Angular 10 getLocaleTimeFormat()函数
getLocaleTimeFormat是用来获取给定地区的本地化时间值格式的。
语法:
getLocaleTimeFormat(locale: string, width: FormatWidth): string
NgModule: getLocaleTimeFormat使用的模块是。
- CommonModule
步骤:
- 创建要使用的angular应用程序
- 在app.module.ts中导入LOCALE_ID,因为我们需要导入locale来使用getLocaleTimeFormat。
import { LOCALE_ID, NgModule } from '@angular/core';
- 在app.component.ts中导入getLocaleTimeFormat和LOCALE_ID
- 注入LOCALE_ID作为一个公共变量。
- 在app.component.html中使用字符串插值显示局部变量
- 使用ng serve为angular应用程序提供服务以查看输出。
参数:
- locale:一个包含有规则的locale代码的字符串。
- width:可用于日期时间格式的字符串宽度。
返回:
- string: 一串本地化的格式化字符串。
示例 1:
import { LOCALE_ID, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [
{ provide: LOCALE_ID, useValue: 'en-GB' },
],
bootstrap: [AppComponent]
})
export class AppModule { }
import {FormStyle,
getLocaleTimeFormat, TranslationWidth,
FormatWidth} from '@angular/common';
import { Component, Inject,OnInit, LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
for = getLocaleTimeFormat(this.locale, FormatWidth.Short);
constructor(
@Inject(LOCALE_ID) public locale: string,){}
}
<h1>
GeeksforGeeks
</h1>
<p>Time format is: {{for}}</p>
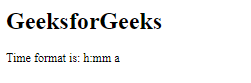
输出:
示例 2:
import { LOCALE_ID, NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
@NgModule({
declarations: [
AppComponent
],
imports: [
BrowserModule,
AppRoutingModule
],
providers: [
{ provide: LOCALE_ID, useValue: 'en-GB' },
],
bootstrap: [AppComponent]
})
export class AppModule { }
import {FormStyle,
getLocaleTimeFormat, TranslationWidth,
FormatWidth} from '@angular/common';
import { Component, Inject,OnInit, LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
for = getLocaleTimeFormat(this.locale, FormatWidth.Full);
constructor(
@Inject(LOCALE_ID) public locale: string,){}
}
<h1>
GeeksforGeeks
</h1>
<p>Time format is: {{for}}</p>
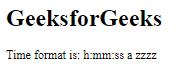
输出:
 极客教程
极客教程