什么是scope和rootScope
$scope是一个JavaScript对象,指的是应用程序的数据。它有属性和方法,对视图和控制器都可用。因此,我们可以说scope是HTML视图和JavaScript控制器之间的绑定部分。scope拥有所有需要在视图中显示的模型数据。
AngularJS是一个基于MVC的框架。MVC是指模型视图控制器。MVC被用来将应用逻辑与用户界面层隔离。模型负责维护应用程序的数据,视图负责向用户显示数据,控制器是软件代码,负责模型和视图之间的交互。范围是模型。
步骤:
- 在制作控制器时,将$scope对象作为一个参数传递。
app.controller("myCrtl",function($scope){});
- 在控制器内为$scope对象添加属性。
app.controller("myCrtl",function(scope){scope.name="GeeksforGeeks";
});
使用绑定表达式复制你想显示的属性值。
<p> Name: {{name}}</p>
例子1:了解范围的工作。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<h1>{{title}}</h1>
<label>Enter a number:</label>
<input type="number" min=0 ng-model="a">
<br><br>
<label>Enter a number:</label>
<input type="number" min=0 ng-model="b">
<br><br>
<button type="button" ng-click="add()">
Add
</button>
<p>Answer: {{answer}}</p>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function (scope) {
scope.a = 0;
scope.b = 0;
scope.answer = 0;
scope.title = "GeeksforGeeks";
scope.add = function () {
scope.answer =scope.a + $scope.b;
};
});
</script>
</body>
</html>
输出:

示例 1
解释:在这个例子中,在控制器 “myCtrl “的范围中添加了各种属性。当你在作用域中添加一个属性时,视图就可以访问这些属性。在作用域中创建的 “title “属性在视图中使用{{}}被访问。同样地,当你从视图中改变一个属性的值时,它也反映在作用域中。变量’a’、’b’和’answer’的值最初是0。当用户输入两个数字并点击 “添加 “按钮时,’a’、’b’和’answer’的值发生变化,并再次反映在视图中。
实例2:用字符串、对象、函数进行范围工作
在这个例子中,在脚本中,我们做了一个名为 “myApp “的模块。我们在模块中添加了一个名为 “myCtrl “的控制器。在控制器中,我们在$scope中加入了字符串、函数、对象等属性。这些属性的值会显示在视图中。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp" ng-controller="myCtrl">
<h1>{{title}}</h1>
<form>
<label>Enter first name: </label>
<input type="text" ng-model="firstname">
<br><br>
<label>Enter last name: </label>
<input type="text" ng-model="lastname">
</form>
<p>Name: {{name()}}</p>
<p>Courses:</p>
<ul ng-repeat="x in subjects.courses">
<li>{{x}}</li>
</ul>
<p>Tutorials:</p>
<ul ng-repeat="y in subjects.tutorials">
<li>{{y}}</li>
</ul>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.controller("myCtrl", function (scope) {
scope.title = "GeeksforGeeks";
scope.firstname = "";
scope.lastname = "";
scope.name = function () {
returnscope.firstname +
" " +
scope.lastname;
};
scope.subjects = {
courses: ["Live Courses",
"Self-Paced Courses",
"School Courses"],
tutorials: ["Practice DS and Algo.",
"Algorithms",
"Data Structure",
"Software Designs",
"CS Subjects"],
};
})
</script>
</body>
</html>
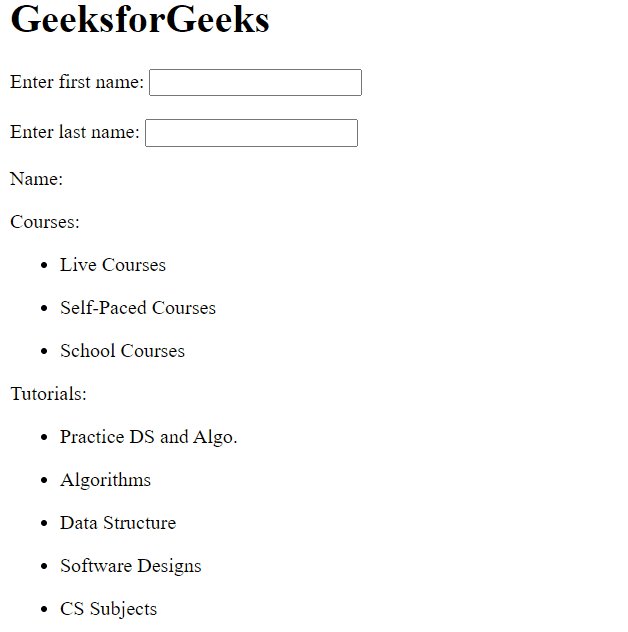
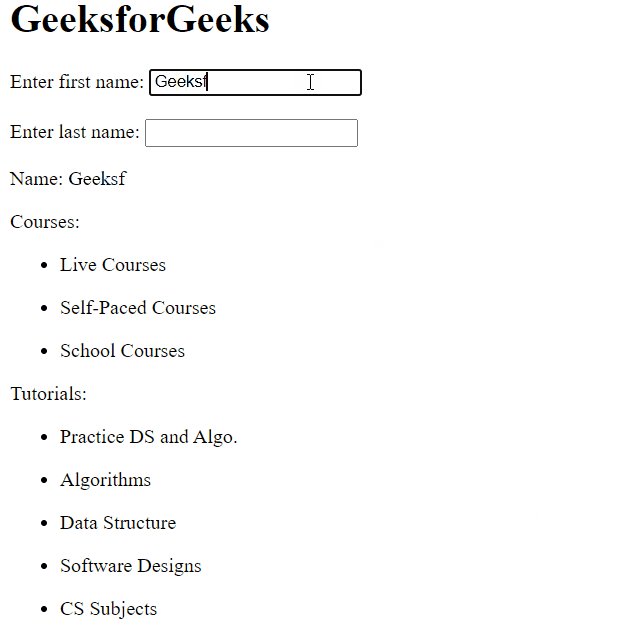
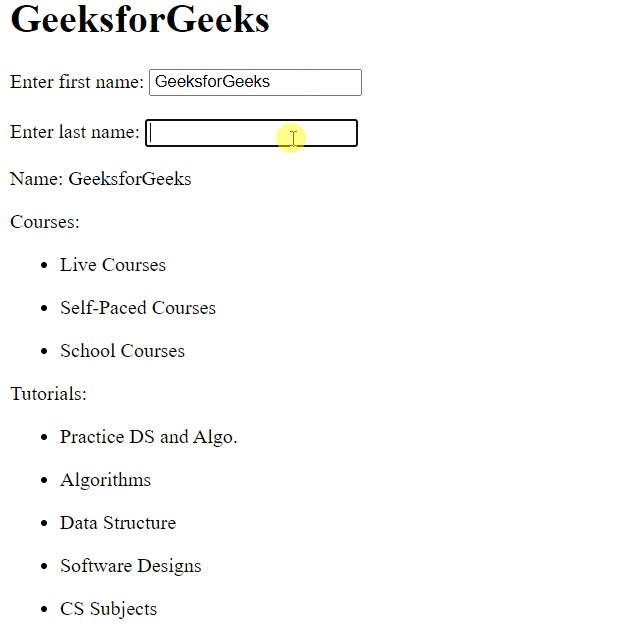
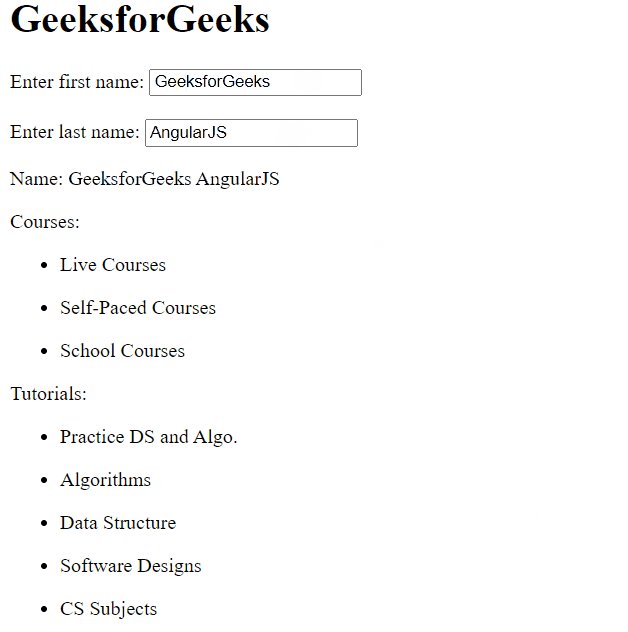
输出:

示例 2
AngularJS中的作用域在本质上是分层的:$rootScope作为一个全局变量。AngularJS应用程序的所有scopes都是rootscope的子女。一个应用程序只能有一个$rootScope。它是在包含ng-app指令的HTML元素上创建的作用域,在整个应用中都是可用的。
例子3:了解scope和rootScope的工作。
在这个例子中,加载应用程序时,创建了一个名为message1的属性,属于rootScope。我们还创建了一个名为 “myCtrl “的控制器,并在该范围内添加了一个属性message2。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/angularjs/1.6.9/angular.min.js">
</script>
</head>
<body ng-app="myApp">
<p>Message: {{message1}}</p>
<div ng-controller="myCtrl">
<p>Message: {{message1}}</p>
<p>Message: {{message2}}</p>
<p>Message: {{message4}}</p>
</div>
<script type="text/javascript">
var app = angular.module("myApp", []);
app.run(function (rootScope) {
rootScope.message1 =
"This is rootScope message 1.";
rootScope.message2 =
"This is rootScope message 2."
});
app.controller("myCtrl", function (scope) {
scope.message2 = "This is scope message 2.";
scope.message4 = "This is scope message 4."
});
</script>
</body>
</html>
输出:

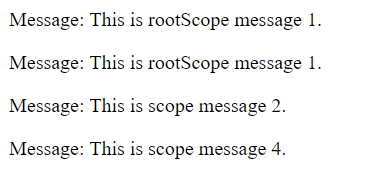
示例 3
解释:你可以在上面的例子中看到,属于rootScope的属性对所有的控制器都是可用的。因此,我们可以打印属于rootScope的 “message1 “在 <div>元素,其中控制器 “myCtrl “被指定为rootScope,在整个应用程序中可用。
而 “message2 “在rootScope和范围中都被指定。当变量名称在范围和rootScope中相同时,应用程序会使用当前范围中的变量。因为在 <div>标签,我们已经指定了控制器 “myCtrl”,它将使用范围中指定的 “message2 “的值。
我们可以说,rootscope对所有的控制器都可用,而scope只对创建它的控制器可用。
 极客教程
极客教程