什么是Angular 9/8中的路由和嵌套路由
在这篇文章中,我们将学习Angular中的路由和嵌套路由的概念。我们将实现这个概念,在不同的组件之间建立路由,当用户点击链接时,它将被导航到对应于所需组件的页面链接。让我们来了解Angular中的路由。
路由: Angular为过于复杂的简单场景提供了广泛的导航功能。定义导航项和相应的视图被称为路由。路由****,允许用户创建一个具有多个视图的_单页应用程序,并允许在它们之间进行导航。用户可以在这些视图之间切换而不丢失应用程序的状态和属性。Angular提供了一个单独的路由器模块来调整应用程序中的导航。在这篇文章中,我们将知道如何在Angular应用程序中执行路由和嵌套路由。
语法:
ng new app_name
- 对于路由,你将需要组件。使用下面的命令来创建组件。
语法:
ng g c component_name
路由是指导航,而嵌套式路由是指子导航或子页面导航。在这里,我们将创建三个主要的链接,名称为Home, ContactUs, AboutUs 。在about-us组件内,我们将创建另外两个子组件,命名为ourCompany和ourEmployees。
- 在 app.module.ts中,从 @angular/router 中导入 RouterModule, Routes。
语法:
import { RouterModule, Routes } from '@angular/router';
- 然后在app-routing.module.ts的导入中定义路径。
const routes: Routes = [
{ path: '', component: HomeComponent },
{ path: 'aboutus', component: AboutUsComponent },
{ path: 'contactus', component: ContactUsComponent }
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule]
})
- 在HTML的app.component.html中,将routerLink的路径定义为组件名称。
<a class="active" href="#home" routerLink="/">Home</a>
<a href="#contact" routerLink="/contactus">Contact</a>
<a href="#about" routerLink="/aboutus">About</a>
- 在app.component.html中为你的应用程序应用router-outlet。被路由的视图在
<router-outlet>.NET中呈现。
<router-outlet></router-outlet>
- 定义about-us.component.html, contact-us.component.html和home.component.html的HTML。
- 现在angular web应用程序已经准备好运行了。
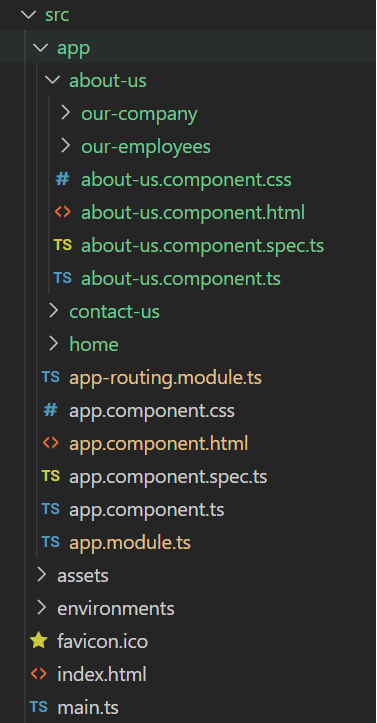
项目结构:我们的项目结构将看起来像以下图片。

Project Structure
让我们按照步骤来建立应用程序的路由和嵌套路由。
第1步:创建简单的Angular应用程序。在这一步,我们将使用命令行参数创建一个简单的Angular应用程序作为例子。我们需要在命令提示符下运行以下命令。
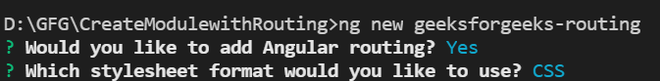
ng new geeksforgeeks-routing
一旦我们运行这个命令,在命令提示符下,会有两件事要求我们创建一个路由模块,我们需要回答是。

第2步:在这一步中,安装过程成功后,我们将用给定的HTML代码更新我们的app.component.html。
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #333;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover {
background-color: #04aa6d;
}
.active {
background-color: #333;
}
</style>
</head>
<body>
<ul>
<li><a class="active" href="#home" routerLink="/">Home</a></li>
<li><a href="#contact" routerLink="/contactus">Contact</a></li>
<li><a href="#about" routerLink="/aboutus">About</a></li>
</ul>
<div style="text-align: center; font-weight: bolder; font-size: 50px">
<router-outlet></router-outlet>
</div>
</body>
</html>
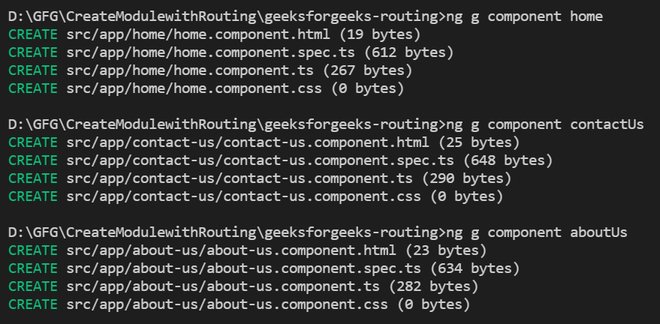
第3步:在这一步,我们将创建三个组件:首页,联系我们和关于我们。为了创建这些组件,我们需要运行两个命令,如下所述。
ng g component home
ng g component contactUs
ng g component aboutUs
成功创建组件后,我们需要使用这两个组件创建一个简单的路由,同时我们需要将所有这些组件导入我们的模块文件。

Installation Process
第4步:我们需要在app.module.ts文件中导入所有需要的组件,在成功安装这些组件后。
import { NgModule } from '@angular/core';
import { BrowserModule } from '@angular/platform-browser';
import { FormsModule } from '@angular/forms';
import { RouterModule, Router } from '@angular/router';
import { AppRoutingModule } from './app-routing.module';
import { AppComponent } from './app.component';
import { HomeComponent } from './home/home.component';
import { ContactUsComponent } from './contact-us/contact-us.component';
import { AboutUsComponent } from './about-us/about-us.component';
@NgModule({
declarations: [
AppComponent,
HomeComponent,
ContactUsComponent,
AboutUsComponent
],
imports: [BrowserModule, FormsModule],
bootstrap: [AppComponent]
})
export class AppModule {}
第5步:在这一步,我们要更新我们的路由模块文件。
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
import { AboutUsComponent } from "./about-us/about-us.component";
import { ContactUsComponent } from "./contact-us/contact-us.component";
import { HomeComponent } from "./home/home.component";
const routes: Routes = [
{
path: "",
component: HomeComponent,
},
{
path: "aboutus",
component: AboutUsComponent,
},
{
path: "contactus",
component: ContactUsComponent,
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
现在,让我们使用下面的命令运行我们的angular应用程序。
ng serve
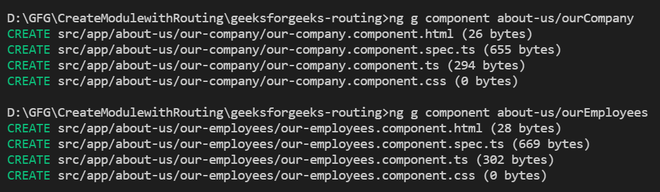
第6步:创建嵌套路线
在我们的应用程序中,我们需要为about-us增加两个嵌套路由。现在,我们需要为这个about-us组件再创建两个组件。为了给about组件创建一个子组件,我们需要运行下面这个命令。
ng g component about-us/ourCompany
ng g component about-us/ourEmployees

Installation Process
第7步:更新路由文件
为了添加我们新创建的组件,我们需要更新我们现有的app-routing.module.ts文件。
import { NgModule } from "@angular/core";
import { RouterModule, Routes } from "@angular/router";
import { AboutUsComponent } from "./about-us/about-us.component";
import { OurCompanyComponent } from
"./about-us/our-company/our-company.component";
import { OurEmployeesComponent } from
"./about-us/our-employees/our-employees.component";
import { ContactUsComponent } from "./contact-us/contact-us.component";
import { HomeComponent } from "./home/home.component";
const routes: Routes = [
{
path: "",
component: HomeComponent,
},
{
path: "aboutus",
children: [
{
path: "",
component: AboutUsComponent,
},
{
path: "our_employees",
component: OurEmployeesComponent,
},
{
path: "our_company",
component: OurCompanyComponent,
},
],
},
{
path: "contactus",
component: ContactUsComponent,
},
];
@NgModule({
imports: [RouterModule.forRoot(routes)],
exports: [RouterModule],
})
export class AppRoutingModule {}
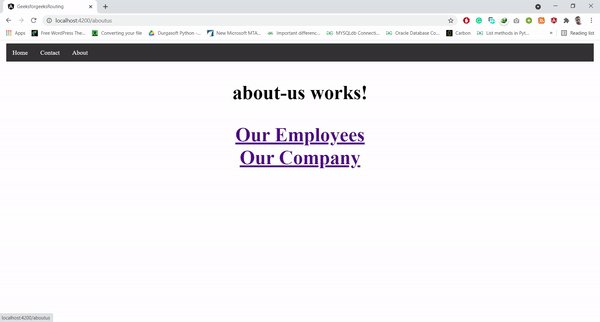
第8步:现在,我们需要在关于我们的组件中创建两个按钮。所以,我们需要更新文件。
<p>about-us works!</p>
<a class="btn btn-primary" routerLink="/aboutus/our_employees">Our Employees</a>
<br>
<a class="btn btn-primary" routerLink="/aboutus/our_company">Our Company</a>
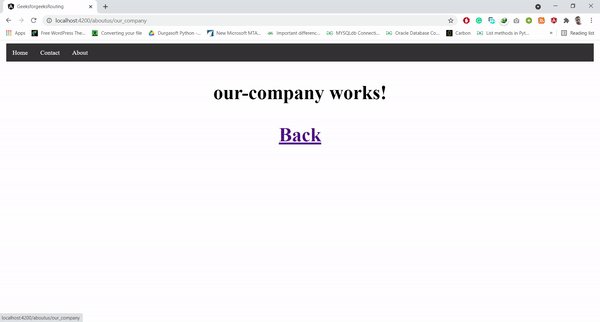
<p>our-company works!</p>
<a class="btn btn-primary" routerLink="/aboutus">Back</a>
<p>our-employees works!</p>
<a class="btn btn-primary" routerLink="/aboutus">Back</a>
现在,我们需要使用下面的命令来运行这个angular应用程序。
ng serve
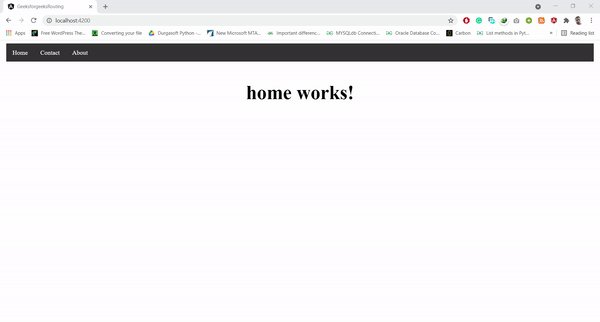
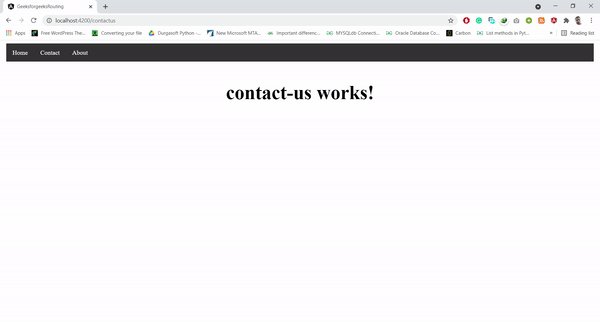
输出:

 极客教程
极客教程