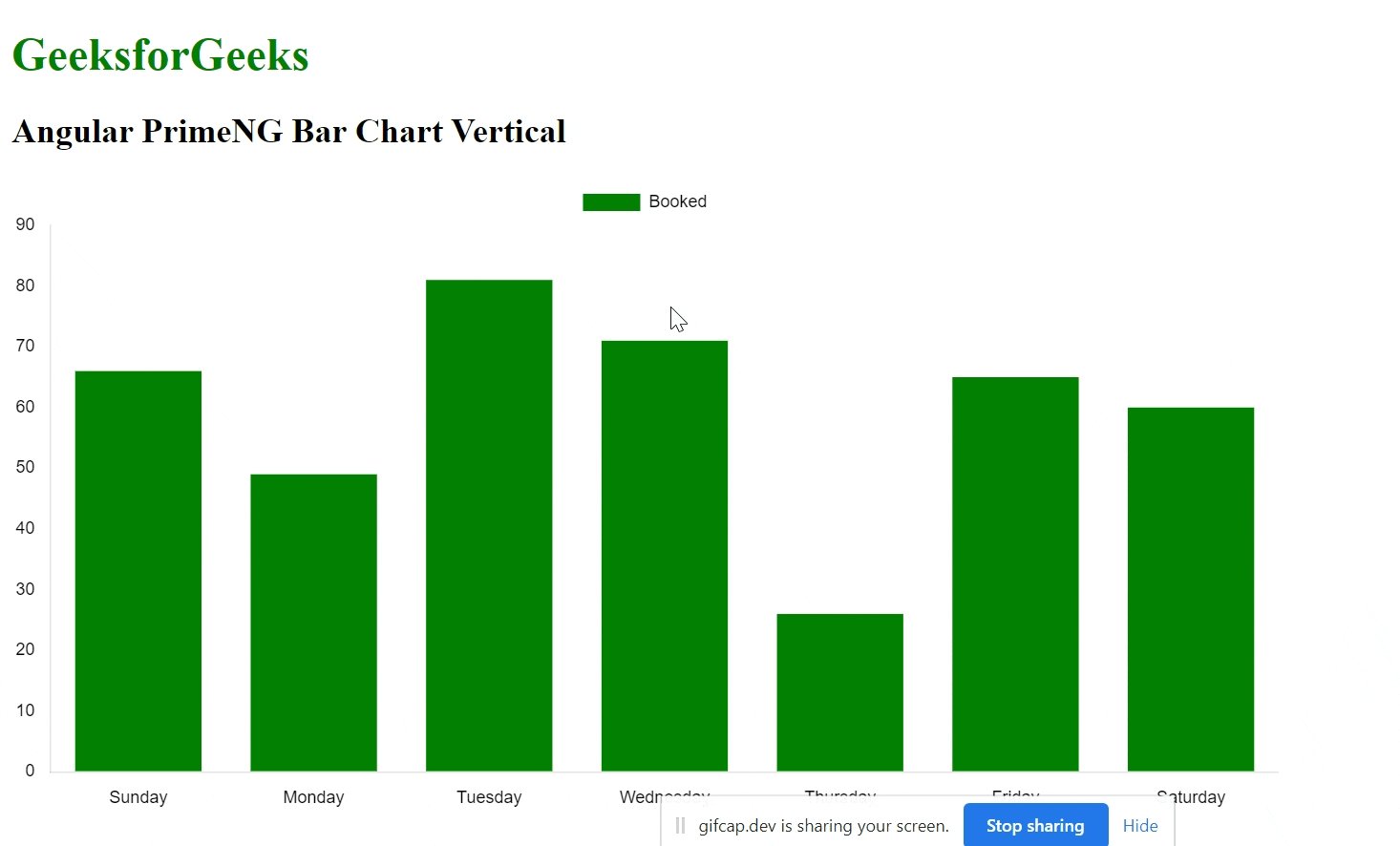
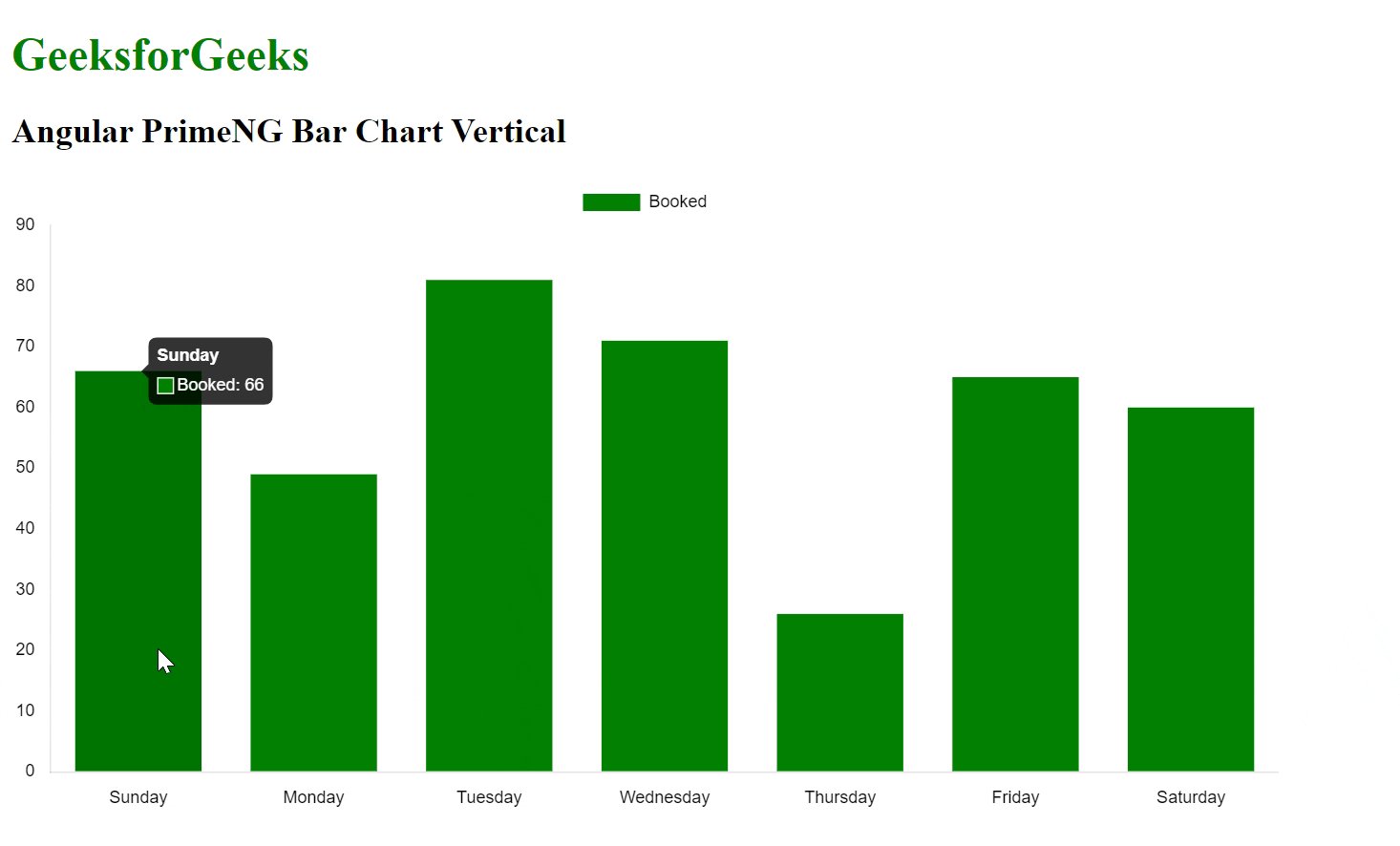
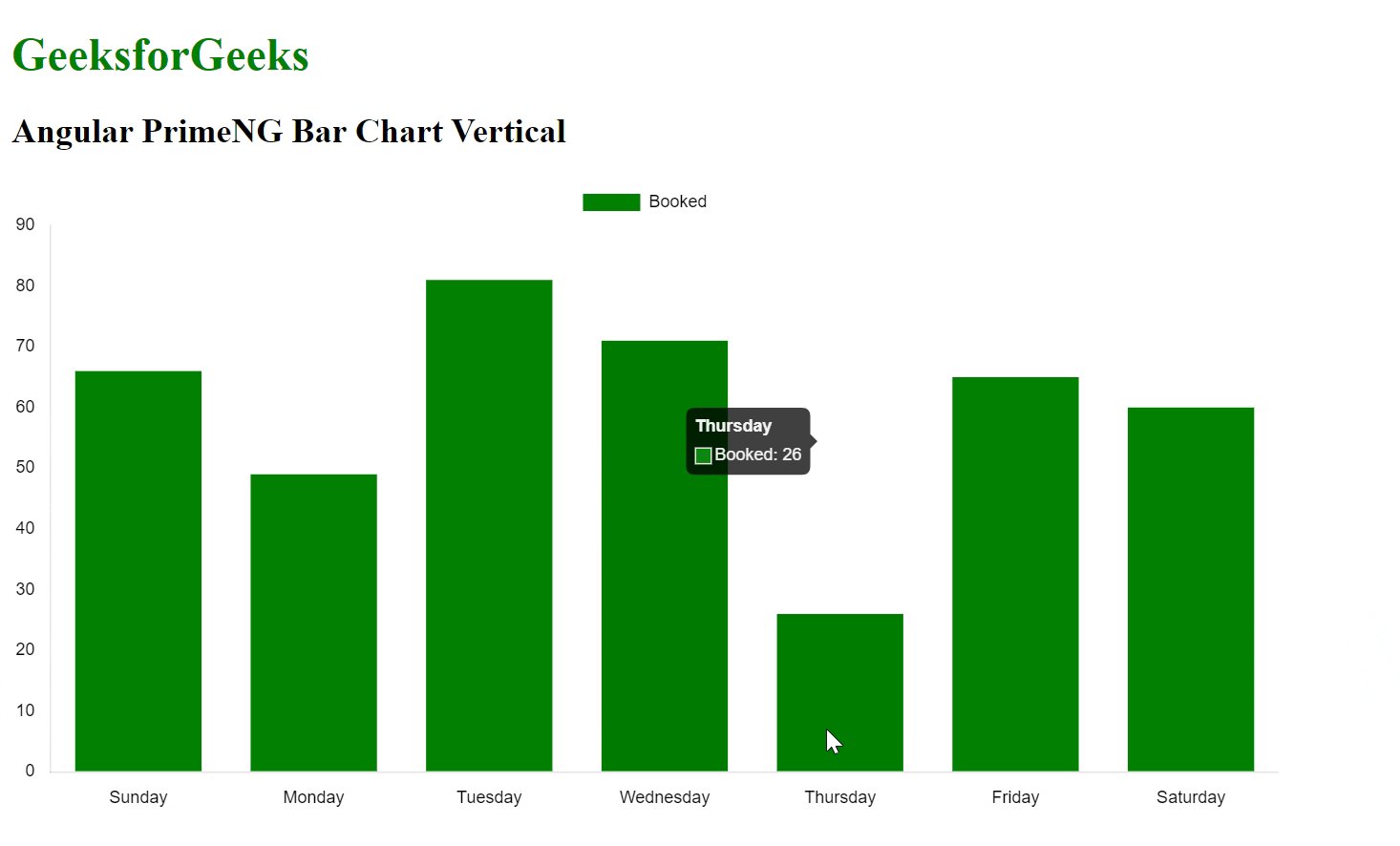
输出:

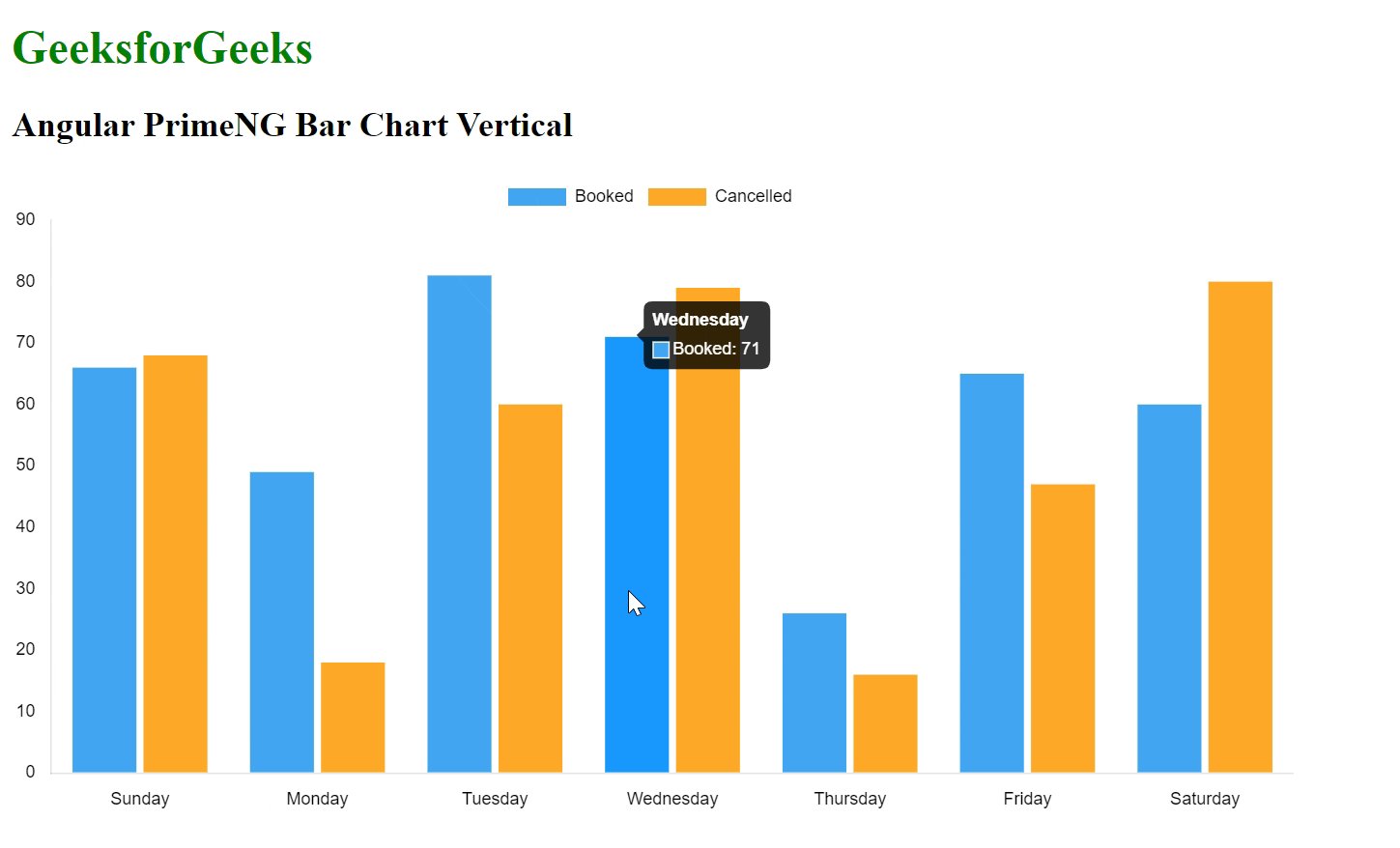
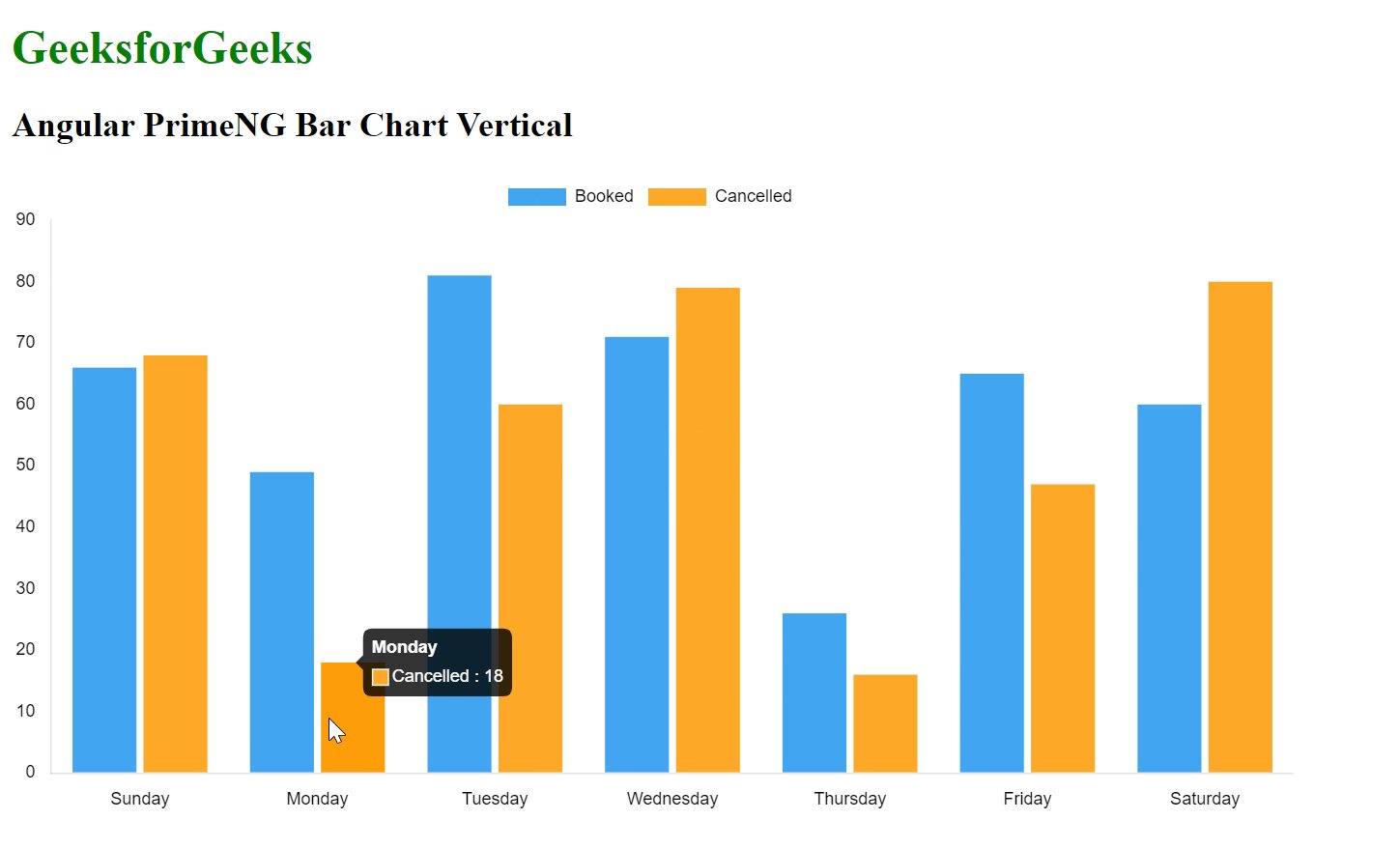
实例2:本实例描述了Angular PrimeNG中BarChart Vertical的基本用法。在这里,我们将一起垂直显示2个数据集
- app.component.html
<div id="GFG">
<h1 style="color:green">GeeksforGeeks</h1>
<h2>Angular PrimeNG Bar Chart Vertical</h2>
<div style="width:70%;">
<p-chart type="bar"
[data]="basicData"
[options]="basicOptions">
</p-chart>
</div>
</div>
- app.component.ts
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
title = 'GFG';
basicData = {
labels: ['Sunday', 'Monday', 'Tuesday', 'Wednesday',
'Thursday', 'Friday', 'Saturday'],
datasets: [
{
label: 'Booked',
backgroundColor: '#42A5F5',
data: [66, 49, 81, 71, 26, 65, 60]
},
{
label: 'Cancelled ',
backgroundColor: '#FFA726',
data: [68, 18, 60, 79, 16, 47, 80]
}
]
};
basicOptions = {
plugins: {
legend: {
labels: {
color: '#black'
}
}
},
scales: {
x: {
ticks: {
color: '#black'
},
grid: {
color: 'rgba(255,255,255,0.2)'
}
},
y: {
ticks: {
color: '#black'
},
grid: {
color: 'rgba(255,255,255,0.2)'
}
}
}
};
}
- app.module.ts
import { NgModule } from '@angular/core';
import { BrowserModule }
from '@angular/platform-browser';
import { AppComponent } from './app.component';
import { ChartModule } from 'primeng/chart';
@NgModule({
declarations: [
AppComponent,
],
imports: [
BrowserModule,
ChartModule
],
providers: [],
bootstrap: [AppComponent]
})
export class AppModule { }
输出:

 极客教程
极客教程