Angular 10 (focus) 事件
在这篇文章中,我们将看到什么是Angular 10中的焦点事件以及如何使用它。当一个元素获得焦点时,会触发(焦点)事件。
语法:
<input (focus)='functionName()'/>
NgModule:焦点事件使用的模块是。
- CommonModule
步骤:
- 创建一个要用的Angular应用程序。
- 在app.component.ts中制作一个在焦点事件中触发的函数。
- 在app.component.html中制作一个输入元素并设置焦点事件。
- 使用ng serve为angular应用程序提供服务,以查看输出。
示例 1:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocus(): void {
console.log('Focus Is gained for this Element');
}
}
<br>
<form>
<input placeholder="Name" (focus) = 'onFocus()'>
</form>
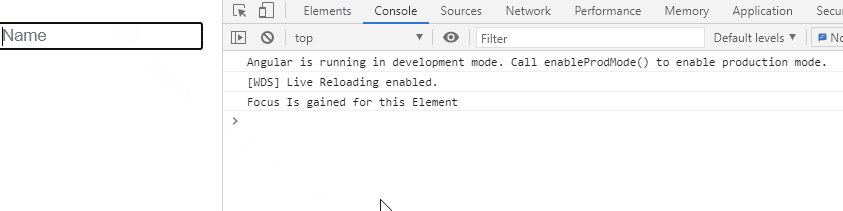
输出:

示例 2:
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
onFocus(): void {
console.log('Focus Is gained for this Element');
}
}
<br>
<form>
<button (focus) = 'onFocus()'>Click here!</button>
</form>
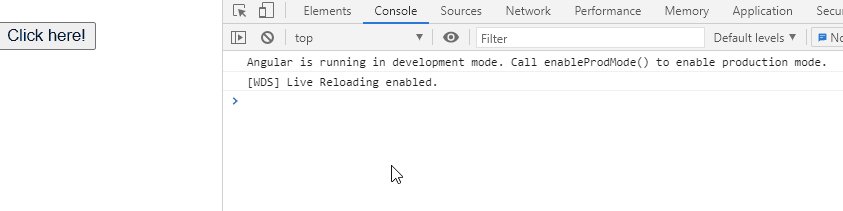
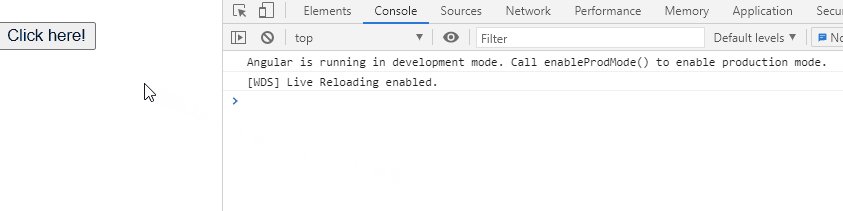
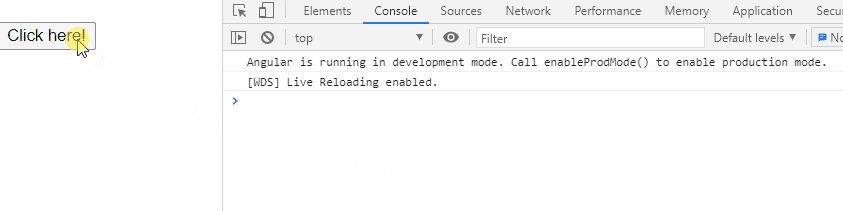
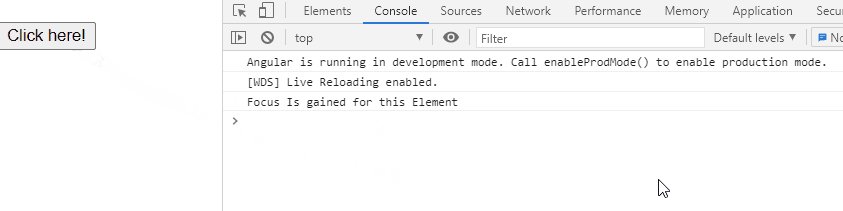
输出:

 极客教程
极客教程