Angular 10 DemicalPipe API
在这篇文章中,我们将看到Angular 10中的DemicalPipe是什么以及如何使用它。DemicalPipe是用来根据数字选项和地区规则来格式化一个值。
语法:
{{ value | number}}
NgModule: DecimalPipe使用的模块是。
- CommonModule
步骤:
- 创建一个要用的Angular应用程序。
- 使用DecimalPipe不需要任何导入。
- 在app.component.ts中定义取十进制值的变量。
- 在app.component.html中使用上述语法来制作日期元素。
- 使用ng serve为angular应用程序提供服务,以查看输出。
参数:
- Value:它接收一个字符串值,根据条件使用小数管转换为小数。
示例 1:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
pi: number = 2.33;
}
<p>
Number:
{{pi | number}}
</p>
<p>
<!-- In this '4.1-5' means 4 digits before .
and 1-5 digits after . depending
upon given digit -->
Number with 4 digits:
{{pi | number:'4.1-5'}}
</p>
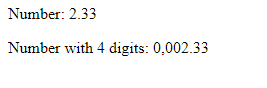
输出:
示例 2:
import { Component, LOCALE_ID } from '@angular/core';
@Component({
selector: 'app-root',
templateUrl: './app.component.html'
})
export class AppComponent {
num: number = 20*4;
}
<p>
Number:
{{num | number}}
</p>
<p>
<!-- In this '4.2' means 3 digits before .
and 2 digits after . which is 80-->
Number with 3 digits:
{{num | number:'3.2'}}
</p>
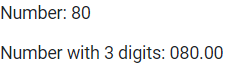
输出:
 极客教程
极客教程